Highlight
A humble SublimeText package for exporting highlighted code as RTF or HTML
Details
Installs
- Total 113K
- Win 73K
- Mac 28K
- Linux 12K
| Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 3 | 2 | 4 | 0 | 2 | 4 | 1 | 0 | 3 | 2 | 1 | 6 | 5 | 4 | 1 | 0 | 2 | 3 | 2 | 0 | 0 | 0 | 3 | 4 | 1 | 2 | 3 | 1 | 1 | 0 | 2 | 2 | 2 | 1 | 2 | 2 | 0 | 3 | 2 | 0 | 3 | 0 | 3 | 2 | 3 |
| Mac | 0 | 0 | 2 | 0 | 1 | 1 | 2 | 0 | 1 | 0 | 1 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 2 | 1 | 0 | 0 | 2 | 0 | 3 | 2 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 1 |
| Linux | 0 | 0 | 2 | 0 | 1 | 2 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
SublimeHighlight
Sublime Text 3 users: a python3 branch is also available. Just git checkout python3
from the root of your package installation to use in in ST3. If you upgrade from a previous
ST2 installation or encounter problems with the package, please proceed as detailed below:
- Remove the package, if installed, using Package Control.
- Add a repository:
https://github.com/n1k0/SublimeHighlight/tree/python3 - Install
SublimeHighlightwith Package Control. It should pull the correct branch from Github. - Restart Sublime Text 3
This SublimeText2 package allows to highlight & export currently edited code to HTML or RTF using Pygments.
Several commands are added to SublimeText2 when installed:
- SublimeHighlight: convert to HTML: will convert current code to highlighted HTML in a new SublimeText tab.
- SublimeHighlight: convert to RTF: will convert current code to highlighted RTF in a new SublimeText tab.
- SublimeHighlight: view as HTML: will convert current code to highlighted HTML and open it in your default browser.
- SublimeHighlight: view as RTF: will convert current code to an RTF document and open the generated file with your default program.
- SublimeHighlight: copy to clipboard as HTML: will convert current code to highlighted HTML and store it into the system clipboard.
- SublimeHighlight: copy to clipboard as RTF: will convert current code to raw highlighted RTF and store it into the system clipboard.
This latter command, Copy to clipboard as RTF, allows to copy and paste highlighted code from Sublime Tex 2 to other softwares like Powerpoint, Keynotes, Word, etc.
Settings
You can find a dedicated user settings file in the Preferences > Package
