HyperClick
Quickly and easily jump between your files. The missing part of Go to definition functionality in Sublime.
Details
Installs
- Total 7K
- Win 3K
- Mac 3K
- Linux 1K
| Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 2 | 1 | 1 | 0 | 2 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 1 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Sublime HyperClick
Quickly and easily jump between your files.
The missing part of Go to definition functionality in Sublime.

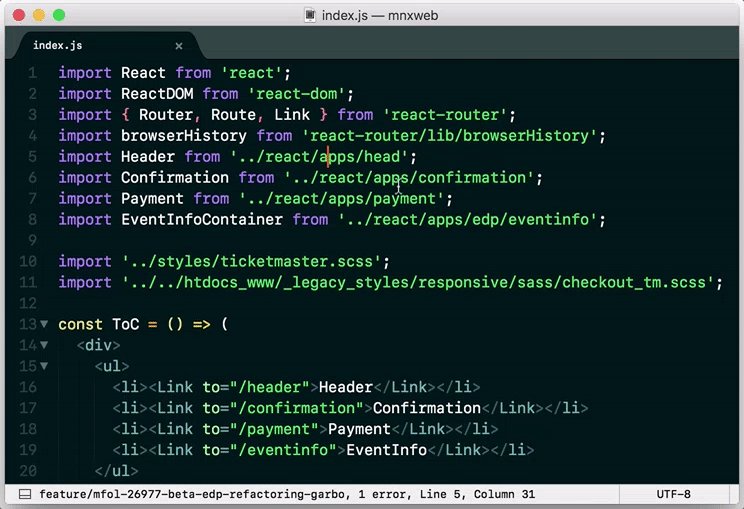
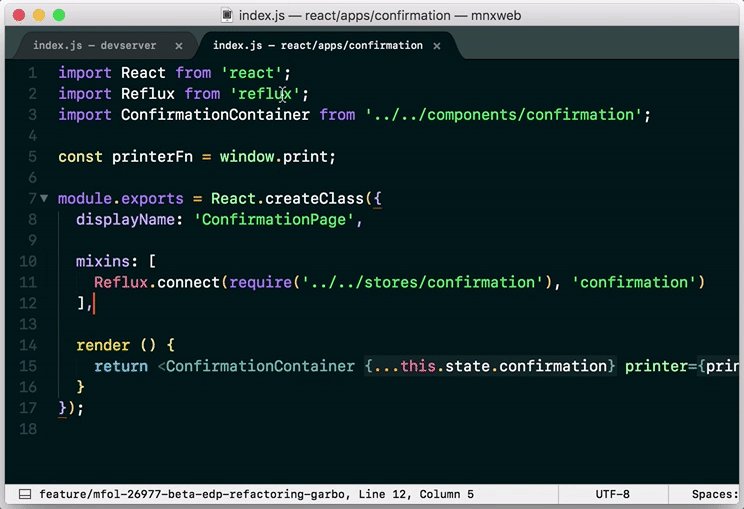
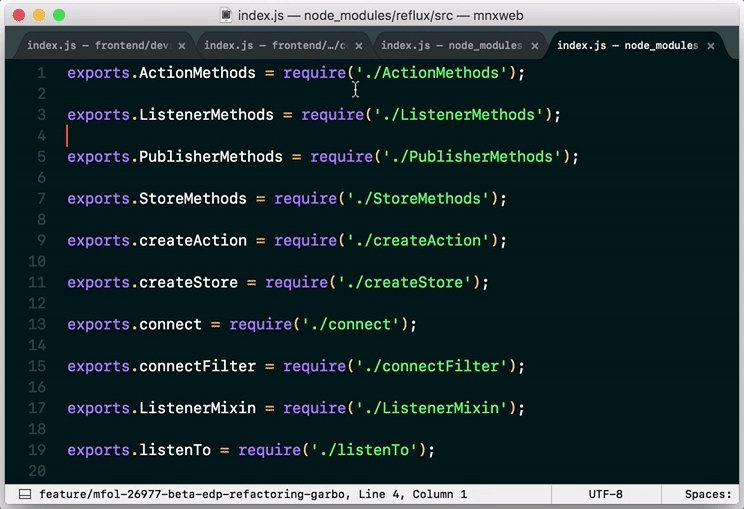
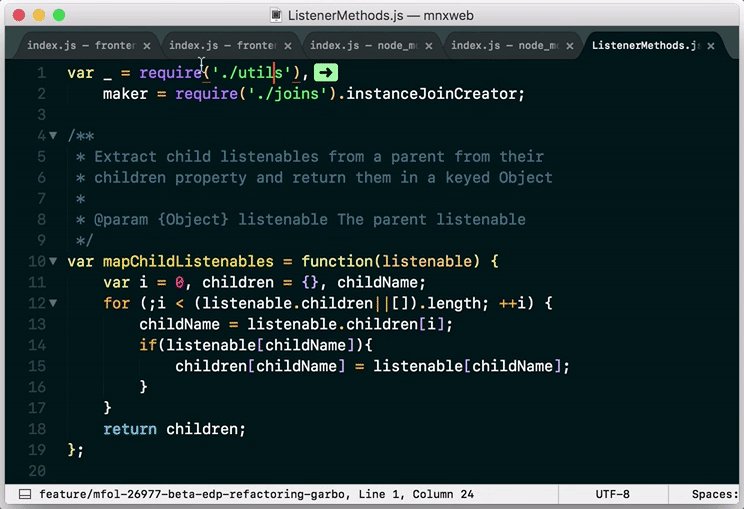
HyperClick detects references to other files and lets you go to them, by pressing a key or clicking on an icon next to the filename. Even package names and filenames without an extension can be detected.
Supported Languages
- JavaScript, TypeScript
- Vue, Svelte components
- CSS, Sass, SCSS, LESS, Stylus
- HTML
- PHP
- Twig, Smarty, Pug, Nunjucks, Jinja2
- JSTL
- Dart
- SugarML, SugarSS
If you'd like to request another language, open an issue with an example project in that language.
Installation
You can install HyperClick via Sublime Package Control.
Usage
HyperClick gives you three different ways to navigate:
1. Green arrows to the right of paths
In Sublime Text 3, you can “Go to file” by clicking the arrow to the right of the filename.
This arrow shows up when you hover your mouse cursor or move to the line (with up/down keys, or Goto Line) that contains the filename.
2. Context Menu
If you right click on a required/imported line you'll get a Goto File menu item on the context menu.
3. Shortcut key
HyperClick extends the use of the F12 (Go to definition) shortcut, jumping to files when Go to definition doesn't work.
