ASCII Presentation
Sublime Text as a presentation tool
Details
Installs
- Total 2K
- Win 1K
- Mac 476
- Linux 275
| Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 |
Readme
- Source
- raw.githubusercontent.com
ASCII Presentation
Why use Sublime just to create presentations when you can also use it as the presentation tool?
Check out my presentation on browserify as an example.
This package helps you create presentations in a couple ways:
- a syntax utilized to color highlight your presentation
- a few keyboard shortcuts/commands to help create ASCII art and space out “slides”
Syntax
The following syntax is available and will be color highlighted based on your color scheme and the extra colors listed under Installation below. By default, the syntax highlighting works with files with the extension pres. The examples in the screenshots use a customized version of the Twilight color scheme.
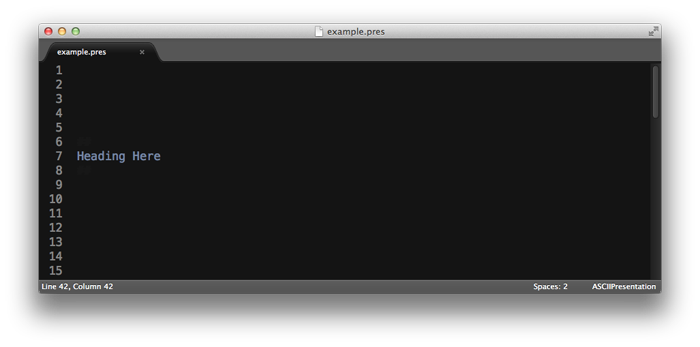
Headings
##
Heading Here
##

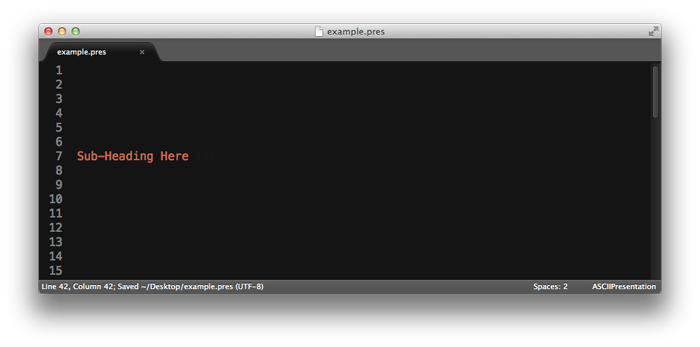
Sub-headings
Sub-Heading Here ###

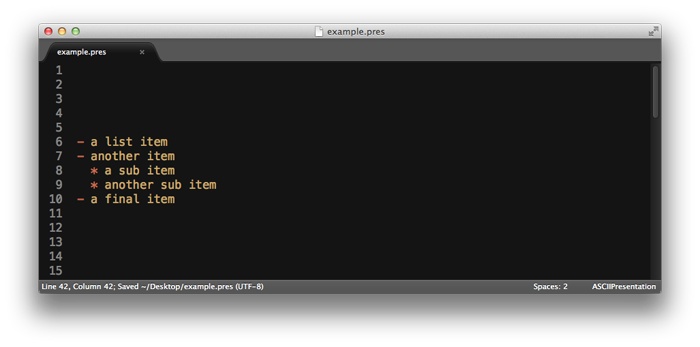
Lists
- a list item
- another item
* a sub item
* another sub item
- a final item

