Markdown Code Packer
include source code files unobtrusively in markdown notes (a Sublime Text 3 plugin)
Details
Installs
- Total 766
- Win 407
- Mac 224
- Linux 135
| Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Markdown Code Packer
Packs code and files into markdown documents. This Sublime 3 plugin converts code blocks to compressed, single-line comments to improve visibility.
Motivation
For my personal note taking and note sharing, I often want to save all project code in my Markdown documents. But too many code blocks disrupt the reading flow and there is no way to extract all files. This plugin allows to pack and unpack code blocks/files in a document.
Examples:
- show off a technical spike), but also keep the needed but boring config files
- include a lengthy CSV table you want to send along for reference
- archive a set of files as a starter template for a project
- include a small asset in your note, so you don't have to keep it as an additional file
- archive the contents of an external blog article without overloading your document
Up until now, I solved these use cases by creating a gist, put files in an assets/ folder or zip the whole document along with its files.
This plugin removes the need for these.
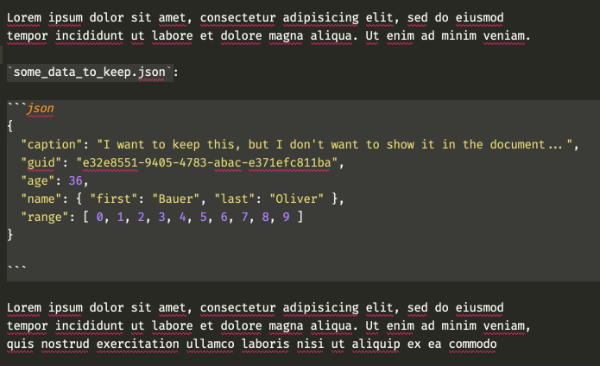
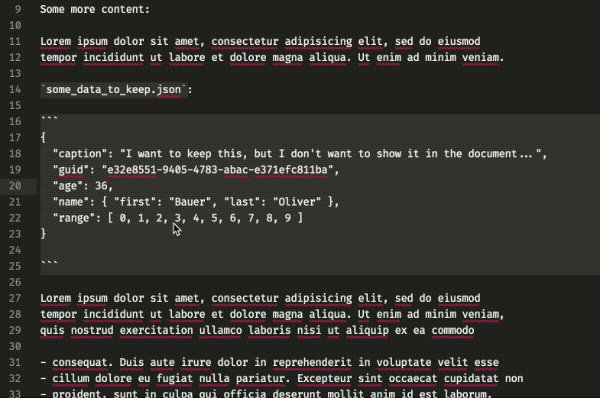
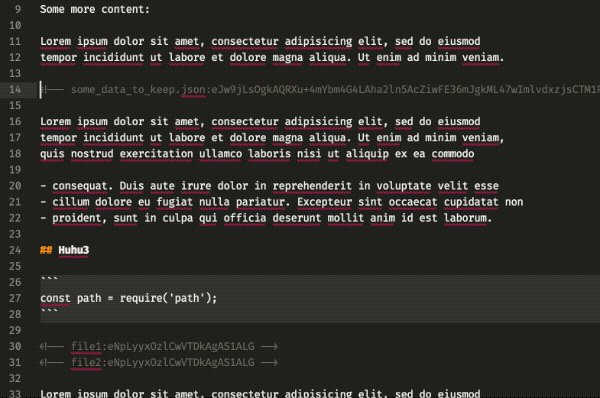
before:

