Theme - Primer
⚠️ No longer supported ⚠️ - A UI + syntax theme for @SublimeText inspired by GitHub's UI.
Details
Installs
- Total 28K
- Win 14K
- Mac 9K
- Linux 5K
| Feb 9 | Feb 8 | Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
⚠️ No longer supported ⚠️
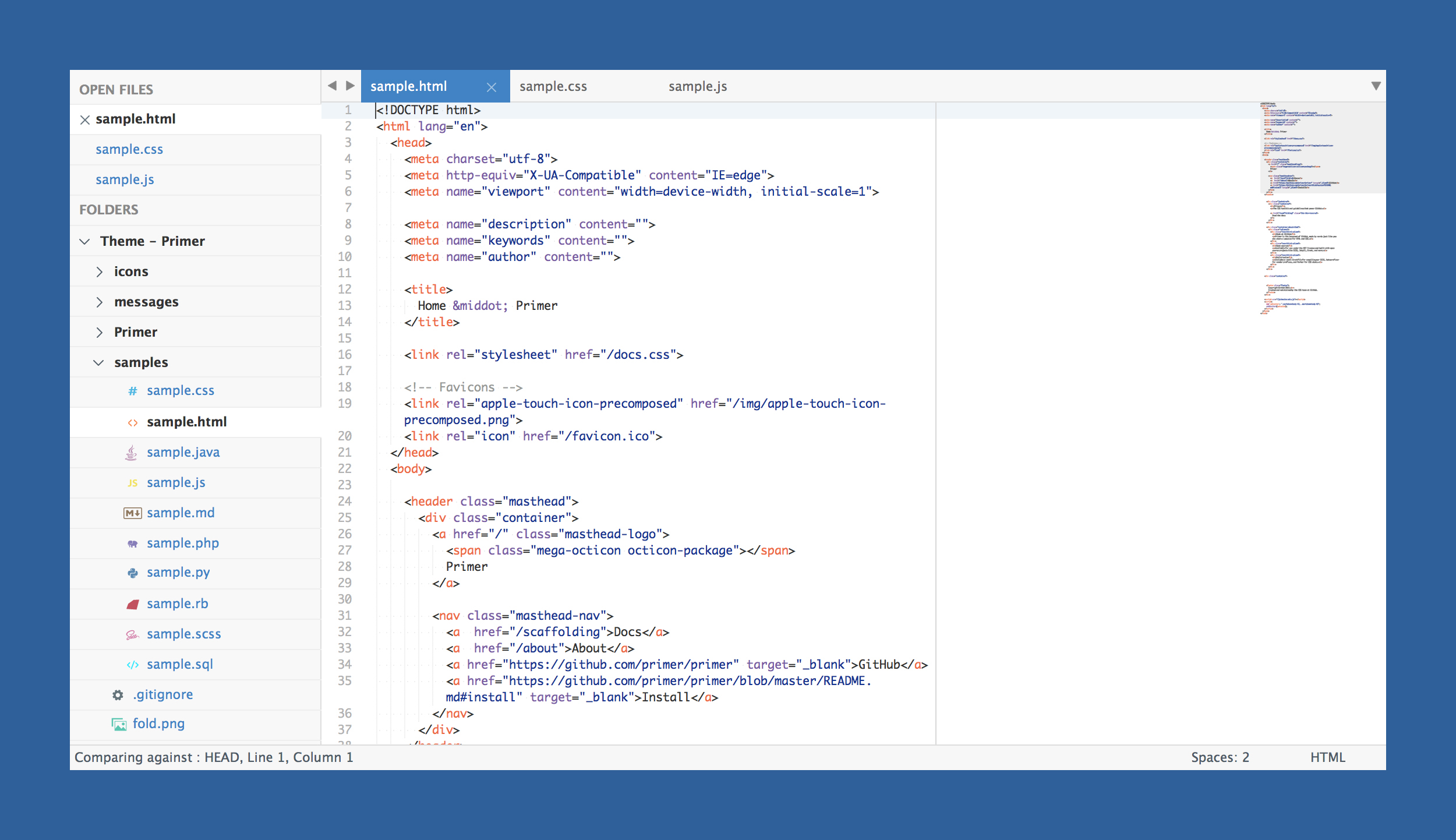
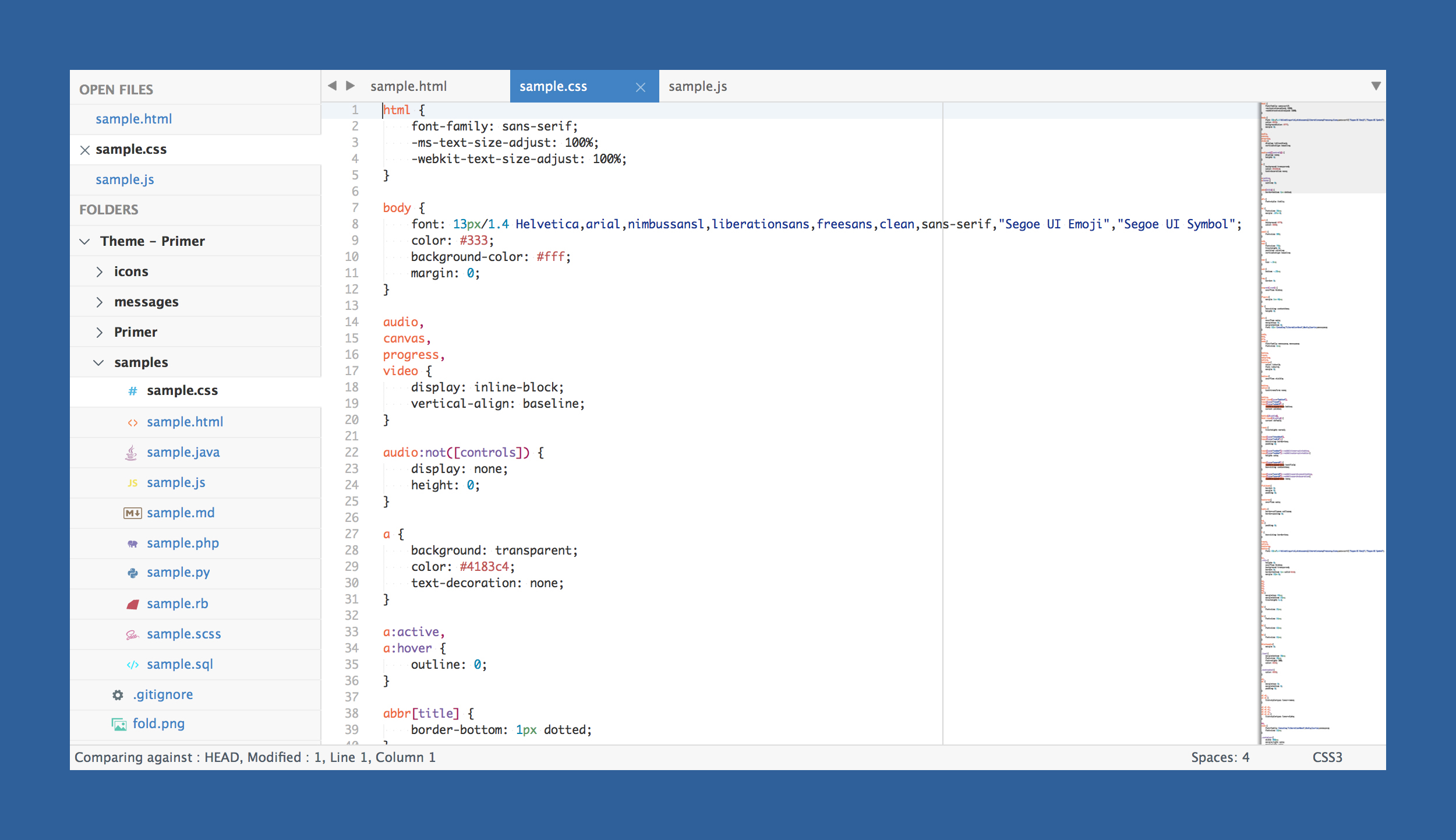
