Compile Selected ES6
[DEPRECATED] a sublime plugin for compiling the selected es6 code on the fly, since the babel sublime plugin did not provide this feature
Details
Installs
- Total 3K
- Win 2K
- Mac 896
- Linux 316
| Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Compile Selected ES6 Package for Sublime Text 3
[DEPRECATED] This project has been deprecated – please use the official project babel-sublime instead
A sublime plugin for compiling the selected es6 code on the fly, since the babel sublime plugin did not provide this feature
Requirements
In order for build system to work you will need babel installed via npm and available in your PATH.
Install
The easiest way to install this is with Package Control.
- Bring up the Command Palette (Command+Shift+p on OS X, Control+Shift+p on Linux/Windows).
- Select “Package Control: Install Package” (it'll take a few seconds)
- Select Compile Selected ES6 when the list appears.
Package Control will automatically keep the package up to date with the latest version.
Screenshots

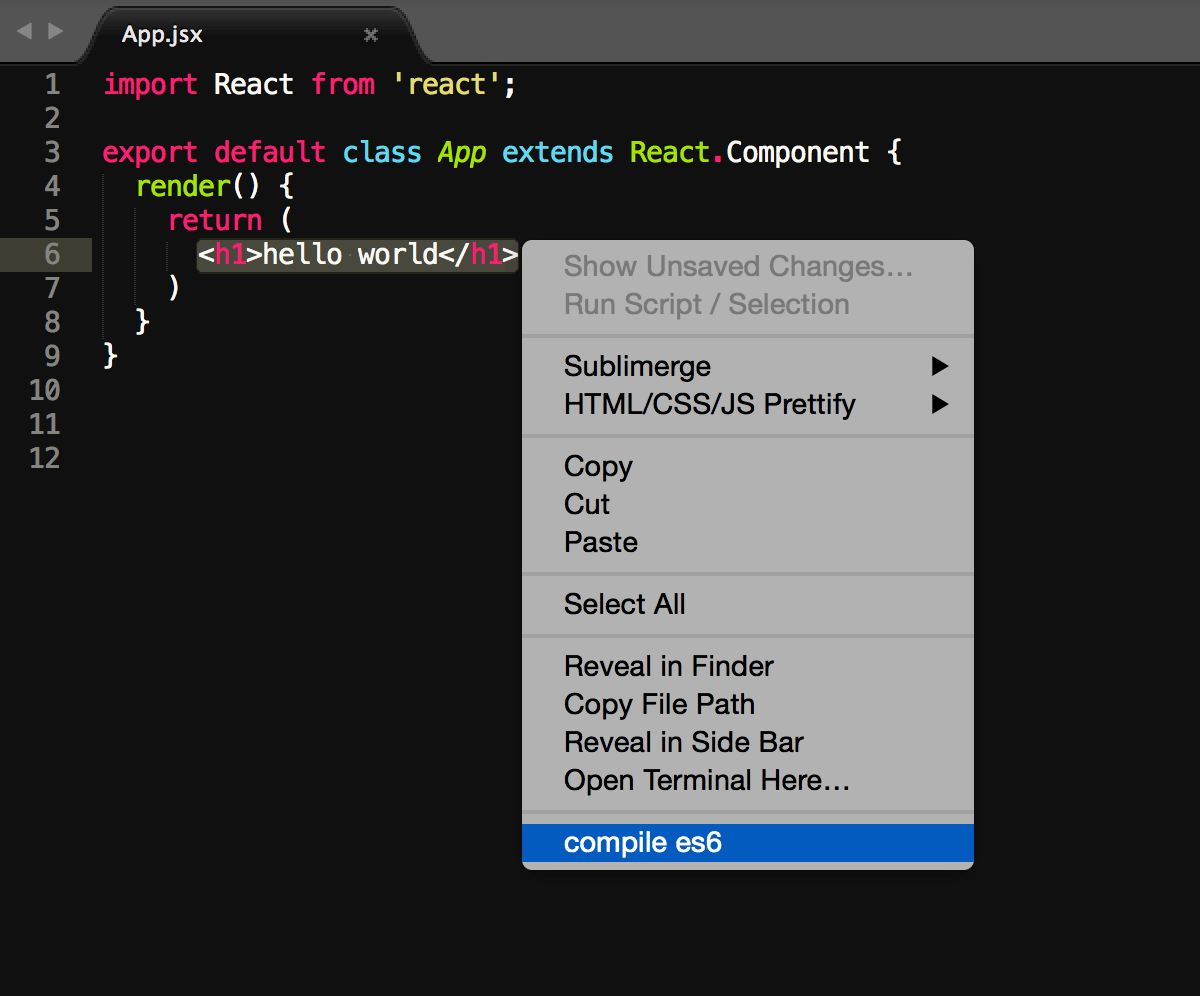
Compile Select ES6plugin supports both javascript ES6 sytax and JSX syntax. First you select the content you want to compile, then you right click the mouse and selectcompile esmenu.