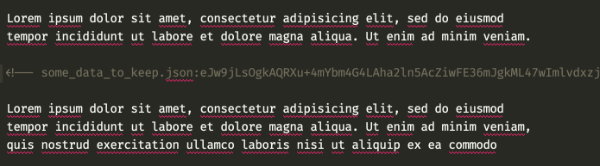
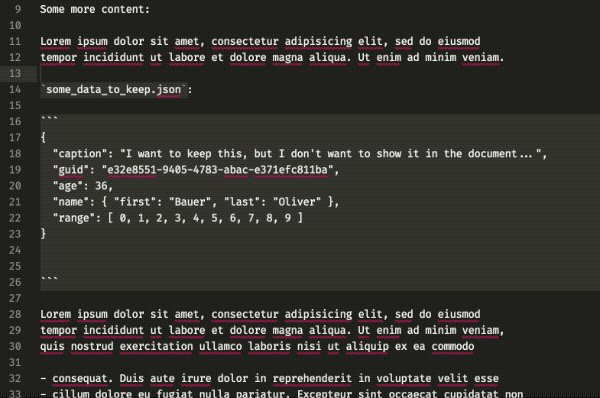
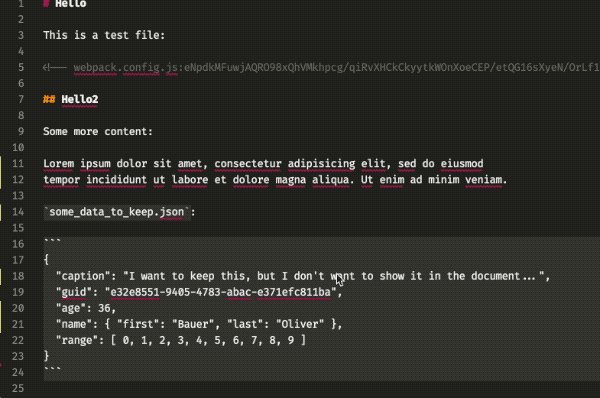
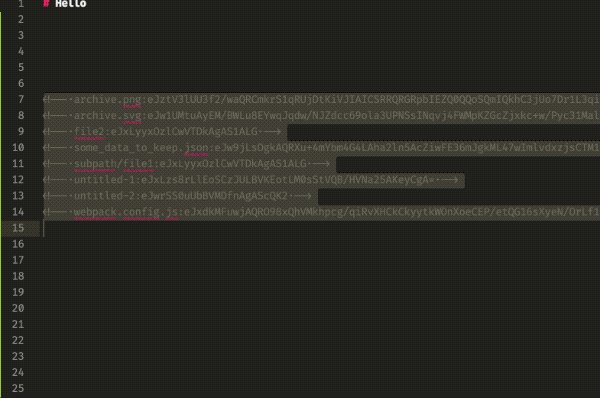
after:

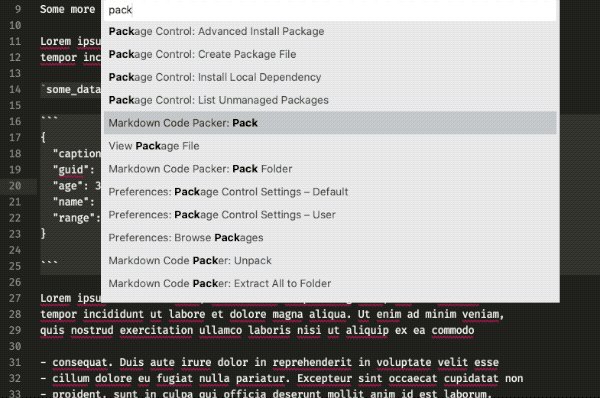
Features
Markdown Code Packer: Pack: Pack selected code block(s)Markdown Code Packer: Unpack: Unpack selected code block(s)Markdown Code Packer: Extract Selection to Folder: Extract selected blocks to a folder (filename can include relative path)Markdown Code Packer: Extract All to Folder: Extract all blocks in the document to a folderMarkdown Code Packer: Pack Folder: Insert all files of a folder into the document
You can also include binary files (e.g. images)
Pack/Unpack