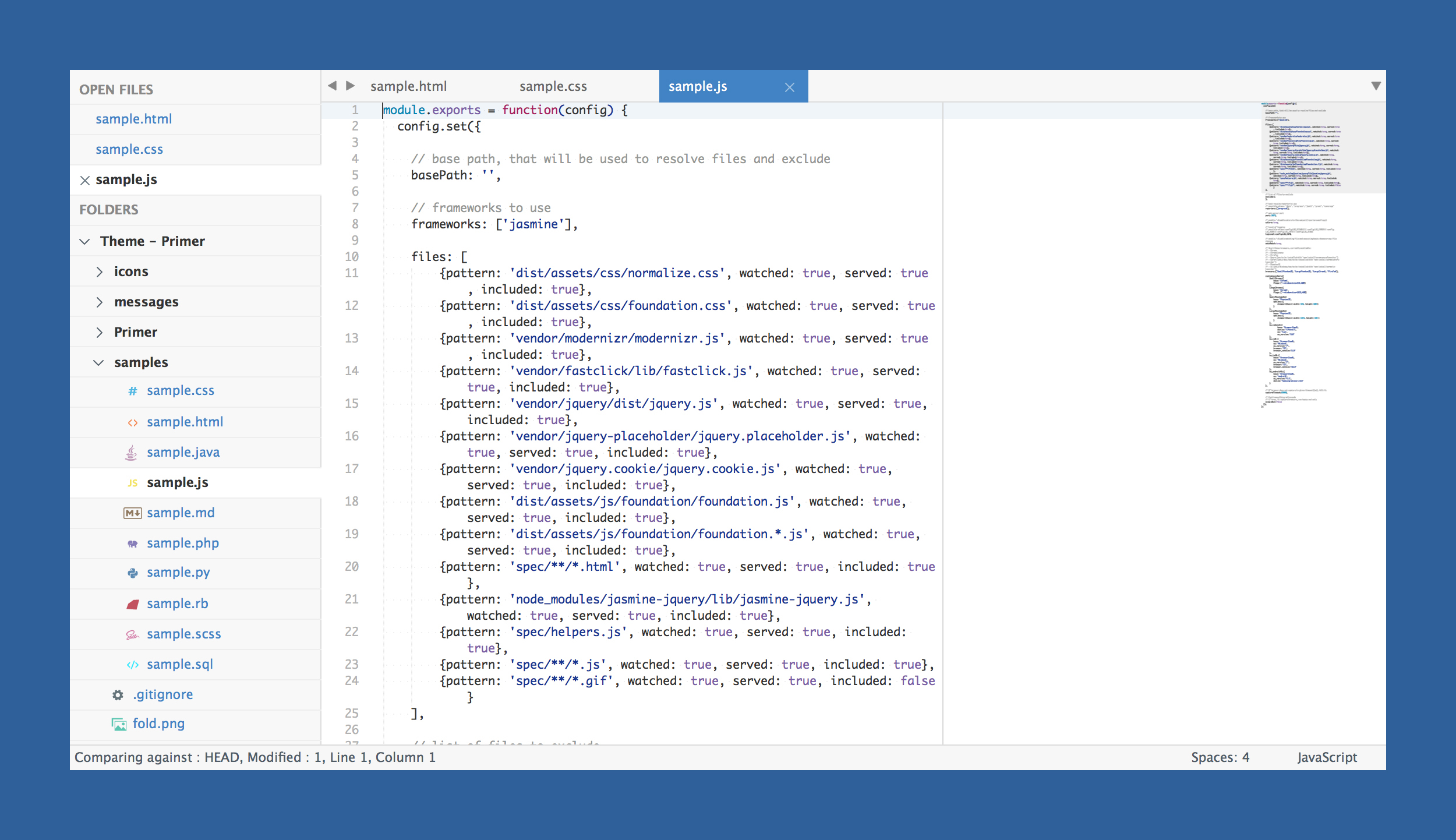
Primer
A custom UI and syntax theme for Sublime Text 2/3 that comes in, both, a light and dark variation. Based on GitHub's UI and design guidelines.
