DocBlockr
Simplifies writing DocBlock comments in Javascript, PHP, CoffeeScript, Actionscript, C & C++
Details
Installs
- Total 1.21M
- Win 738K
- Mac 273K
- Linux 200K
| Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 13 | 7 | 6 | 7 | 17 | 8 | 5 | 6 | 13 | 6 | 11 | 9 | 9 | 10 | 11 | 8 | 16 | 12 | 13 | 11 | 10 | 10 | 10 | 18 | 14 | 19 | 9 | 7 | 13 | 5 | 7 | 11 | 11 | 14 | 10 | 6 | 12 | 17 | 10 | 14 | 9 | 14 | 17 | 10 | 20 |
| Mac | 1 | 2 | 3 | 3 | 2 | 5 | 0 | 3 | 3 | 5 | 4 | 3 | 3 | 0 | 1 | 4 | 3 | 7 | 1 | 1 | 1 | 4 | 4 | 2 | 2 | 2 | 3 | 1 | 4 | 2 | 1 | 1 | 1 | 1 | 2 | 2 | 4 | 4 | 2 | 2 | 6 | 0 | 2 | 3 | 4 | 7 |
| Linux | 0 | 4 | 1 | 8 | 7 | 4 | 3 | 3 | 2 | 2 | 4 | 6 | 1 | 2 | 0 | 3 | 0 | 1 | 3 | 1 | 1 | 1 | 3 | 6 | 1 | 4 | 2 | 2 | 0 | 3 | 3 | 3 | 2 | 4 | 3 | 0 | 7 | 3 | 1 | 4 | 9 | 3 | 1 | 2 | 2 | 3 |
Readme
- Source
- raw.githubusercontent.com
DocBlockr
DocBlockr is a package for Sublime Text 2 & 3 which makes writing documentation a breeze. DocBlockr supports JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C++ and Rust.
Installation
Package Control
- Open Package Control:
Preferences -> Package Control - Select
Package Control: Install Package - Type
DocBlockrinto the search box and select the package to install it
Feature requests & bug reports
You can leave either of these things here. Pull requests are welcomed
heartily, but please read CONTRIBUTING.md first! Basically: in this
repo, the main development branch is develop and the stable 'production'
branch is master. Please remember to base your branch from develop and issue
the pull request back to that branch.
Show your love
Changelog
- v2.14.1, 17 Aug 2015
- Fix deindentation bug with reparsing doc blocks
- v2.14.0, 15 Jun 2015
- Adds
jsdocs_function_descriptionoption (thanks to Gerard Roche) - Better handling of parser errors (thanks to Gerard Roche)
- Adds
- v2.13.3, 4 Jun 2015
- PHP array shorthand is identified correctly (thanks to Gerard Roche)
- Decorating comments when using tabs for indentation works better (thanks to Jack Cherng)
- v2.13.2, 30 Mar 2015
- Updated PHPDoc autocompletions to align with the new spec (thanks to Gerard Roche)
- Properly handle the case when commas appear inside a type name in Java
- Added link to README in the preferences menu
- v2.13.1, 29 Mar 2015
- Adds support for Apex language (thanks @michacom)
- Fixes identifying multidimensional arrays in C/C++
- Fixes reformatting and reparsing docblocks in Java
- Adds options to disable:
- opening an inline docblock with space (
jsdocs_quick_open_inline) - inline comment decoration (
jsdocs_decorate)
Older history can be found in the history file.
Usage
Below are some examples of what the package does. Note that there are no keyboard shortcuts required to trigger these completions - just type as normal and it happens for you!
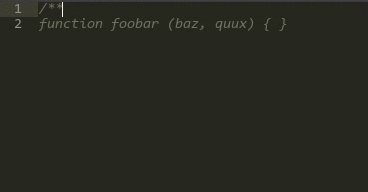
Docblock completion
Pressing enter or tab after /** (or ###* for Coffee-Script) yields a new line and closes the comment.

Single-asterisk comment blocks behave similarly:

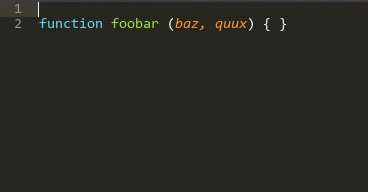
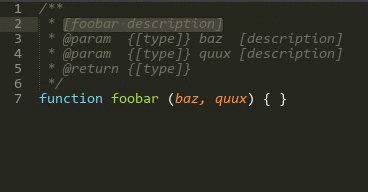
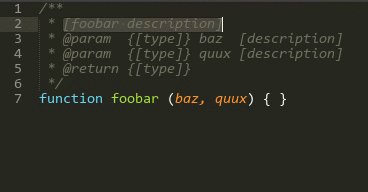
Function documentation
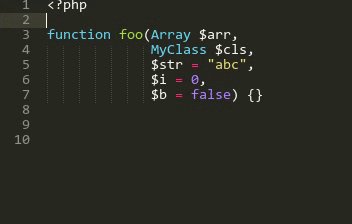
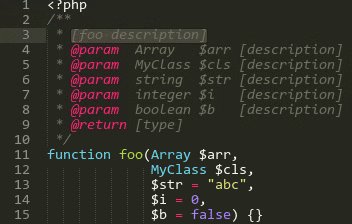
However, if the line directly afterwards contains a function definition, then its name and parameters are parsed and some documentation is automatically added.

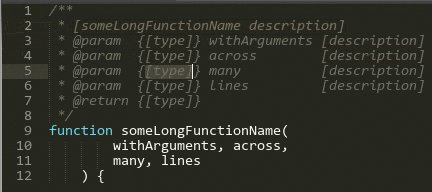
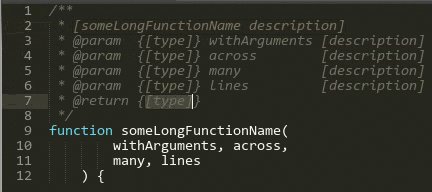
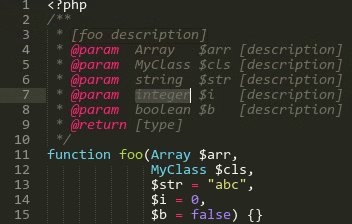
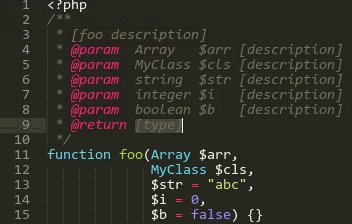
Press Tab to move forward through the fields, press Shift+Tab to move back through the fields.
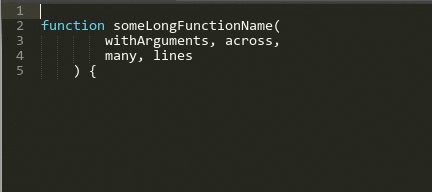
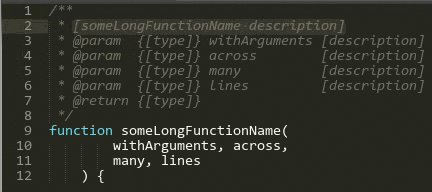
If there are many arguments, or long variable names, it is sometimes useful to spread the arguments across multiple lines. DocBlockr handles this situation too:

In languages which support type hinting or default values, then those types are prefilled as the datatypes.

DocBlockr will try to make an intelligent guess about the return value of the function.
- If the function name is or begins with “set” or “add”, then no
@returnis inserted. - If the function name is or begins with “is” or “has”, then it is assumed to return a
Boolean. - In Javascript, if the function begins with an uppercase letter then it is assumed that the function is a class definition. No
@returntag is added. - In PHP, some of the magic methods have their values prefilled:
__construct,__destruct,__set,__unset,__wakeuphave no@returntag.__sleepreturns anarray.__toStringreturns astring.__issetreturns abool.
- In ES6 Javascript, generator functions get a
@yieldtag instead of@return
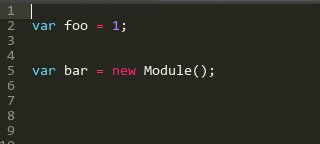
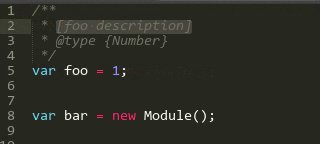
Variable documentation
If the line following the docblock contains a variable declaration, DocBlockr will try to determine the data type of the variable and insert that into the comment.
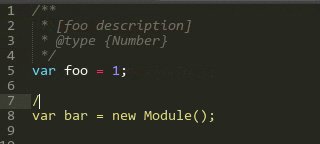
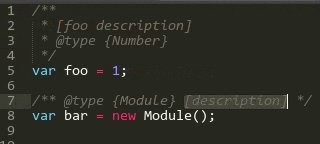
Press space or shift+enter after an opening /** to insert an inline docblock.

