JsDebuggr
Add, remove, enable, and disable breakpoints in javascript from the comfort of Sublime Text :D
Details
Installs
- Total 5K
- Win 3K
- Mac 1K
- Linux 966
| Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | Dec 8 | Dec 7 | Dec 6 | Dec 5 | Dec 4 | Dec 3 | Dec 2 | Dec 1 | Nov 30 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Summary
Debugging javascript can be tedious due to the lack of integration between the code editor and the browsers' debugging tools. JsDebuggr aims to make it a tad easier by allowing the user to easily manage breakpoints from the Sublime Text editor.
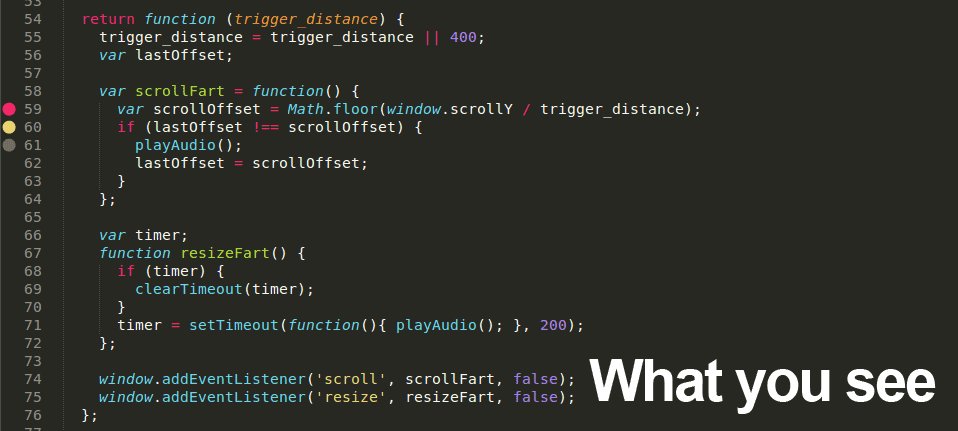
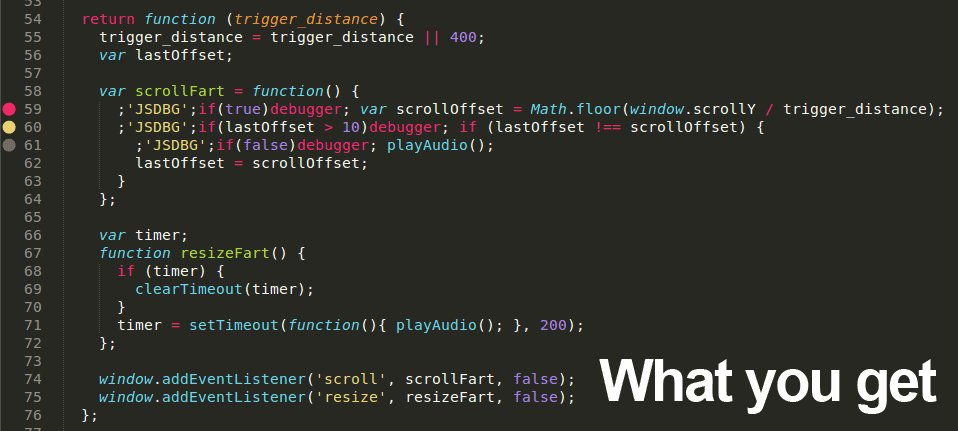
The way JsDebuggr works is by inserting the debugger keyword at each breakpoint when the document is saved. Since this happens only when the document is saved, the user never sees the breakpoints. They just work :D

Open your breakpoint'd code in your favorite browser (cough Chrome cough), open your browser's dev tools, and see your breakpoints workin'!
Features
- Add, remove, enable, and disable individual breakpoints
- Remove, enable, and disable all breakpoints to make cleanup after a sweaty debug session a snap.
- Conditional breakpoints
- Breakpoints stay in your code and are reloaded next time you open it
- Breakpoints stick to the line you want them on, so pre-processing your code and refreshing the page doesn't mess up your stuff.
What This Isn't
This plugin is not a developer console replacement. You will still need to open firebug or chrome dev tools or enable debugging in node.js, and use those tools to examine the stack, vars, etc. This plugin doesn't connect to those dev tools in any way, it just makes managing breakpoints a lot more sane.
Installation
From Sublime Text 3, assuming Package Control is installed, press ctrl+shift+p (Win, Linux) or cmd+shift+p (OS X) and start typing “Install Package”. Select “Package Control: Install Package” from the list, then start typing “jsdebuggr”, and select the package to install.
Usage
Simply add a breakpoint and then save the document. This will add the debugger keywords behind the scenes, so when your document is loaded in a js engine that supports it, it will break at that point. Note that you must save the document after adding, removing, or editing breakpoints to make the changes stick!
The default key bindings are as follows:
ctrl + f10- add or remove breakpointctrl + shift + f10- disable or enable breakpointalt + f10- add a conditional breakpoint
Additionally, the right click menu allows for:
- add/remove breakpoint
- edit conditional breakpoint
- enable/disable breakpoint
- enable/disable all
- remove all
TODO
- more efficient is enabled checks for commands
- dont load anything if the syntax isnt supported
- dont check specific line scope for every option in the right click menu
- click gutter to add breakpoint?
- right click gutter to edit breakpoint?
- store debugger text region, then delete after save (instead of regex)
- can probably get rid of debuggerRe field on language def
- more languages (coffeescript, python?, others?)
- show conditional as phantom?
- add some sorta global breakpoint disable in js-land so users can disable breakpoints in their debugger
- multiple selection support
- config option to completely disable
- config option to toggle debug logging
- logpoints?
- tests!