Themes
Primer
Default flavor based on GitHub's UI.



The font used in the screenshots is Monaco.
How to Install
Via Package Control
The easiest way to install is using Sublime Package Control, where Primer is listed as Theme - Primer.
- Open Command Palette using menu item
Tools -> Command Palette...(⇧⌘P on Mac) - Choose
Package Control: Install Package - Find
Theme - Primerand hit Enter
Manual
You can also install the theme manually:
- Download the .zip
- Unzip and rename the folder to
Theme - Primer - Copy the folder into
Packagesdirectory, which you can find using the menu itemSublime Text -> Preferences -> Browse Packages...
How to Activate
Activate the UI theme and color scheme by modifying your user preferences file, which you can find using the menu item Sublime Text -> Preferences -> Settings - User (⌘, on Mac).
Primer comes with different accent colors based on GitHub's color scheme (http://primercss.io/colors/).
Note: Don't forget to restart Sublime Text after activating the theme.
Settings for Primer
Light
{
"theme": "Primer.sublime-theme",
"color_scheme": "Packages/Theme - Primer/primer.light.tmTheme"
}
Dark
{
"theme": "Primer Dark.sublime-theme",
"color_scheme": "Packages/Theme - Primer/primer.dark.tmTheme"
}
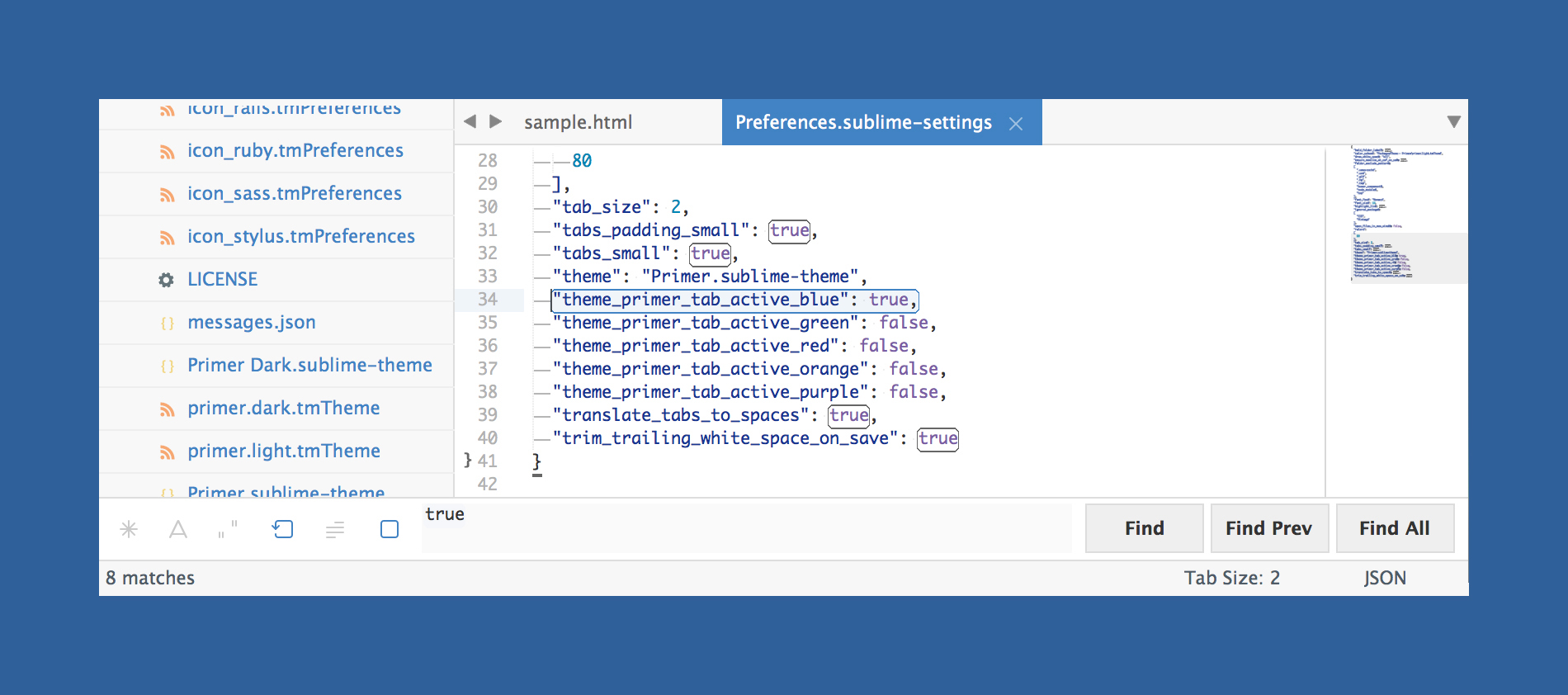
Customization
Only choose one setting per section.