Settings > SublimeHighlight menu where you can customize Pygments settings:
Sample Settings - User file:
{
"theme": "monokai",
"linenos": "inline",
"noclasses": true,
"fontface": "Menlo"
}
Check out the available options below.
Themes
You can choose the Pygments theme to use by setting the theme option:
{
"theme": "vim"
}
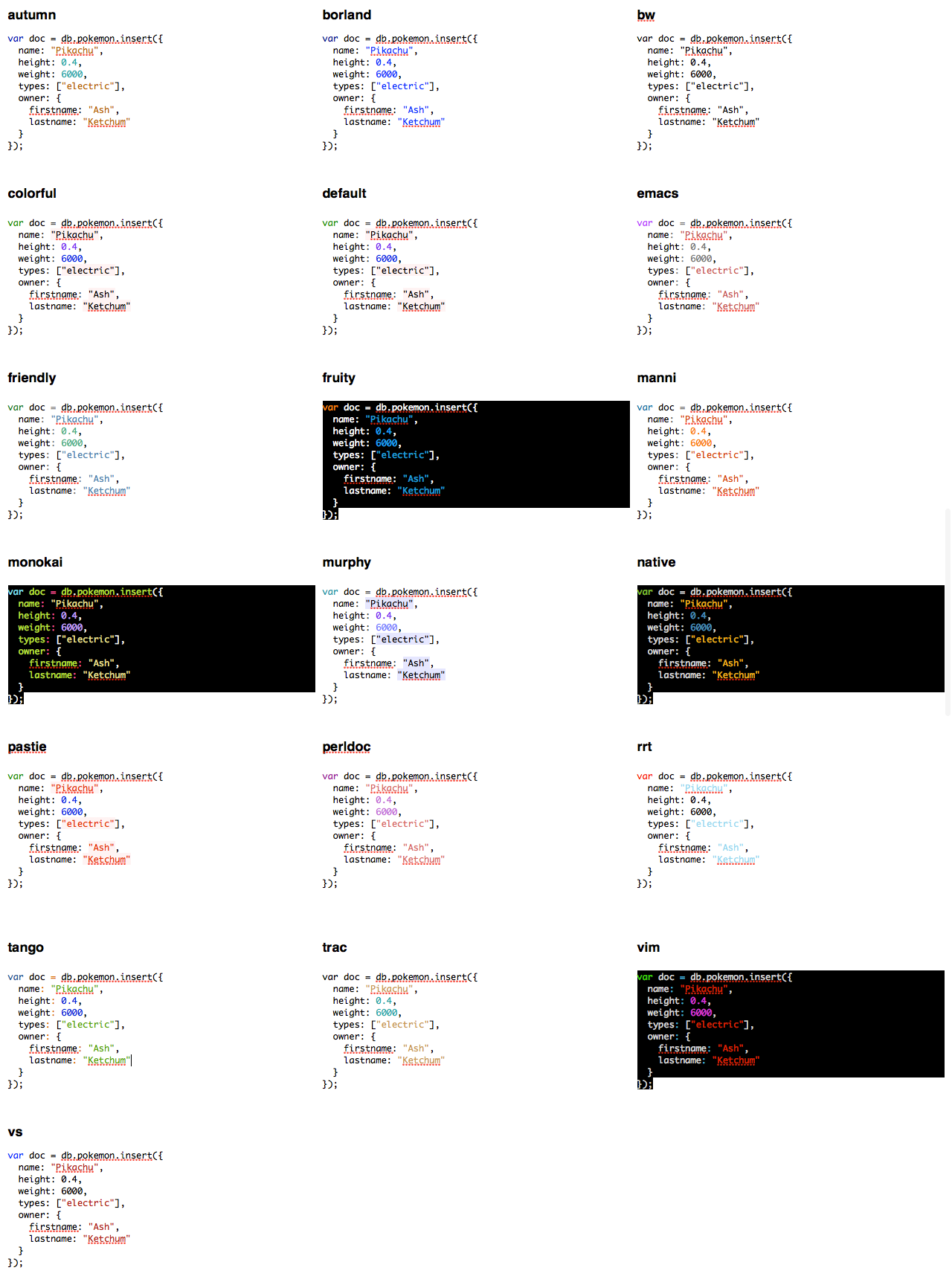
Available themes are:
autumnborlandbwcolorfuldefaultemacsfriendlyfruitymannimonokaimurphynativepastieperldocrrttangotracvimvs
Here's a screenshot of what some example code looks like with different themes:

Note: You can add your own pygments files by copying the _theme_.py to Packages/Highlight/pygments/styles, and adding your theme to the STYLES_MAP in SublimeHighlight/pygments/styles/__init__.py. Eg.:
# Maps style names to 'submodule::classname'.
STYLE_MAP = {
'default': 'default::DefaultStyle',
'mytheme': 'mytheme::MyThemeStyle',
}
Line numbering
You can add line numbering by setting the linenos option:
{
"linenos": "inline"
}
Accepted values for the linenos option are table, inline or false — the latter being the default.
Inline styling
You can set the rendered HTML code to use inline styles instead of CSS classes:
{
"noclasses": true
}
Lexer options
SublimeHighlight supports Pygments lexer options. To set an option for a given lexer, eg. PHP:
{
"lexer_options": {
"PHP": {
"startinline": true
}
}
}
Font face
You can set font face used in RTF output by using the fontface setting.
{
"fontface": "Menlo"
}
Setting up shortcuts
This is a sample key binding for copying RTF highlighted code contents to your clipboard by pressing ctrl + alt + c:
[
{ "keys": ["ctrl+alt+c"],
"command": "sublime_highlight",
"args": { "target": "clipboard",
"output_type": "rtf"
}},
]
You can combine the target and output_type argument values to achieve the stuff you want. Possible values are:
target:
sublime: new Sublime Text 2 tabexternal: new external fileclipboard: system clipboard
output_type:
rtf: RTF formathtml: HTML format
Why this package?
Mostly for toying around with SublimeText2 plugin API (which is great), but also to ease the process of copying/pasting richly formatted code over softwares like Powerpoint, Word, Keynote and shits like that.
License
This software is released under the terms of the MIT license.