Settings
You can customize HyperClick settings by going to
Preferences > Package Settings > HyperClick > Settings, or calling Preferences: HyperClick Settings from the command palette.
Project settings
You can use project settings to configure HyperClick to look for files at specific dirs, through the settings "lookup_paths" and "aliases".
To open the project settings file, go to Project > Settings. If the Settings option is grayed out, choose the option Save Project As... (right above it) to save it to disk. The Settings option can now be selected.
Example
{
"folders":
[
{
"path": "development/project"
}
],
"settings": {
"HyperClick": {
"scopes": {
"source.sass": {
"lookup_paths": [
"assets/css/src/",
"assets/css/lib/"
]
},
"text.html.smarty": {
"lookup_paths": [
"views/templates/"
]
}
}
}
}
}
Upgrading settings for 2.0
In 2.0 the language-specific settings no longer rely on syntax filename mapping. Each language is supported via an entry in the “scopes” object, by the language “scope” name.
To prevent conflicting settings (and for consistency), the settings file has been renamed to HyperClick.sublime-settings. If you have any old settings, they're in Packages/User/hyper_click.sublime-settings (where Packages can be found via Preferences > Browse Packages).
Project settings have been moved from the hyper_click
To upgrade your settings, the first step is to rearrange the settings to this new structure. Then:
- Remove now unused settings “supported_syntaxes”, “default_filenames”.
- Rename “import_line_regex” to “regexes” and “valid_extensions” to “extensions”.
- Other settings are unchanged.
Example:
{
"import_line_regex": {
"js": [
"^import\\s+['\"](.+)['\"];?$"
]
}
}
Becomes:
{
"scopes": {
"source.js": {
"regexes": [
"^import\\s+['\"](.+)['\"];?$"
]
}
}
}