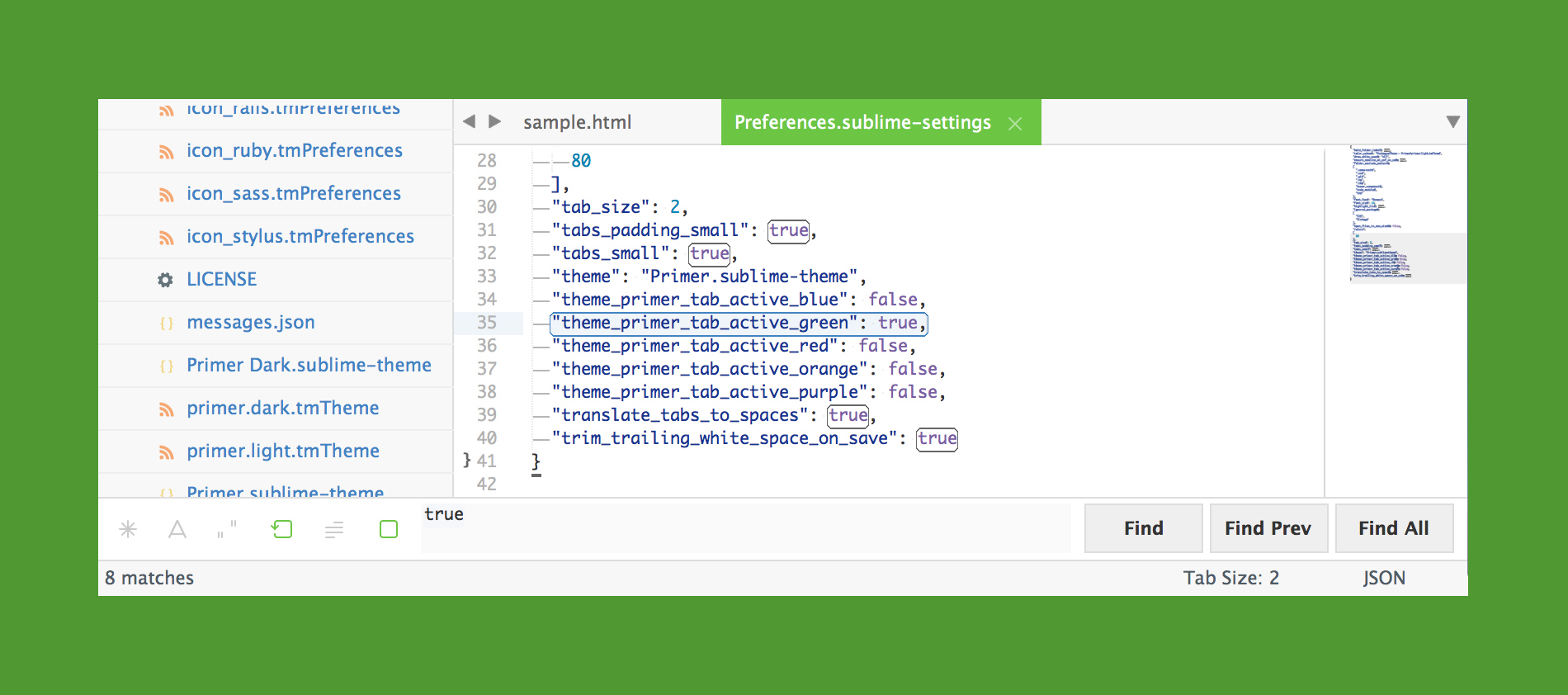
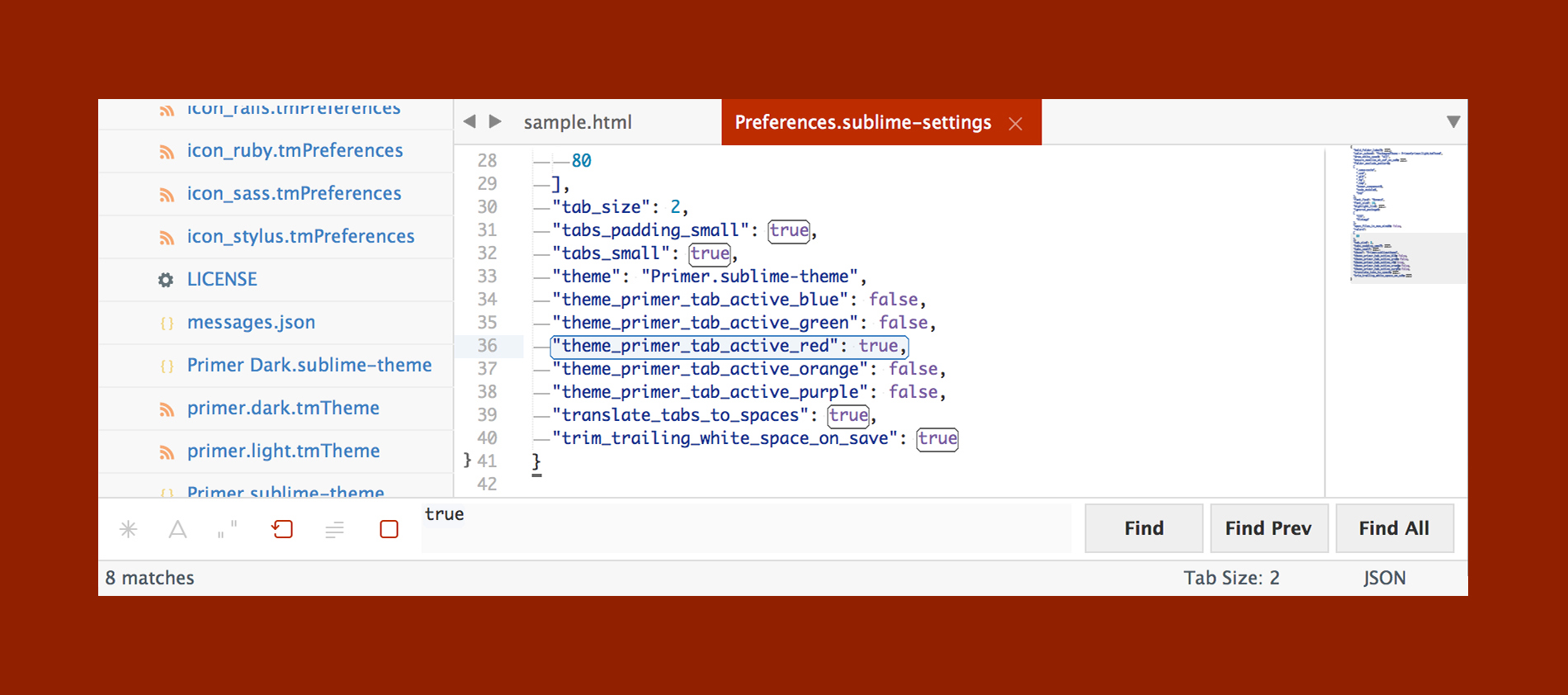
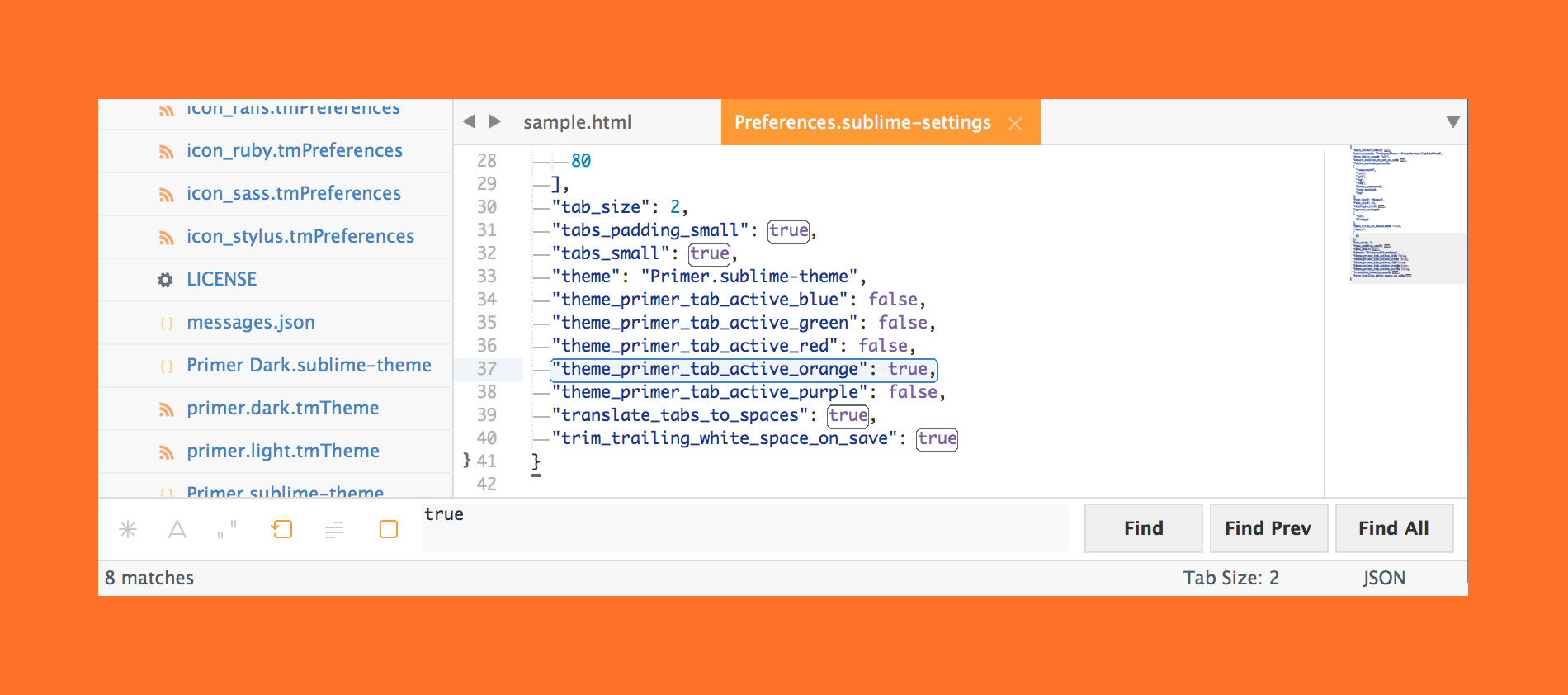
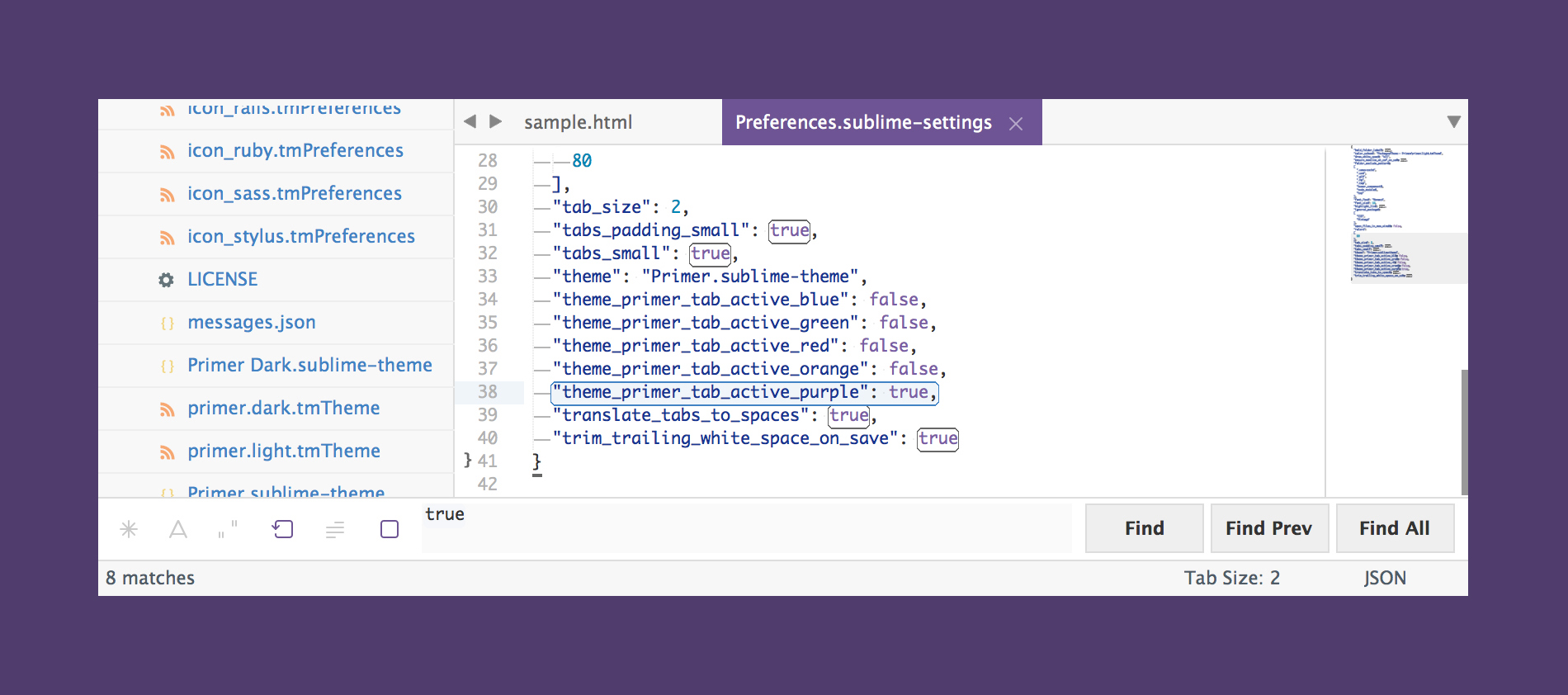
Accent Colors
Accent colors are used in a number of different places ranging from the active tab, matched text color in the quick panel, and others.
{
"theme_primer_tab_active_blue": true,
"theme_primer_tab_active_green": true,
"theme_primer_tab_active_red": true,
"theme_primer_tab_active_orange": true,
"theme_primer_tab_active_purple": true
}





Tab Height
{
"theme_primer_tabs_normal": true,
"theme_primer_tabs_small": true,
"theme_primer_tabs_large": true,
"theme_primer_tabs_xlarge": true
}
Tab Font Size
{
"theme_primer_tabs_font_normal": true,
"theme_primer_tabs_font_small": true,
"theme_primer_tabs_font_large": true,
"theme_primer_tabs_font_xlarge": true
}
Sidebar Row Padding
{
"theme_primer_sidebar_tree_normal": true,
"theme_primer_sidebar_tree_xsmall": true,
"theme_primer_sidebar_tree_small": true,
"theme_primer_sidebar_tree_large": true,
"theme_primer_sidebar_tree_xlarge": true
}
Sidebar Font Size
{
"theme_primer_sidebar_font_normal": true,
"theme_primer_sidebar_font_small": true,
"theme_primer_sidebar_font_large": true,
"theme_primer_sidebar_font_xlarge": true
}








