Markdown Images
Sublime Text 3 plugin to render images in markdown files
Details
Installs
- Total 16K
- Win 8K
- Mac 5K
- Linux 3K
| Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 3 | 1 | 4 | 2 | 0 | 5 | 3 | 3 | 1 | 2 | 4 | 2 | 1 | 1 | 2 | 2 | 4 | 2 | 2 | 1 | 1 | 2 | 4 | 1 | 1 | 1 | 1 | 4 | 3 | 3 | 1 | 5 | 5 | 4 | 1 | 4 | 2 | 2 | 4 | 3 | 1 | 3 | 2 | 0 | 2 | 4 |
| Mac | 2 | 4 | 0 | 3 | 3 | 0 | 1 | 4 | 5 | 0 | 2 | 1 | 2 | 2 | 3 | 3 | 0 | 4 | 1 | 2 | 1 | 4 | 7 | 2 | 1 | 0 | 3 | 3 | 1 | 5 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 0 | 4 | 1 | 0 | 1 | 0 | 2 | 1 | 2 |
| Linux | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 3 | 1 | 2 | 2 | 0 | 1 | 4 | 0 | 2 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 3 | 0 | 0 | 1 | 1 | 2 | 3 | 0 | 0 | 1 | 0 | 1 | 1 | 2 | 2 | 0 | 1 | 2 | 2 | 2 | 2 | 0 |
Readme
- Source
- raw.githubusercontent.com
Markdown Images
This is a Sublime Text 3 plugin to render images inside of markdown files.

Usage
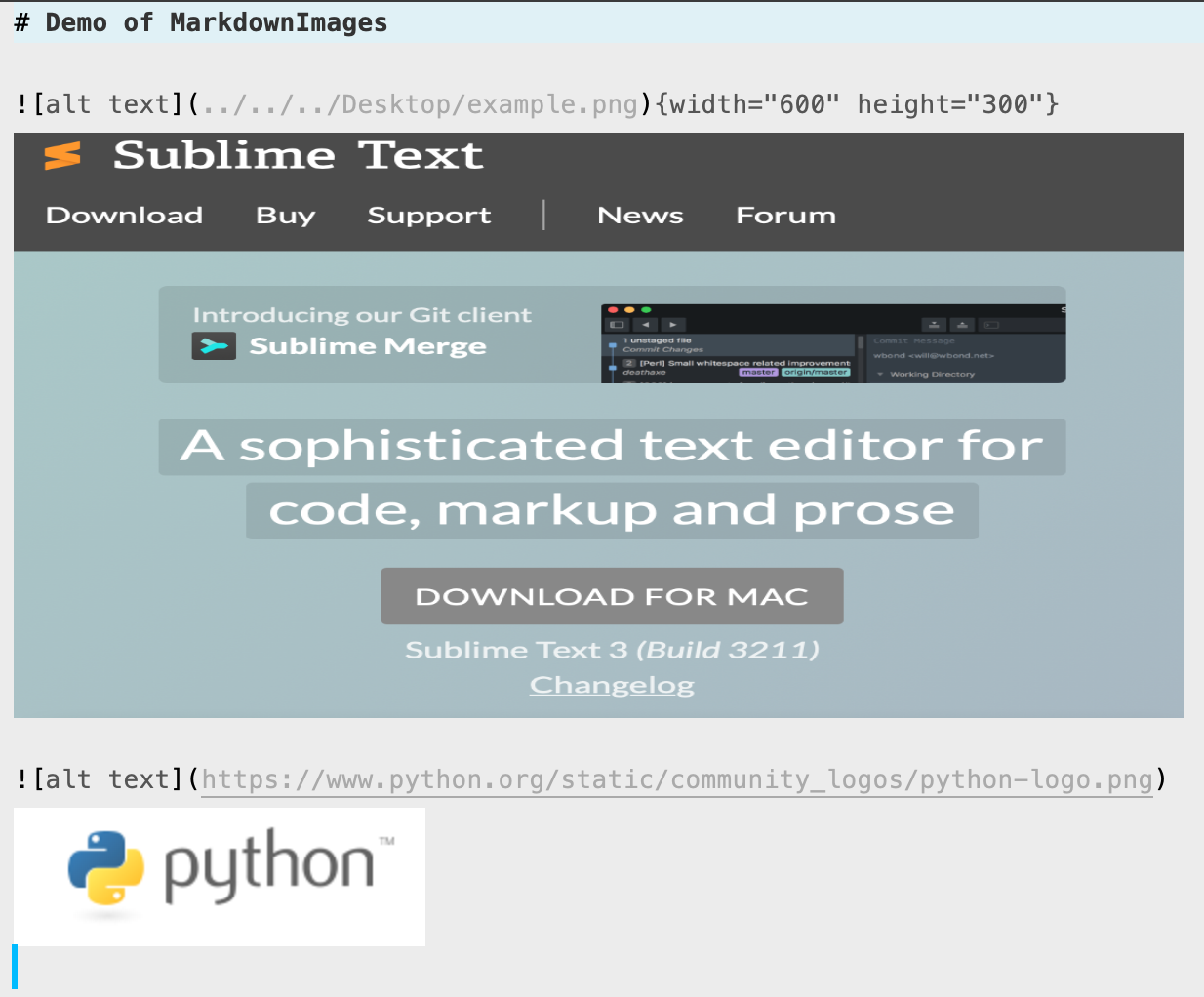
Images in markdown use the  markup. Wherever this appears, this plugin can render the image specified by the URI below the line.
You can configure an image's dimensions by adding HTML <img> properties after the image markup: {width="200", height="200"}. Everything between the {} will be copied to the <img> element that renders the image.
Alternatively you can specify zoom tag: {zoom="1.5"} and the multiplicative zoom factor will be applied on top of the base_zoom config variable.
If the URI points to a file on disk, it is called a “local” image, and renders by default. If the URI points to an external (http, https, etc) resource, it is called a “remote” image, and does not render by default.
You can choose to show local, show remote or show all images from the command palette and with the configuration settings.
Installation
You can install this package using Package Control using the name “Markdown Images”.
For development, you will want to clone the repository into “Markdown Images” directory in the Sublime Text’s Packages directory (Preferences → Browse Packages…):
git clone git@github.com:xsleonard/sublime-MarkdownImages.git 'Markdown Images'
(Or create a symlink with such name from your projects directory.)
Configuration
By default, images are rendered when the file is first loaded. This can be configured with the show_local_images_on_load and show_remote_images_on_load settings.
Images can rendered on save with the show_local_images_on_post_save and show_remote_images_on_post_save settings.
Go to Sublime Text -> Packages -> Package Settings -> MarkdownImages (macOS menu) to edit your configuration.
Refer to the default configuration file.
Commands
markdown_images_show(show_local: bool, show_remote: bool)- Show images from the local filesystem and/or remote URLsmarkdown_images_hide()- Removes all rendered images from the view
These can be activated with the command palette (cmd+shift+p):
MarkdownImages: Hide ImagesMarkdownImages: Show All ImagesMarkdownImages: Show Local ImagesMarkdownImages: Show Remote Images
Keybindings
This plugin adds no keybindings. You can set your own keybindings to the commands.
Notes
Only PNG, JPG and GIF images are supported.
SVG does not render inside of ST3 Phantom objects, unfortunately.
Remote image loading runs in the main thread so it will stall ST3. Remote image loading is disabled
Credits
The image rendering code was seeded by sublime_zk
