Baidu FE Code Style
Baidu FE Code Style Sublime(2,3) Plugin
Details
Installs
- Total 1K
- Win 759
- Mac 377
- Linux 83
| Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Baidu-FE-Code-Style
Baidu FE Code Style 是一个基于fecs开发的 Sublime Text 2/3 和 WebStorm 插件,目的是方便的验证所写的代码是否符合 百度前端编码规范 的要求
Sublime Text 2/3
安装
手工安装
- git clone https://github.com/leeight/Baidu-FE-Code-Style.git
- 把 'Baidu FE Code Style' 目录放到
- OS X: ~/Library/Application Support/Sublime Text 2/Packages
- Windows: %APPDATA%\Sublime Text 2\Packages
- Linux: ~/.config/sublime-text-2/Packages
通过Package Control安装
输入Baidu FE Code Style来进行查询,查询之后安装即可
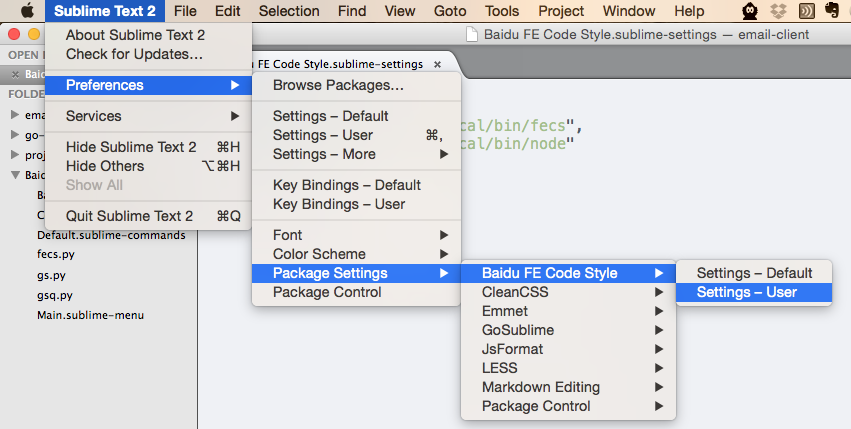
配置
安装完毕之后,因为 Sublime 无法读取系统的PATH环境变量,所以初次使用需要配置一下相关的路径:

主要配置的内容如下(按照自己系统上的路径填写即可):
{
"env": {
"fecs_bin": "/usr/local/bin/fecs",
"node_bin": "/usr/local/bin/node"
}
}
使用
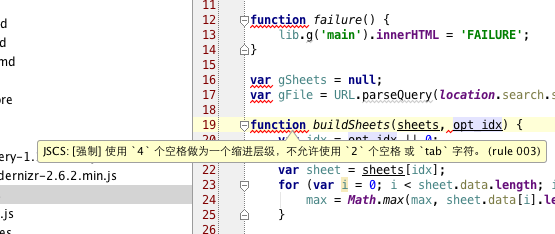
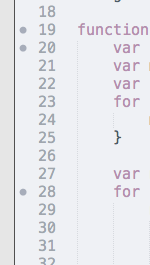
当打开一个js文件开始编辑,保存之后会自动调用fecs对当前的文件进行验证,如果有 warning 的话,会显示在左侧:

点击圆点之后,具体的 warning 信息会显示在底部的状态栏,如果错误信息太多,状态栏显示不全的话,可以通过Ctrl + ~调用 Sublime Text 的 Console,里面有更详细的信息。
WebStorm
安装
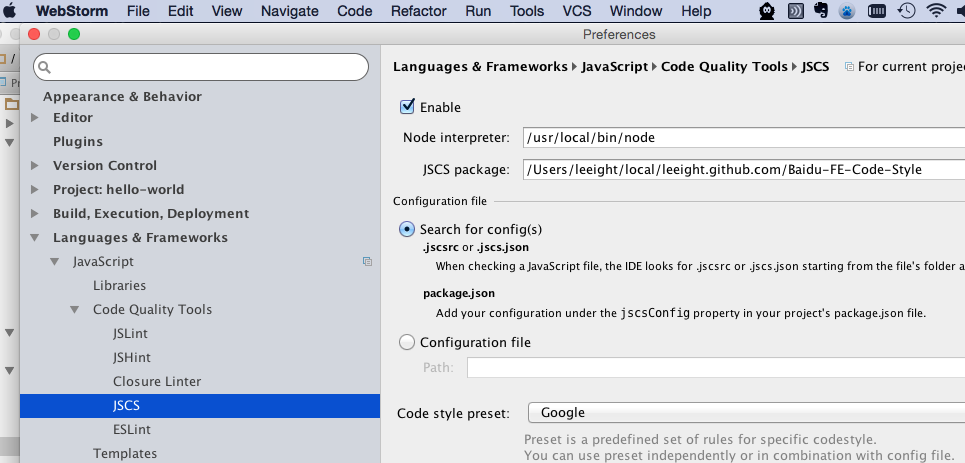
WebStorm默认集成了jscs的插件,我们只需要修改一下配置即可使用,首先需要通过npm i -g fecs来确保系统中已经安装了fecs,然后修改jscs的配置:

主要是修改JSCS Package的路径。另外Configuration file和Code style preset可以随便选择,我们是用不到的(直接忽略了)
使用
配置之后就可以直接使用了,保存之后就会自动验证,效果如下: