Ember Syntax
Ember Syntax Highlighting
Details
Installs
- Total 3K
- Win 1K
- Mac 2K
- Linux 684
| Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
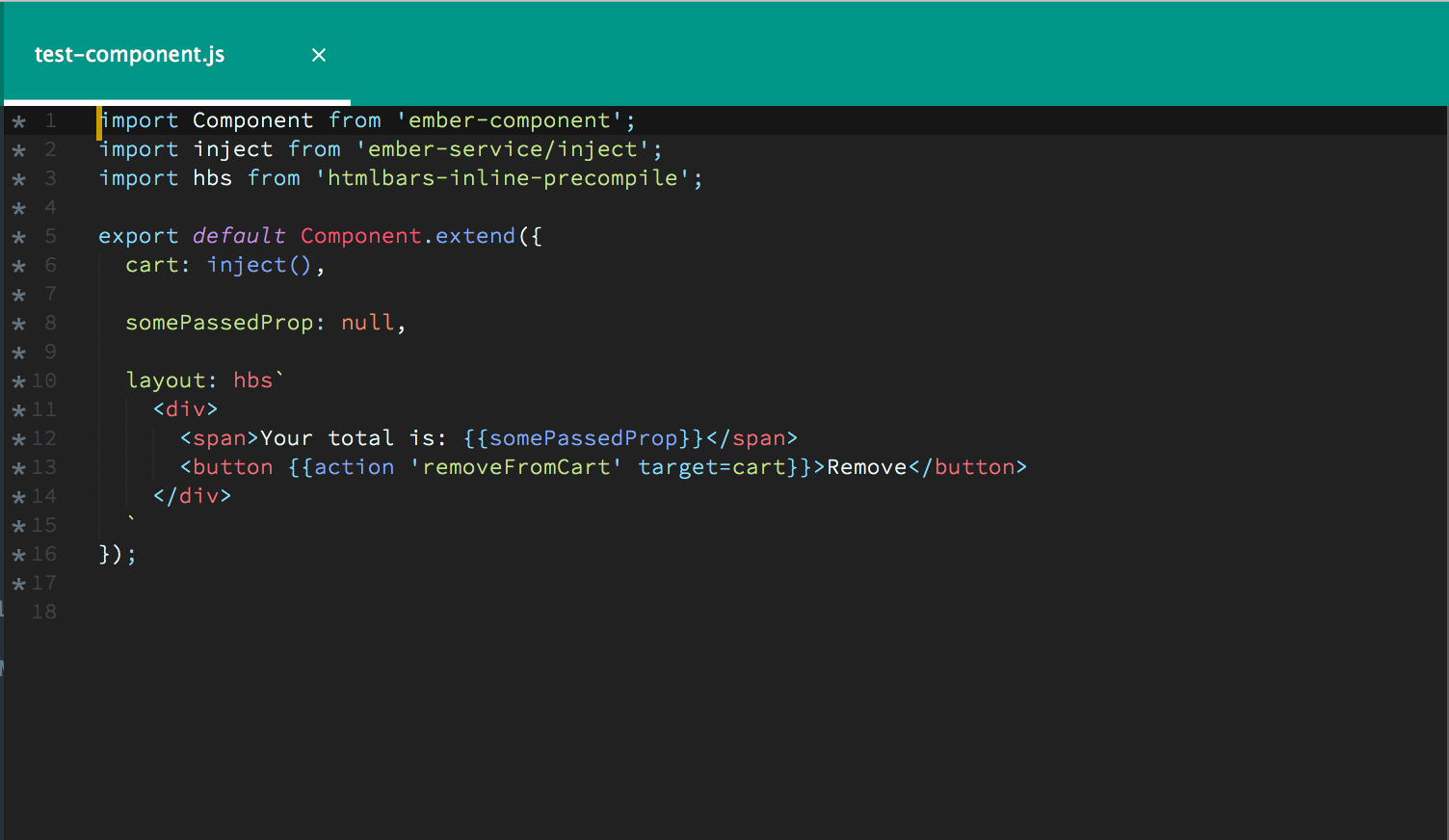
Sublime Glimmer Syntax Highlighting
Syntax highlighting for Ember inline tagged template declarations and handlebars .hbs files! The package currently includes patterns matching htmlbars syntax only, but patterns for the new Glimmer syntax are on the way.

Installation:
Install with PackageControl and select Glimmer for template highlighting and
JavaScript (Extended) for JS highlighting.
Emmet
Emmet autocompletions are not enabled by default for the language scopes used for handlebars. This configuration can be added to your user keybindings:
{
"keys": ["tab"],
"command": "expand_abbreviation_by_tab",
// put comma-separated syntax selectors for which
// you want to expandEmmet abbreviations into "operand" key
// instead of SCOPE_SELECTOR.
// Examples: source.js, text.html - source
"context": [
{
"operand": "meta.source.handlebars.js",
"operator": "equal",
"match_all": true,
"key": "selector"
},
// run only if there's no selected text
{
"match_all": true,
"key": "selection_empty"
},
// don't work if there are active tabstops
{
"operator": "equal",
"operand": false,
"match_all": true,
"key": "has_next_field"
},
// don't work if completion popup is visible and you
// want to insert completion with Tab. If you want to
// expand Emmet with Tab even if popup is visible --
// remove this section
{
"operand": false,
"operator": "equal",
"match_all": true,
"key": "auto_complete_visible"
},
{
"match_all": true,
"key": "is_abbreviation"
}
]
}
