Theme - Primer
⚠️ No longer supported ⚠️ - A UI + syntax theme for @SublimeText inspired by GitHub's UI.
Details
Installs
- Total 27K
- Win 14K
- Mac 9K
- Linux 5K
| Apr 27 | Apr 26 | Apr 25 | Apr 24 | Apr 23 | Apr 22 | Apr 21 | Apr 20 | Apr 19 | Apr 18 | Apr 17 | Apr 16 | Apr 15 | Apr 14 | Apr 13 | Apr 12 | Apr 11 | Apr 10 | Apr 9 | Apr 8 | Apr 7 | Apr 6 | Apr 5 | Apr 4 | Apr 3 | Apr 2 | Apr 1 | Mar 31 | Mar 30 | Mar 29 | Mar 28 | Mar 27 | Mar 26 | Mar 25 | Mar 24 | Mar 23 | Mar 22 | Mar 21 | Mar 20 | Mar 19 | Mar 18 | Mar 17 | Mar 16 | Mar 15 | Mar 14 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 1 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
⚠️ No longer supported ⚠️
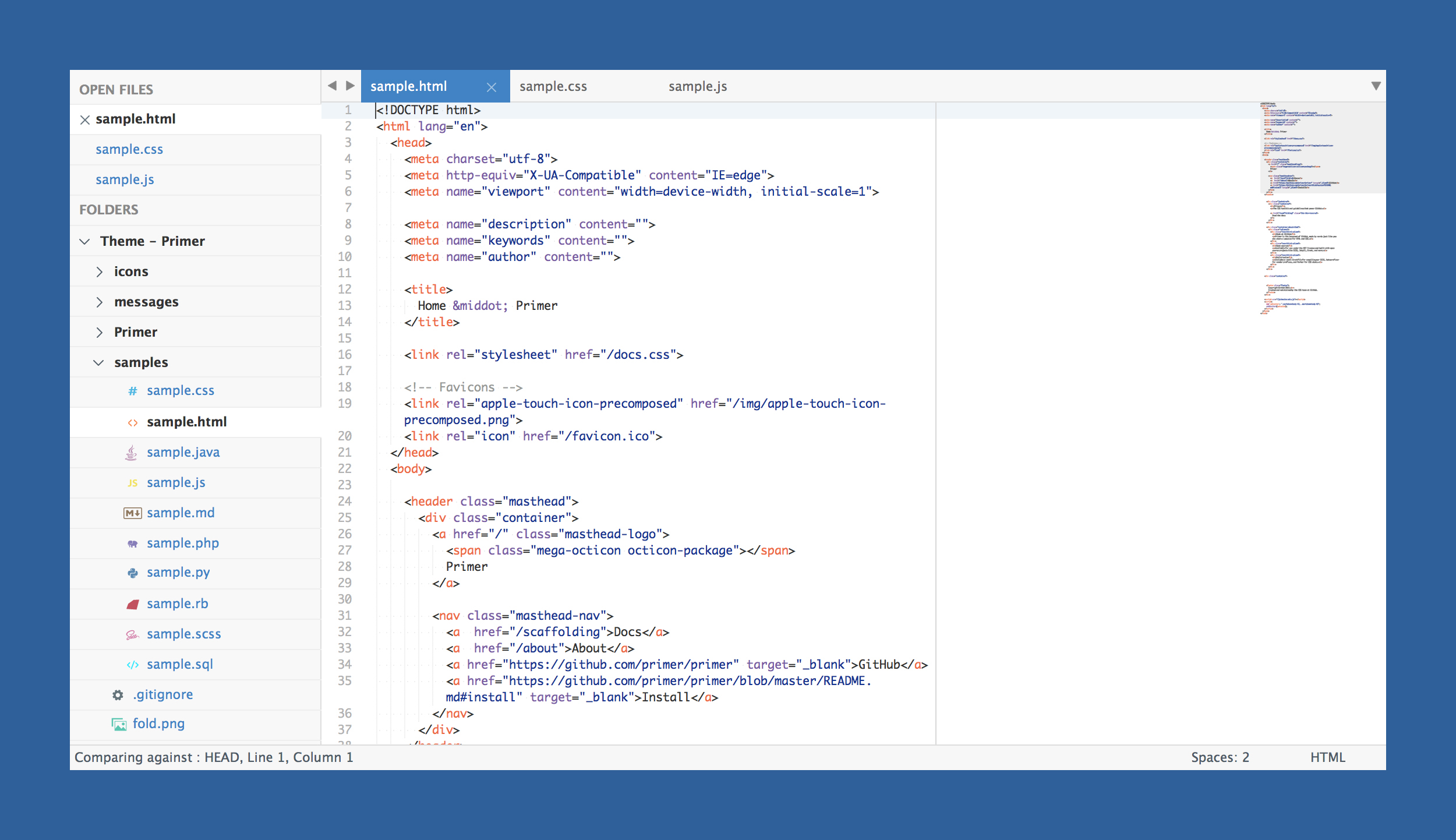
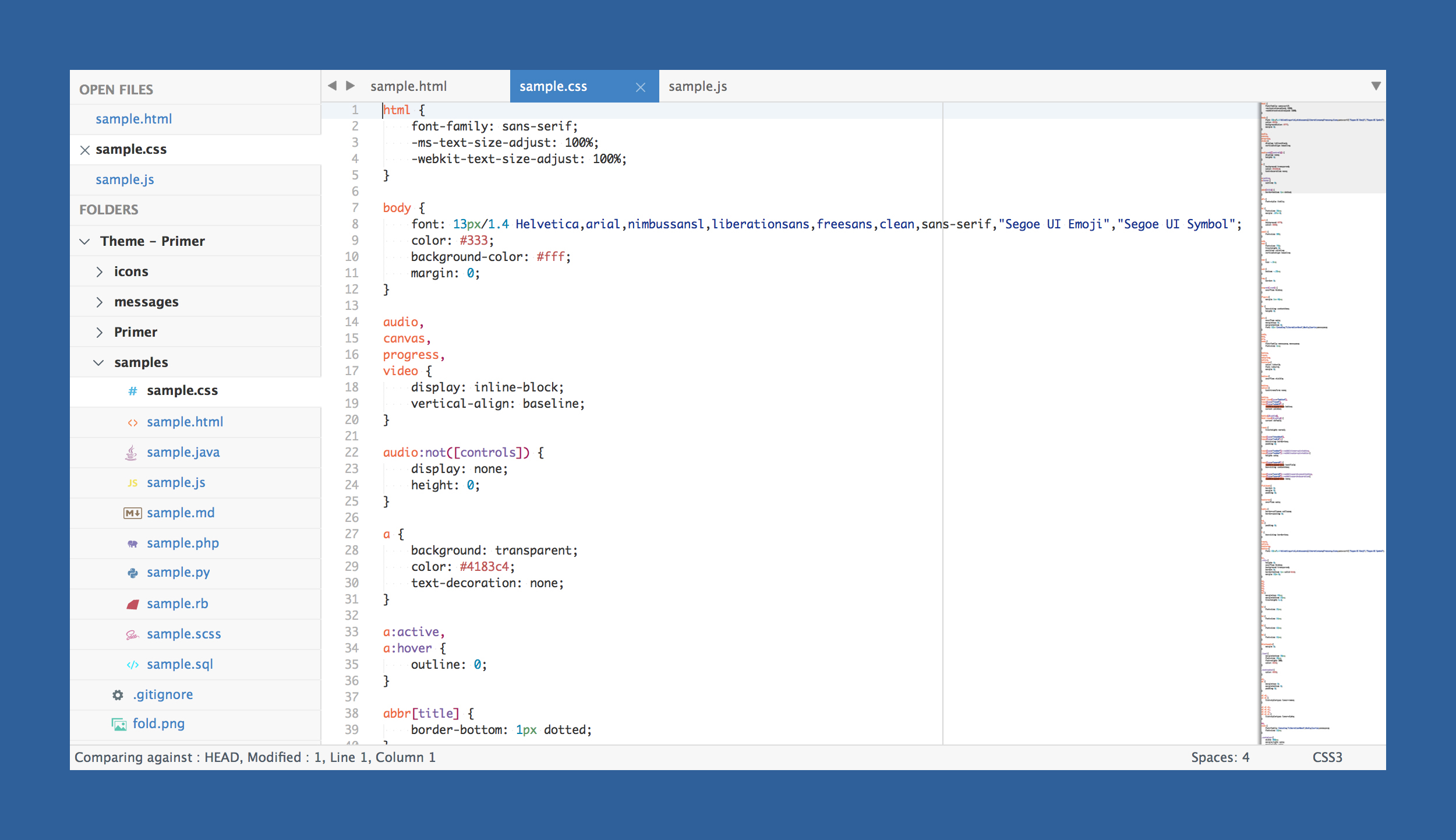
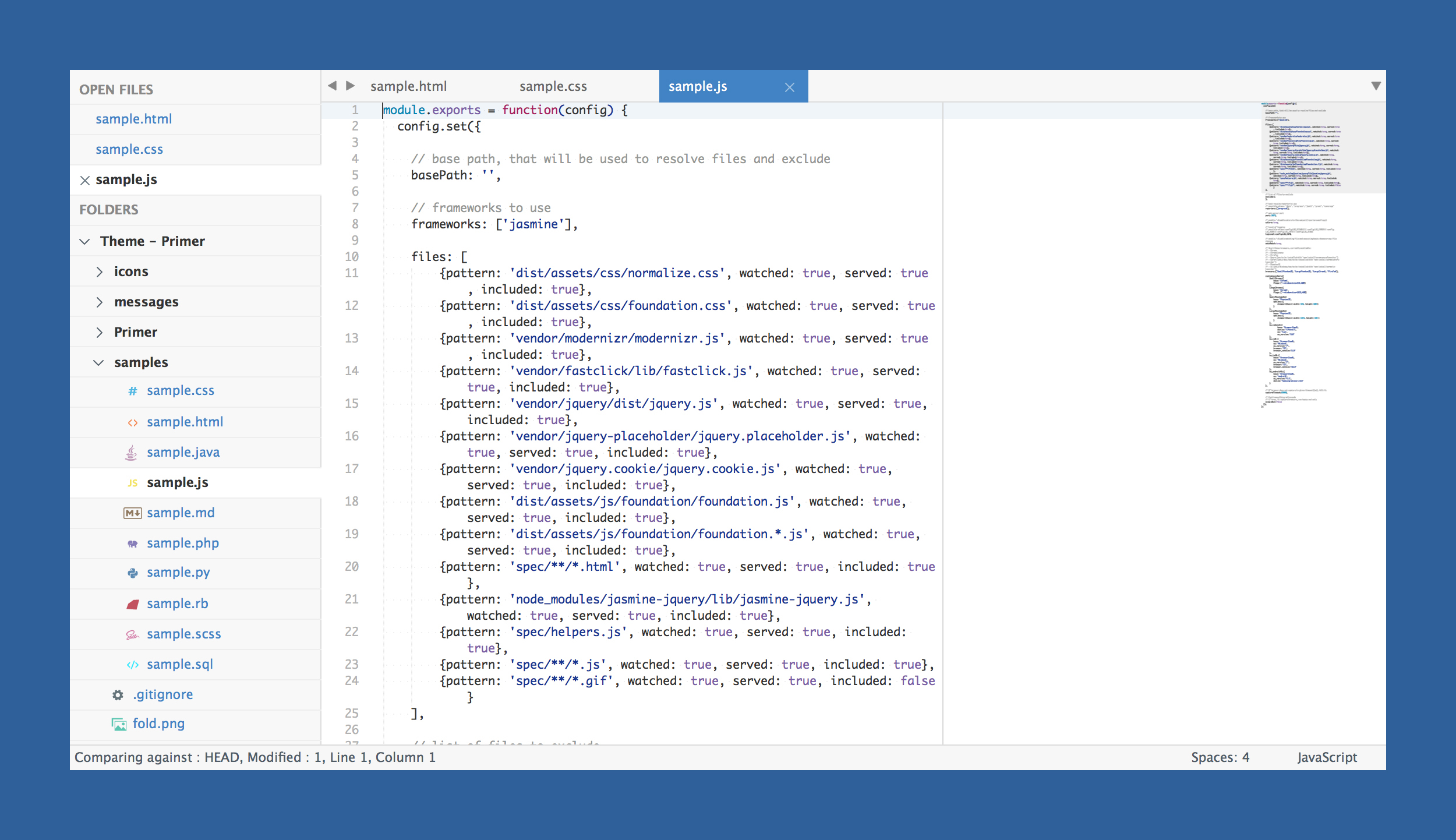
Primer
A custom UI and syntax theme for Sublime Text 2/3 that comes in, both, a light and dark variation. Based on GitHub's UI and design guidelines.