DocBlockr will also try to determine the type of the variable from its name. Variables starting with is or has are assumed to be booleans, and callback, cb, done, fn, and next are assumed to be functions. If you use your own variable naming system, (e.g. hungarian notation: booleans all start with b, arrays start with arr), you can define these rules yourself. Use the jsdocs_notation_map setting, example:
{
"jsdocs_notation_map": [
{
"prefix": "b", /* a prefix, matches only if followed by an underscore or A-Z */
"type": "bool" /* translates to "Boolean" in javascript, "bool" in PHP */
},
{
"regex": "tbl_?[Rr]ow", /* any arbitrary regex to test against the variable name */
"type": "TableRow" /* you can add your own types */
}
]
}
The notation map can also be used to add arbitrary tags, according to your own code conventions. For example, if your conventions state that functions beginning with an underscore are private, you could add this to the jsdocs_notation_map:
{
"prefix": "_",
"tags": ["@private"]
}
Comment extension
Pressing enter inside a docblock will automatically insert a leading asterisk and maintain your indentation.


This applies to docblock comments /** like this */ as well as inline double-slash comments // like this

In either case, you can press shift+enter to stop the automatic extension.
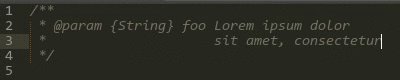
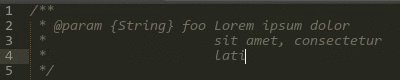
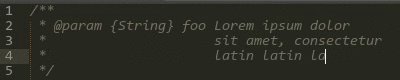
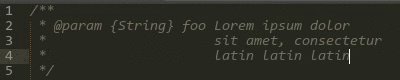
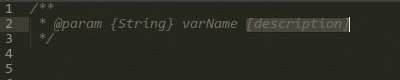
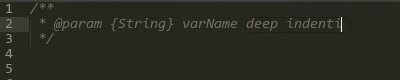
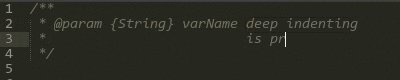
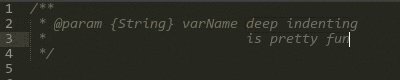
Oftentimes, when documenting a parameter, or adding a description to a tag, your description will cover multiple lines. If the line you are on is directly following a tag line, pressing Tab will move the indentation to the correct position.

