ClickableRequires
Open the required javascript files with a mouseclick in SublimeText3
Details
Installs
- Total 980
- Win 393
- Mac 435
- Linux 152
| Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
ClickableRequires for Sublime Text 3
Description
Open the required/imported javascript/typescript/coffeescript files with a mouseclick like in another IDEs.
Installation
- clone the repository into Sublime Packages folder
- or install through Package Control:
ClickableRequires
Usage
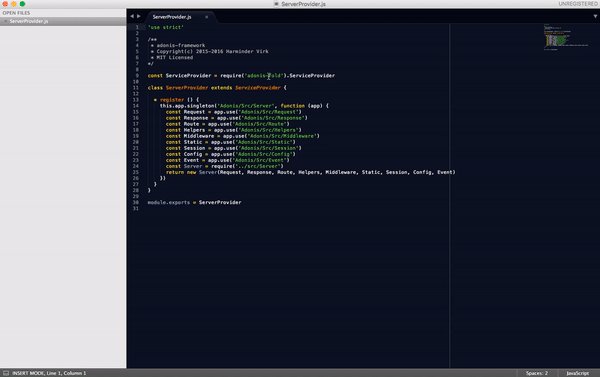
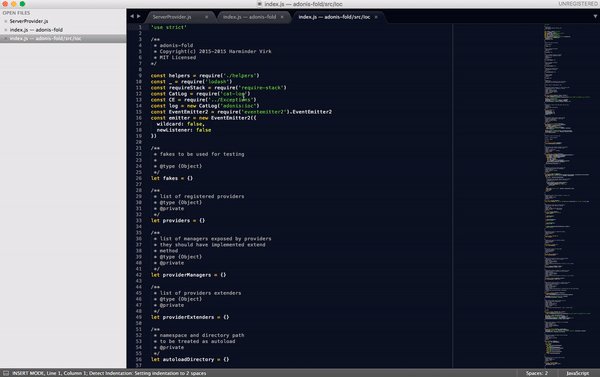
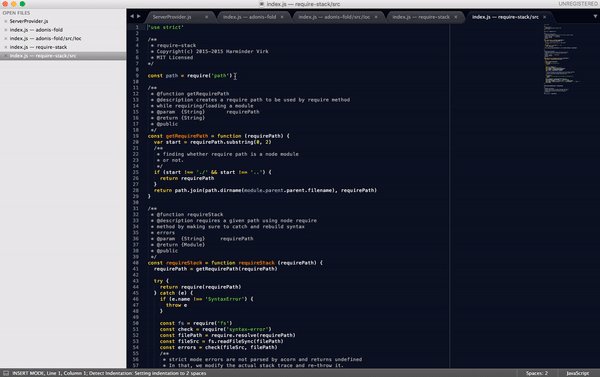
You can hover on any require('module-name') or import module from 'module' statements to open a pop-up with in-app link to the file.
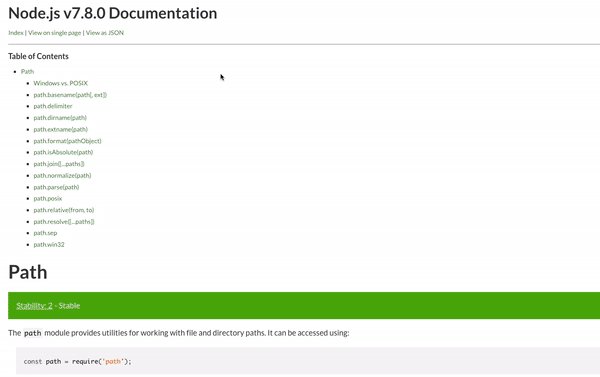
For core node modules the online documentation will be opened in the browser.
If the file is from node_modules then also an npm link to the package will be displayed.
Click settings
You can setup the plugin to navigate on mouseclick:
* open the Pakages by Command Palette -> Browse Packages
* in /Packages/User/ folder create or edit the Default.sublime-mousemap file
* add the following (here you can modify the button and the modifiers as you like but beware with binding collosions.):
[
{ "button": "button1", "modifiers": ["super"], "command": "open_require_under_cursor", "press_command": "drag_select" }
]

Settings
The default settings are the following:
{
"debug": false, // To turn on or off file searching debug logs
"reveal_in_side_bar": true, // Will reveal the file in the sidebar
"extensions": [ ".js", ".jsx", ".ts", ".tsx", ".vue", ".coffee" ], // Allowed file extensions to search for import and require statements
"resolve_extensions": [ ".js", ".jsx", ".ts", ".tsx", ".vue", ".node", ".json", ".coffee" ], // The module finder will try to resolve to these extensions when searching without concrete extension
"scope": "support.module", // See more at https://www.sublimetext.com/docs/3/scope_naming.html
"icon": "dot", // Possible values: dot, circle, bookmark and cross. Empty string for hidden icon.
"underline": true, // If the module names should be underlined
"show_popup_on_hover": true, // If a popup with module link and path should appear on hovering the require statement
"auto_fold_imports": false // Fold lines with import when opening file
}
However you can override them in Preferences -> Package Settings -> ClickableRequires -> Settings - User.
Webpack or other module handlers
If you are using webpack resolve.modules or resolve.aliases then you should configure the routes to this modules in your .sublime-project file.
Use relative paths to the project file!
{
"folders":
[
{
"path": "."
}
],
"settings":
{
"webpack_resolve_modules": ["src", "other_module_directory"],
"webpack_resolve_extensions": [".js", ".jsx", ".json"]
}
}