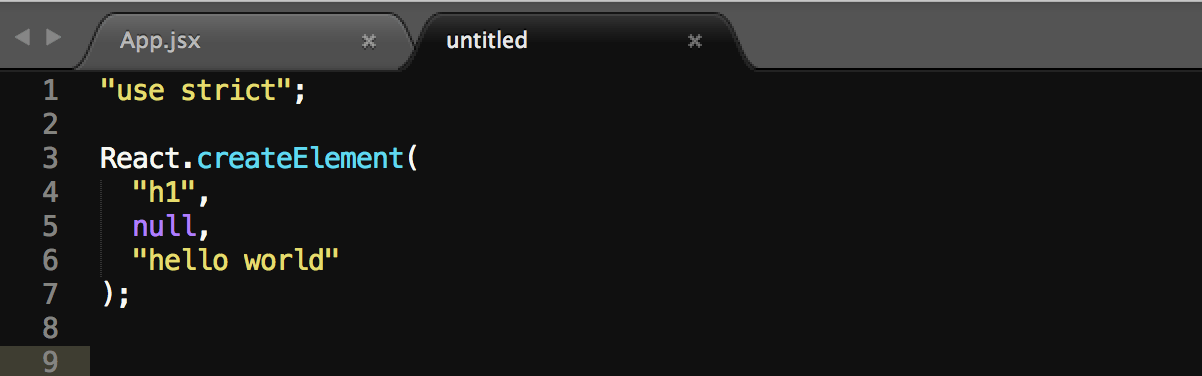
- Now you got the compiled code.
Note that you can also use the keyboard shortcut
Option+Shift+dto compile the code without using the mouse way.

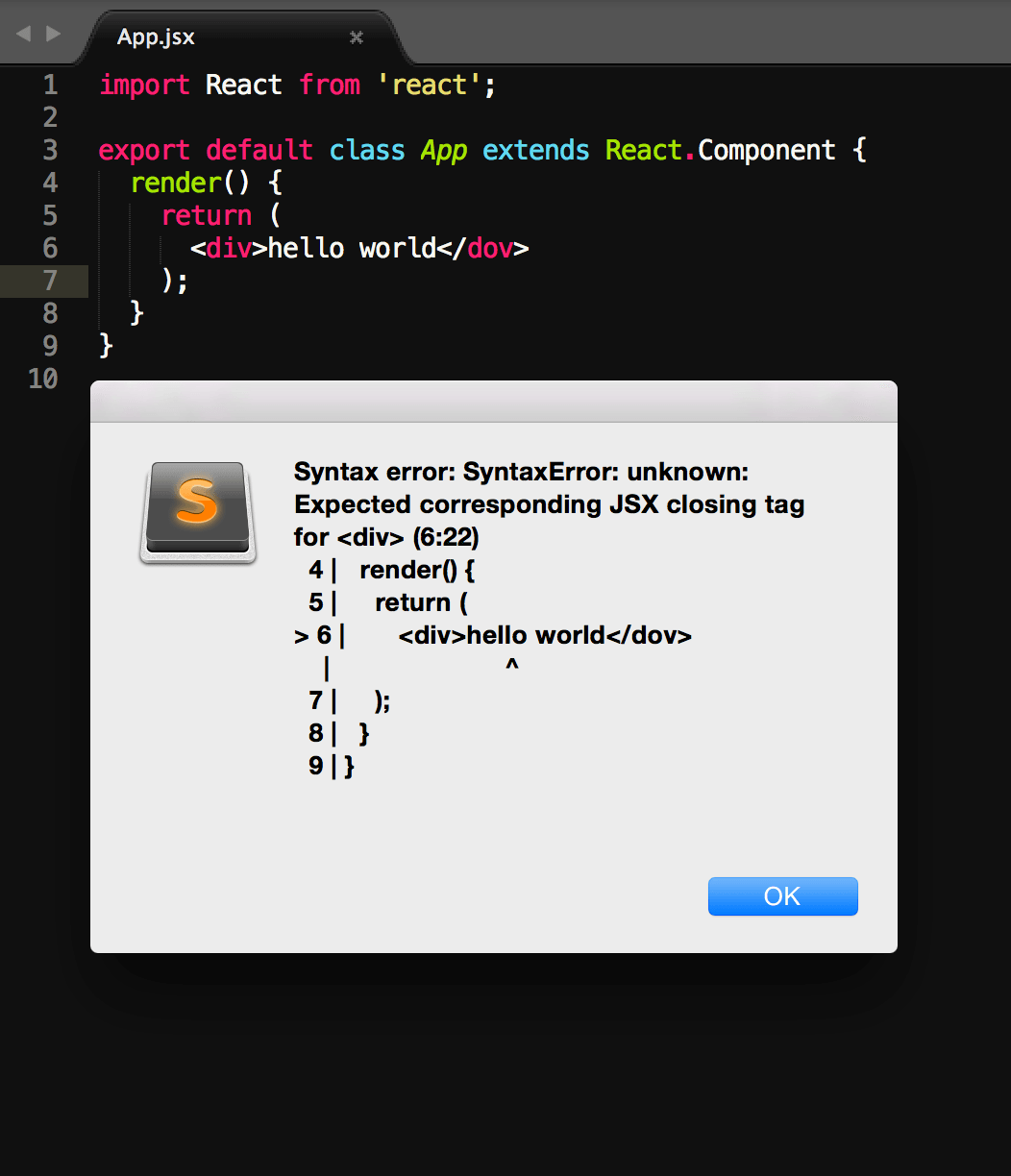
- By default, the plugin will check synax error when you save the file. You can disable this feature by changing the plugin user setting
checkSyntaxOnSaveto false.
Settings
Go to Preferences > Package Settings > Compile Selected ES6 > Settings - User to change settings.
Full details in the comments in Preferences > Package Settings > Compile Selected ES6 > Settings - Default
There's two ways to change the stage option. One way is using the
plugin user setting. Another way is creating a .babelrc file in the project directory. The .babelrc file settings will override the plugin user settings.
Note if you changed the
stagevalue in the settings, make sure you installed the latest version of Babel whose CLI support--stage.
Issues & Feature Requests
Please use GitHub Issue Tracker to report any bugs and make feature requests.
Licensing
Licensed under permissive MIT-style license