Comment decoration
If you write a double-slash comment and then press Ctrl+Enter, DocBlockr will 'decorate' that line for you.
// Foo bar baz<<Ctrl+Enter>>
-- becomes
/////////////////
// Foo bar baz //
/////////////////
This can be disabled by changing the jsdocs_decorate setting to false.
Reparsing a DocBlock
Sometimes, you'll perform some action which clears the fields (sections of text which you can navigate through using Tab). This leaves you with a number of placeholders in the DocBlock with no easy way to jump to them.
With DocBlockr, you can reparse a comment and reactivate the fields by pressing the hotkey Alt+Shift+Tab in OS X or Linux, or Alt+W in Windows
Reformatting paragraphs
Inside a comment block, hit Alt+Q to wrap the lines to make them fit within your rulers. If you would like subsequent lines in a paragraph to be indented, you can adjust the jsdocs_indentation_spaces_same_para setting. For example, a value of 3 might look like this:
/**
* Duis sed arcu non tellus eleifend ullamcorper quis non erat. Curabitur
* metus elit, ultrices et tristique a, blandit at justo.
* @param {String} foo Lorem ipsum dolor sit amet.
* @param {Number} bar Nullam fringilla feugiat pretium. Quisque
* consectetur, risus eu pellentesque tincidunt, nulla ipsum imperdiet
* massa, sit amet adipiscing dolor.
* @return {[type]}
*/
Adding extra tags
Finally, typing @ inside a docblock will show a completion list for all tags supported by JSDoc, the Google Closure Compiler, YUIDoc or PHPDoc. Extra help is provided for each of these tags by prefilling the arguments each expects. Pressing Tab will move the cursor to the next argument.
Configuration
You can access the configuration settings by selecting Preferences -> Package Settings -> DocBlockr.
The jsdocs_* prefix is a legacy from days gone by…
jsdocs_indentation_spaces(Number) The number of spaces to indent after the leading asterisk.// jsdocs_indentation_spaces = 1 /** * foo */ // jsdocs_indentation_spaces = 5 /** * foo */
jsdocs_align_tags(String) Whether the words following the tags should align. Possible values are'no','shallow'and'deep'For backwards compatibility,
falseis equivalent to'no',trueis equivalent to'shallow''shallow'will align only the first words after the tag. eg:@param {MyCustomClass} myVariable desc1 @return {String} foo desc2 @property {Number} blahblah desc3
'deep'will align each component of the tags, eg:jsdocs_extra_tags(Array.String) An array of strings, each representing extra boilerplate comments to add to functions. These can also include arbitrary text (not just tags).// jsdocs_extra_tags = ['This is a cool function', '@author nickf', '@version ${1:[version]}'] /**<<enter>> function foo (x) {} /** * [foo description] * This is a cool function * @author nickf * @version [version] * @param {[type]} x [description] * @return {[type]} */ function foo (x) {}
Basic variable substitution is supported here for the variables
dateanddatetime, wrapped in double curly brackets.// jsdocs_extra_tags = ['@date {{date}}', '@anotherdate {{datetime}}'] /**<<enter>> function foo() {} /** * [foo description] * @date 2013-03-25 * @datetime 2013-03-25T21:16:25+0100 * @return {[type]} */
jsdocs_extra_tags_go_after(Boolean) If true, the extra tags are placed at the end of the block (after param/return). Default:falsejsdocs_extend_double_slash(Boolean) Whether double-slash comments should be extended. An example of this feature is described above. Default:truejsdocs_deep_indent(Boolean) Whether pressing tab at the start of a line in docblock should indent to match the previous line's description field. An example of this feature is described above. Default:truejsdocs_notation_map(Array) An array of notation objects. Each notation object must define either aprefixOR aregexproperty, and atypeproperty.jsdocs_return_tag(String) The text which should be used for a@returntag. By default,@returnis used, however this can be changed to@returnsif you use that style.jsdocs_spacer_between_sections(Boolean|String) If true, then extra blank lines are inserted between the sections of the docblock. If set to"after_description"then a spacer will only be added between the description and the first tag. Default:false.jsdocs_indentation_spaces_same_para(Number) Described above in the Reformatting paragraphs section. Default:1jsdocs_autoadd_method_tag(Boolean) Add a@methodtag to docblocks of functions. Default:falsejsdocs_simple_mode(Boolean) If true, DocBlockr won't add a template when creating a doc block before a function or variable. Useful if you don't want to write Javadoc-style, but still want your editor to help when writing block comments. Default:falsejsdocs_lower_case_primitives(Boolean) If true, primitive data types are added in lower case, eg “number” instead of “Number”. Default:falsejsdocs_short_primitives(Boolean) If true, the primitivesBooleanandIntegerare shortened toBoolandInt. Default:falsejsdocs_newline_after_block(Boolean) If true, an extra line break is added after the end of a docblock to separate it from the code. Defaultfalsejsdocs_param_name(Boolean) If true, the name of a function parameter is added to the template. If false, it is omitted. Default:truejsdocs_decorate(Boolean) If false, disable decoration of single line comments with Ctrl+Enter. Default:truejsdocs_quick_open_inline(Boolean) If true, an inline docblock will be opened when pressing Space after an opener (/**). When set tofalse, these can be opened by pressing Shift+Enter. Default:truejsdocs_function_description(Boolean) If true, a 'description' line will be added for functions. Default:true
Contributors
This package was created by Nick Fisher, but has many contributions from others. Please take a look at the contributors list to see who else should get some thanks.