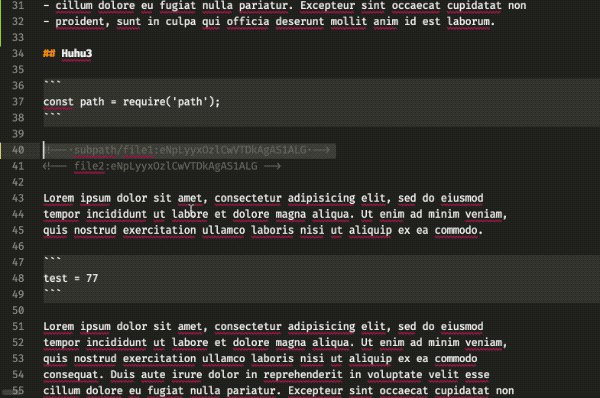
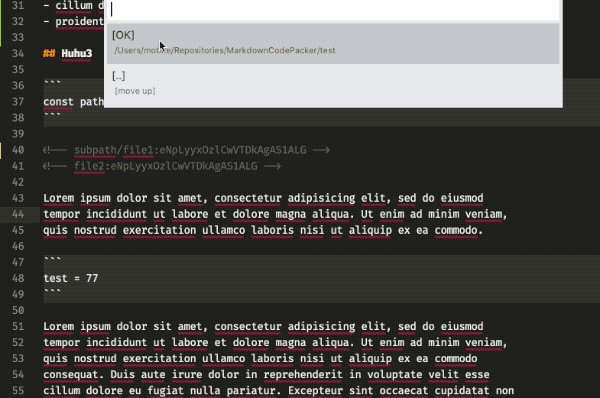
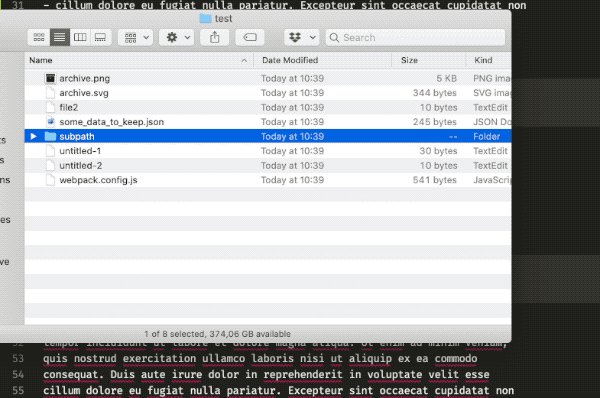
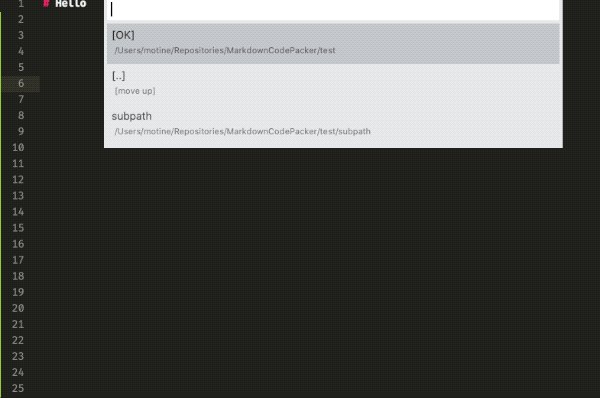
Extract All to Folder

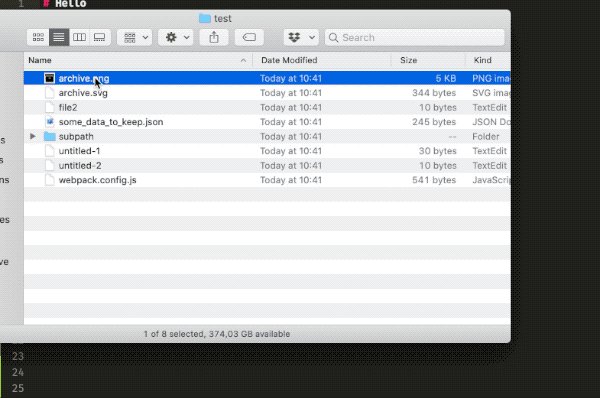
Pack Folder

Demo Documents
- Test: Use for playing around - also includes an a binary file (image) to extract
- My Mac Setup: Includes packed config files
- Webpack: Includes mini-projects, make sure to select one and then extract it to a folder
Installation
- With Package Control: Open the command palette and run the
Package Control: Install Packagecommand, find and install theMarkdown Code Packerplugin. - Manually: Clone or download git repository into your packages folder (to find the folder run the command
Preferences - Browse Packages).
If you are wondering what [[202003271748]] means: These are references to other notes (see Sublime ZK for more info).
Format
Unpacked format:
`optional_filename`:
```optional_type
// code
```
Packed format:
For packing I chose deflate and then base64 (see [assets/FormatChoice.md] for more info).
Contribute
Please create an issue if you find a bug or fix it and make a pull request. For direct contact, please find my email on tomrothe.de.
TODO
- Use functools.partial (MarkdownCodePacker.py#L37)
- use
file_pathvariable from extract_variables - VSCode plugin?
- Command line tool (with brew formula)?
- remember/infer file type for fenced code blocks