Themes
Primer
Default flavor based on GitHub's UI.



The font used in the screenshots is Monaco.
How to Install
Via Package Control
The easiest way to install is using Sublime Package Control, where Primer is listed as Theme - Primer.
- Open Command Palette using menu item
Tools -> Command Palette...(⇧⌘P on Mac) - Choose
Package Control: Install Package - Find
Theme - Primerand hit Enter
Manual
You can also install the theme manually:
- Download the .zip
- Unzip and rename the folder to
Theme - Primer - Copy the folder into
Packagesdirectory, which you can find using the menu itemSublime Text -> Preferences -> Browse Packages...
How to Activate
Activate the UI theme and color scheme by modifying your user preferences file, which you can find using the menu item Sublime Text -> Preferences -> Settings - User (⌘, on Mac).
Primer comes with different accent colors based on GitHub's color scheme (http://primercss.io/colors/).
Note: Don't forget to restart Sublime Text after activating the theme.
Settings for Primer
Light
{
"theme": "Primer.sublime-theme",
"color_scheme": "Packages/Theme - Primer/primer.light.tmTheme"
}
Dark
{
"theme": "Primer Dark.sublime-theme",
"color_scheme": "Packages/Theme - Primer/primer.dark.tmTheme"
}
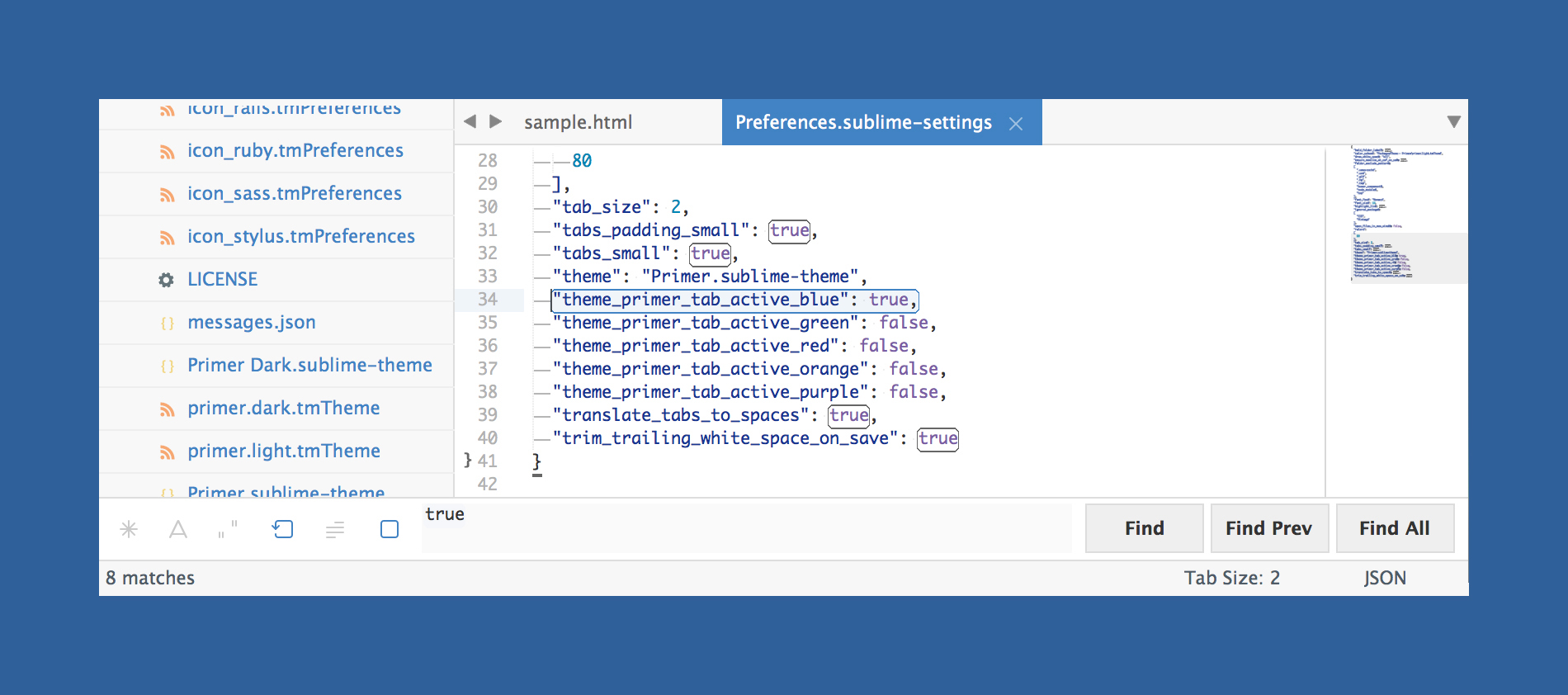
Customization
Only choose one setting per section.