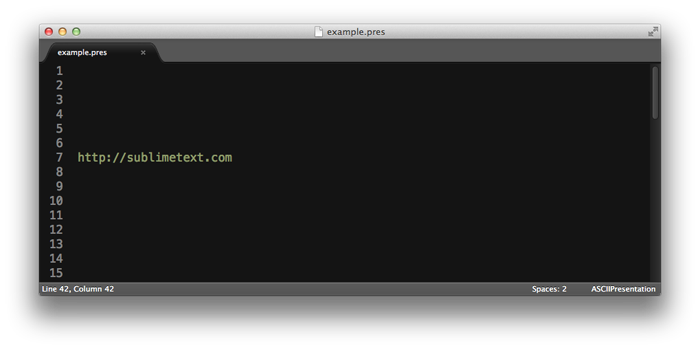
Links
http://sublimetext.com

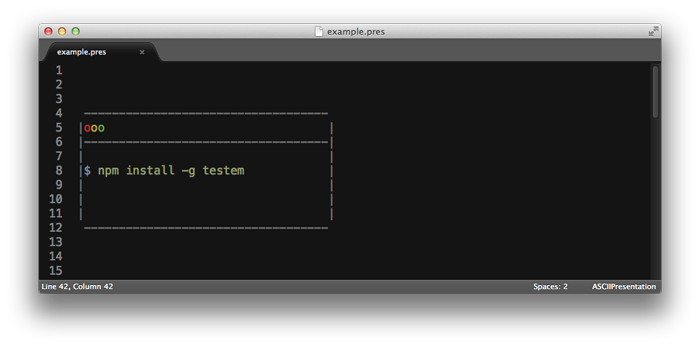
ASCII terminal
-----------------------------------
|ooo |
|-----------------------------------|
| |
|$ npm install -g testem |
| |
| |
| |
-----------------------------------

Keyboard Shortcuts / Commands
The following are available as keyboard shortcuts and commands in the Command Palette as well as under the Edit menu.
Convert Title to ASCII
Convert the selected text or the word your cursor is on into ASCII art.
The font is configurable in your settings. See available fonts here.
Default shortcut: super + ctrl + c, super + ctrl + t

Convert Heading to ASCII
Convert the selected text or the word your cursor is on into ASCII art.
The font is configurable in your settings. See available fonts here.
Default shortcut: super + ctrl + c, super + ctrl + h

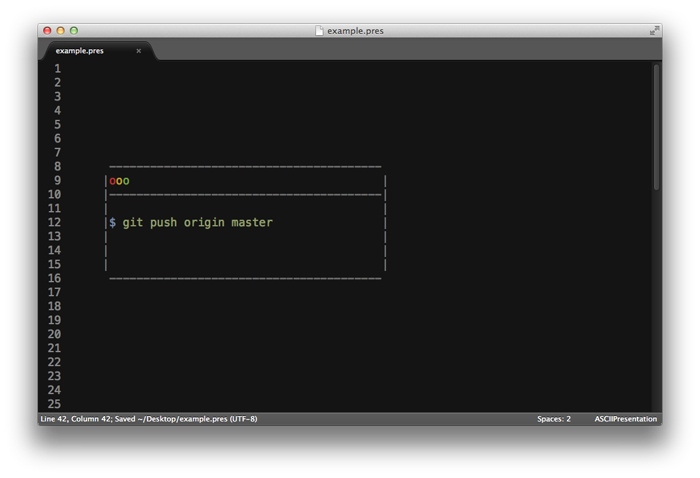
Add Terminal ASCII
Add ASCII art that looks like a Terminal/Command Prompt.
The width and height of the Terminal are configurable in your settings.
Default shortcut: super + ctrl + a, super + ctrl + t

New Slide
Add a set amount of lines to space out two “slides.” The default is 20 lines.
The number of lines is configurable in your settings.
Default shortcut: super + ctrl + n, super + ctrl + s
Installation
1 - Install the Package
Install via Package Control (recommended)
- or -
Clone this repo into your Sublime Text Packages directory.
2 - Add the following to your color scheme:
<dict>
<key>name</key>
<string>ascii_presentation.invisible</string>
<key>scope</key>
<string>ascii_presentation.invisible</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#141414</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>ascii_presentation.close</string>
<key>scope</key>
<string>ascii_presentation.close</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#BE2E2E</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>ascii_presentation.minimize</string>
<key>scope</key>
<string>ascii_presentation.minimize</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#BFA22E</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>ascii_presentation.expand</string>
<key>scope</key>
<string>ascii_presentation.expand</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#70A340</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>ascii_presentation.chrome</string>
<key>scope</key>
<string>ascii_presentation.chrome</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#777</string>
</dict>
</dict>
3 - Update the ascii_presentation.invisible color to match the background of your color scheme. Tweak other colors as desired.
Modification
If you'd like to hack on the syntax definition, edit the ASCIIPresentation.JSON-tmLanguage file. Check out the syntax definition docs for more info.
Pull requests are welcome!
Credits
The package would not be possible without:
- pyfiglet, the Python port of FIGlet, which provides the ASCII art font conversion
- encouragement from the folks at the Atlanta JavaScript Meetup
License
Copyright © 2013 Chris Breiding
This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
See LICENSE for full details.
