EmmetOneLine
This small Sublime Text plugin allows you to type a few css-property by a space and a time to deploy them with Emmet.
Details
Installs
- Total 154K
- Win 132K
- Mac 16K
- Linux 7K
| Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 2 | 1 | 4 | 3 | 1 | 3 | 4 | 1 | 0 | 0 | 1 | 1 | 1 | 0 | 6 | 1 | 4 | 1 | 3 | 3 | 0 | 1 | 2 | 3 | 1 | 0 | 1 | 1 | 2 | 4 | 2 | 2 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 3 | 1 | 3 | 0 | 3 | 1 | 2 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Sublime Text plugin: Create CSS-block from one line with Emmet
v0.0.5
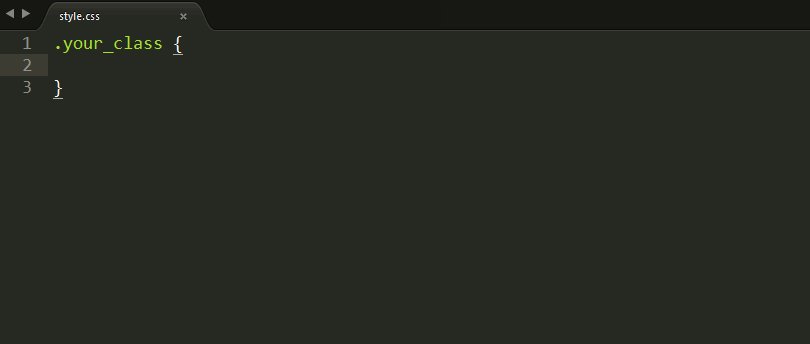
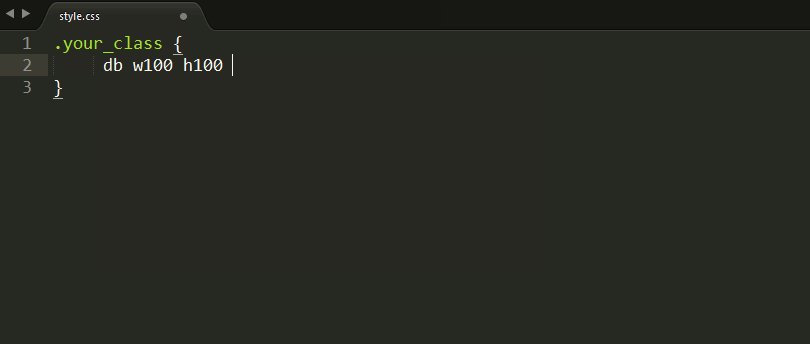
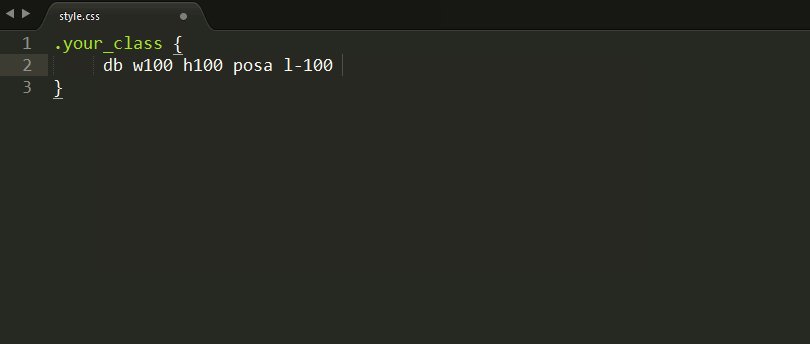
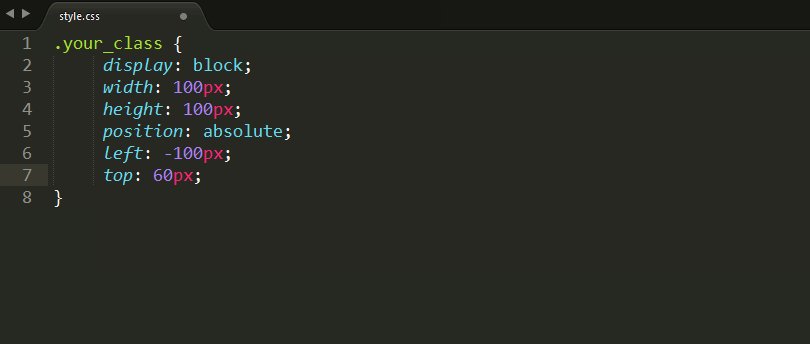
EmmetOneLine is a Sublime Text plugin which allows you to expand multiple css-properties with a space key and a time to deploy them with Emmet.

In order for EmmetOneLine to work you have to have Emmet installed.
Install:
With Package Control
Install Package Control
Install Package (Preferences -> Package Control -> Install Package -> EmmetOneLine)
Manualy
Install Emmet Instructions
Clone or download git repository into your packages folder (in Sublime Text, find 'Browse Packages…' menu item to open this folder)
Restart Sublime Text
Usage:
Use space to expand the usual Emmet-shortcuts at the end or press Ctrl-Tab (or other combination of your choice).
I would be glad if this plugin-kid will saves you the time of your life ;)
PS (RUS): Большое русскоязычное спасибо antonk52 за правку ошибок в тексте описания на английском!
From Siberia with ♥ @kakRostropovich