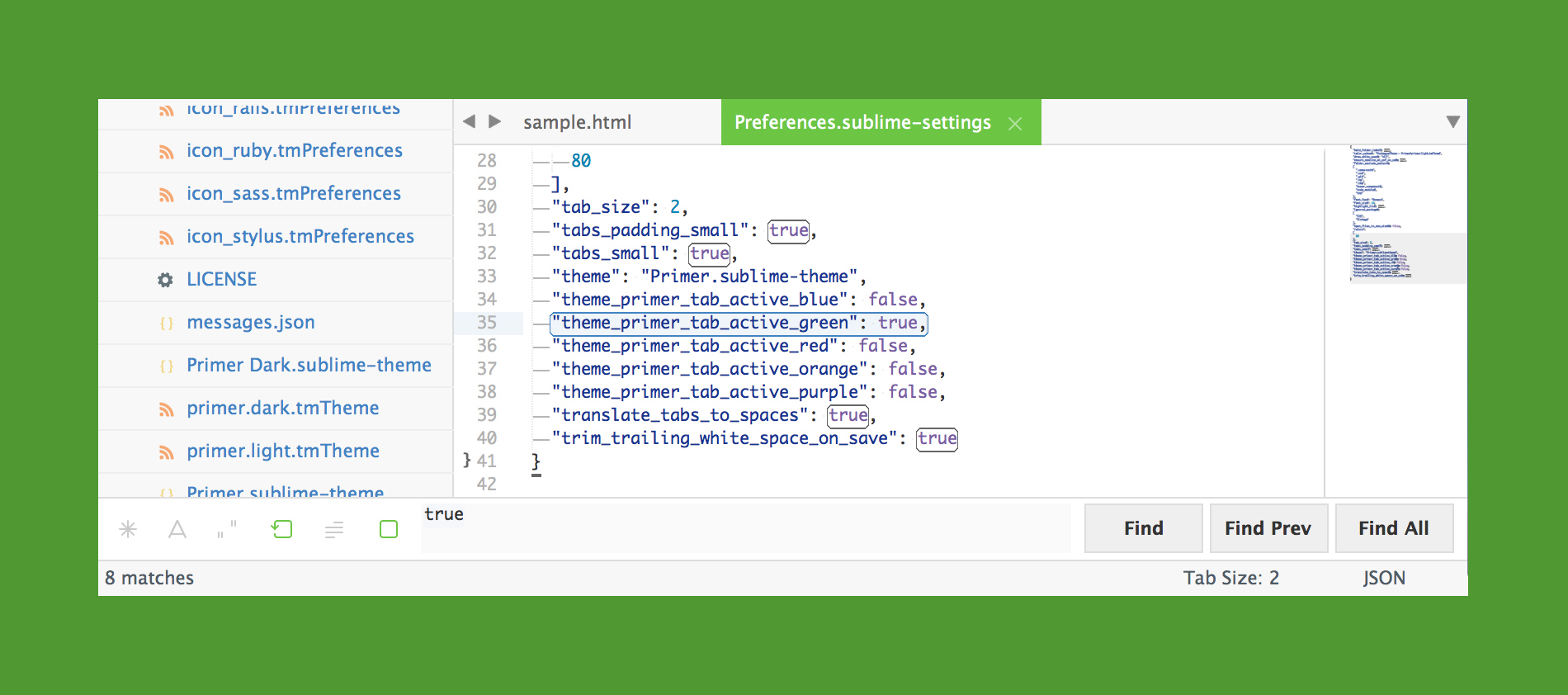
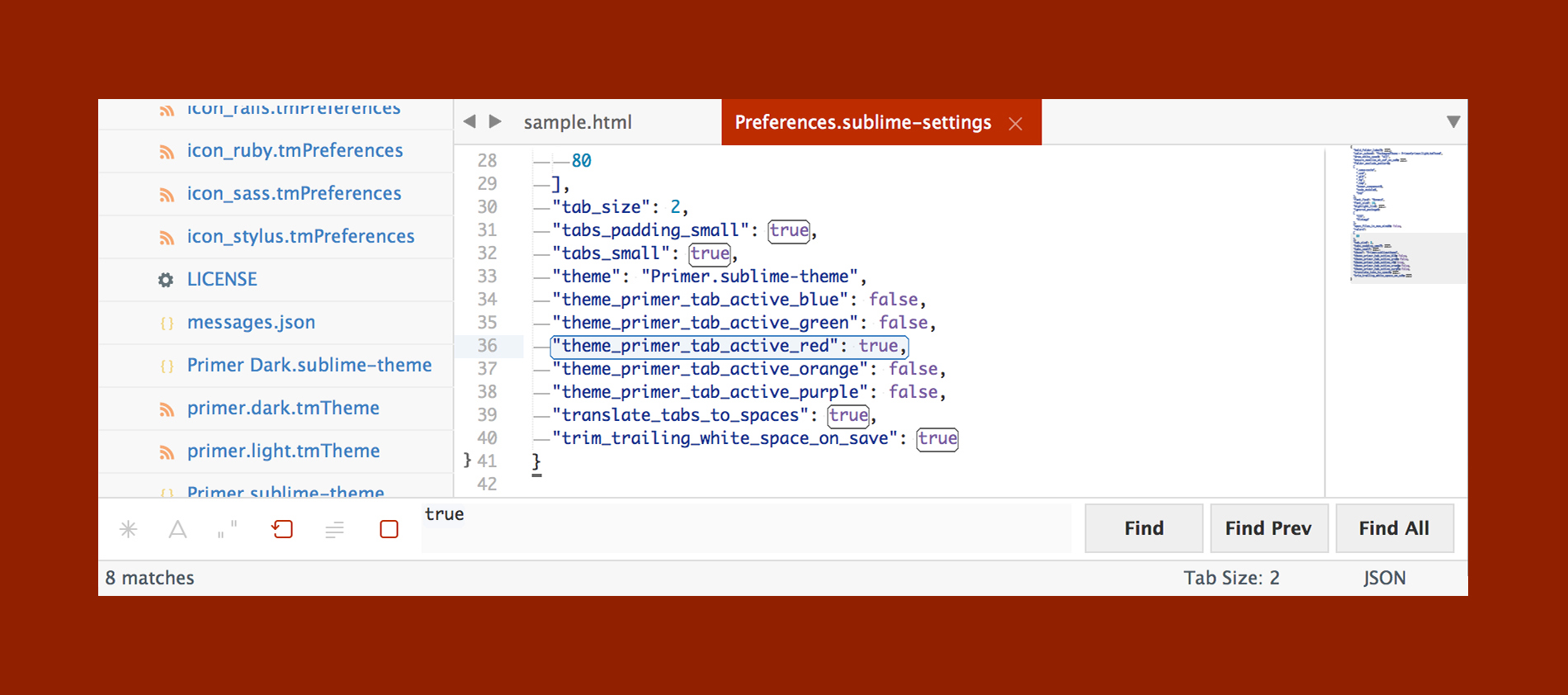
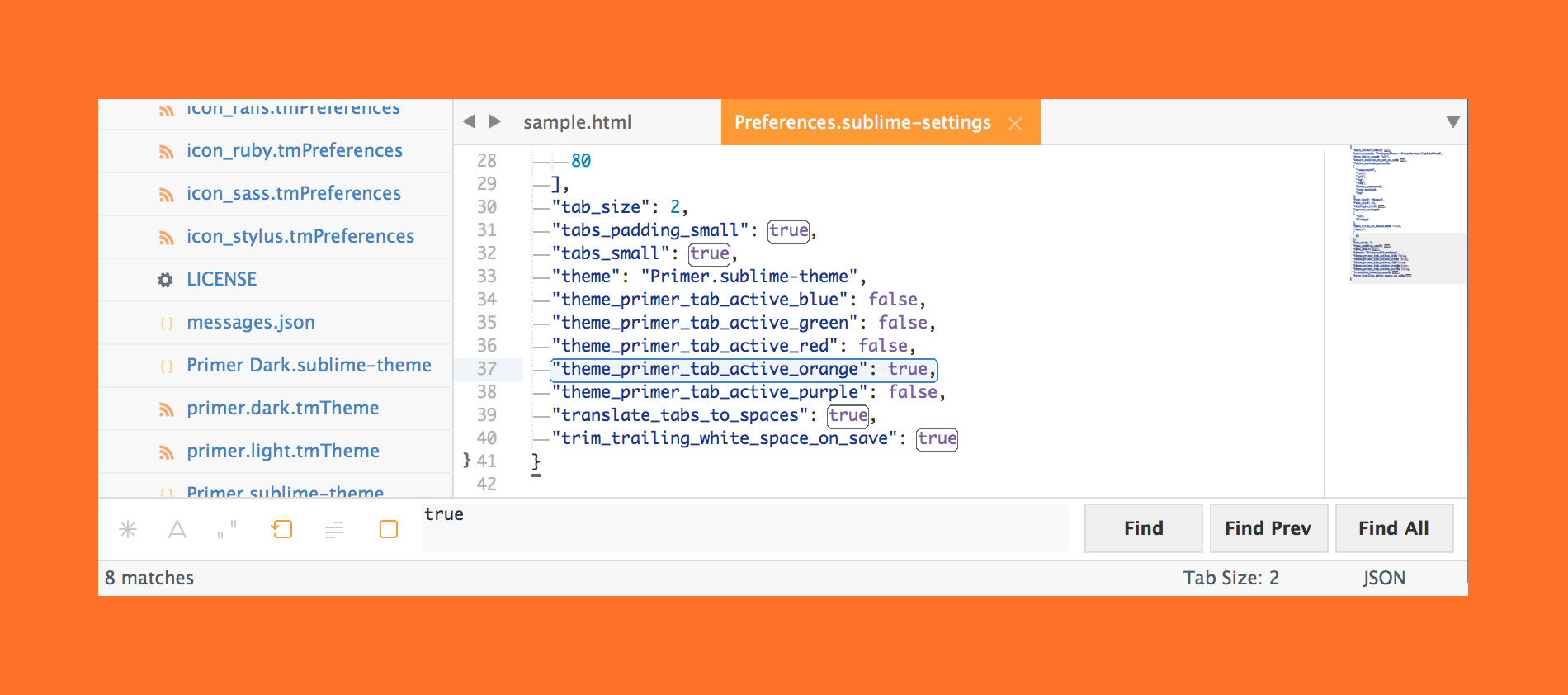
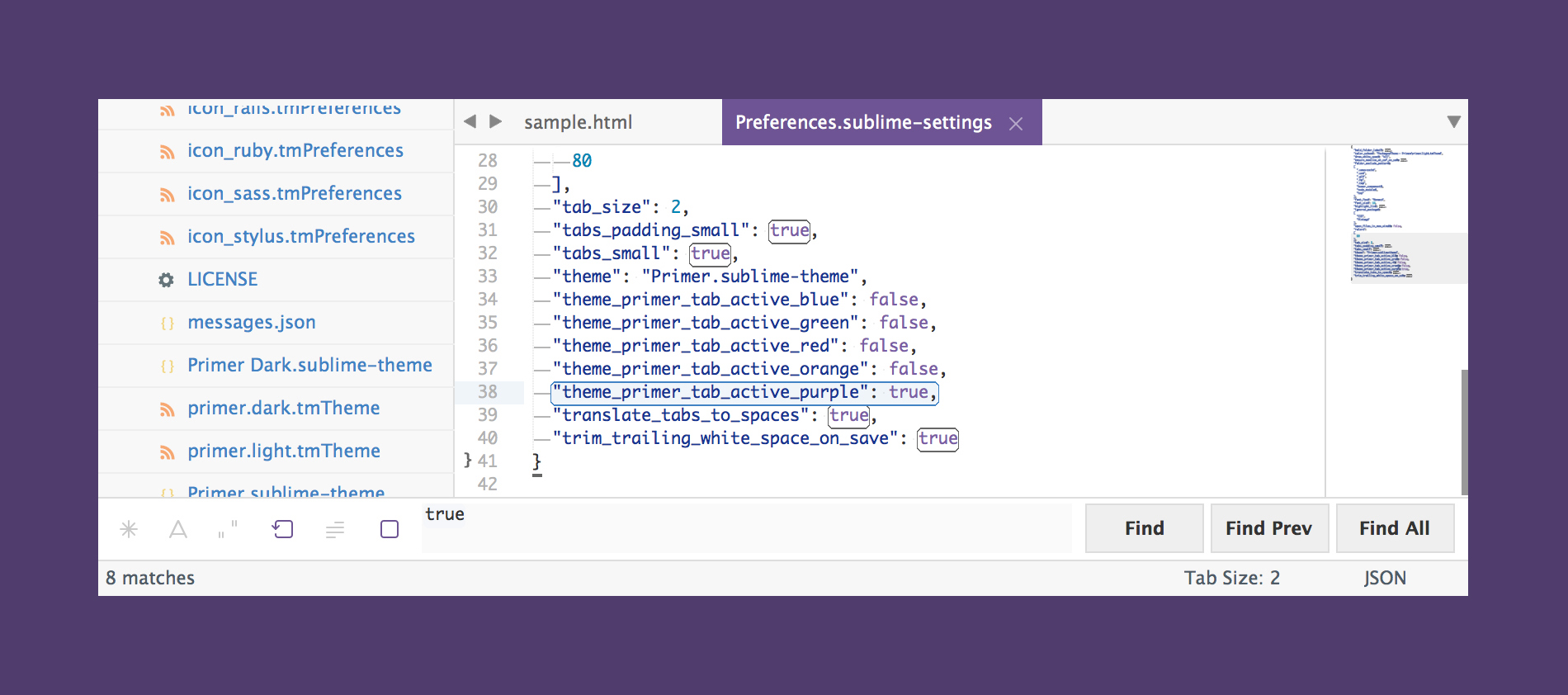
Accent Colors
Accent colors are used in a number of different places ranging from the active tab, matched text color in the quick panel, and others.
{
"theme_primer_tab_active_blue": true,
"theme_primer_tab_active_green": true,
"theme_primer_tab_active_red": true,
"theme_primer_tab_active_orange": true,
"theme_primer_tab_active_purple": true
}





Tab Height
{
"theme_primer_tabs_normal": true,
"theme_primer_tabs_small": true,
"theme_primer_tabs_large": true,
"theme_primer_tabs_xlarge": true
}
Tab Font Size
{
"theme_primer_tabs_font_normal": true,
"theme_primer_tabs_font_small": true,
"theme_primer_tabs_font_large": true,
"theme_primer_tabs_font_xlarge": true
}
Sidebar Row Padding
{
"theme_primer_sidebar_tree_normal": true,
"theme_primer_sidebar_tree_xsmall": true,
"theme_primer_sidebar_tree_small": true,
"theme_primer_sidebar_tree_large": true,
"theme_primer_sidebar_tree_xlarge": true
}
Sidebar Font Size
{
"theme_primer_sidebar_font_normal": true,
"theme_primer_sidebar_font_small": true,
"theme_primer_sidebar_font_large": true,
"theme_primer_sidebar_font_xlarge": true
}








