JSHint
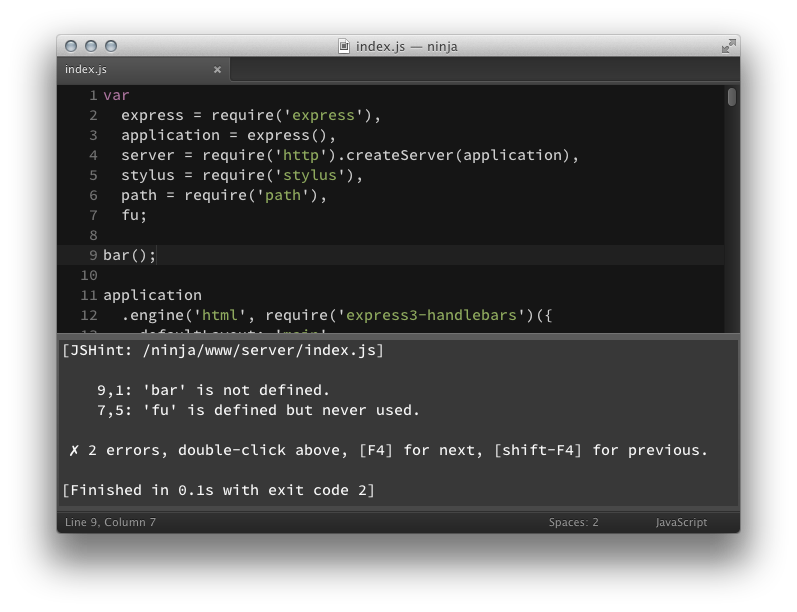
JSHint any JavaScript file in Sublime Text 2
Details
Installs
- Total 274K
- Win 145K
- Mac 84K
- Linux 45K
| Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 1 | 0 | 2 | 1 | 0 | 2 | 3 | 2 | 1 | 0 | 2 | 1 | 0 | 1 | 1 | 1 | 1 | 0 | 1 | 0 | 2 | 0 | 1 | 1 | 1 | 1 | 3 | 0 | 0 | 0 | 2 | 1 | 2 | 2 | 1 | 2 | 0 | 0 | 1 | 1 | 1 | 2 | 2 | 0 | 1 | 2 |
| Mac | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 |
| Linux | 0 | 0 | 1 | 0 | 2 | 0 | 1 | 2 | 0 | 0 | 1 | 2 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 2 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
JSHint for Sublime Text
The best JavaScript syntax checker: JSHint for the best text editor: Sublime Text

Prerequisites: jshint and Sublime Package Control
Mac OS X: Installing node with homebrew or macports is assumed. Use SublimeFixMacPath for setting the correct OS X path. Supports nvm - Node Version Manager
Linux: Make sure jshint is in your environment path.
Windows: Installing node with the Windows Installer from nodejs.org is assumed.
1. Terminal
npm install -g jshint
Note: JSHint will use the first .jshintrc file found traversing from the active file in Sublime Text up to your project's root.
2. Sublime Text Package Control
command-shift-porcontrol-shift-pin Linux/Windows- type
install p, selectPackage Control: Install Package - type
jshint, selectJSHint
Note: Without Sublime Package Control, you could manually clone to Packages directory as 'JSHint', exactly.
3. JSHint an active JavaScript file
control-joralt-jin Linux/Windows or Tools/Contextual menus or the Command PaletteF4jump to next error row/columnshift-F4jump to previous error row-column
Note: The control-j/alt-j shortcut changes the Build System on the current file to JSHint, then Builds to run JSHint on the file and output any errors for jumping to within the file. You could alternatively set the Build System to Automatic and command-b/control-b/F7, but only on files that end with .js.
JSHint on save
Install SublimeOnSaveBuild
