Monokai Extended
Extends Monokai from Soda with additional syntax highlighting for Markdown, LESS, HTML, Handlebars and more.
Details
Installs
- Total 158K
- Win 79K
- Mac 51K
- Linux 27K
| Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 2 | 1 | 1 | 3 | 1 | 1 | 2 | 3 | 1 | 3 | 3 | 1 | 2 | 4 | 1 | 5 | 3 | 2 | 3 | 0 | 2 | 1 | 3 | 1 | 1 | 4 | 0 | 0 | 2 | 3 | 3 | 3 | 2 | 1 | 4 | 1 | 4 | 1 | 3 | 0 | 0 | 3 | 2 | 3 |
| Mac | 0 | 2 | 1 | 3 | 3 | 4 | 1 | 1 | 3 | 1 | 1 | 2 | 0 | 2 | 2 | 2 | 3 | 1 | 1 | 2 | 0 | 4 | 0 | 2 | 1 | 0 | 2 | 1 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 1 | 2 | 1 | 2 | 4 | 0 | 0 | 0 | 1 | 2 | 1 |
| Linux | 0 | 0 | 1 | 0 | 3 | 0 | 0 | 2 | 1 | 1 | 1 | 1 | 2 | 1 | 1 | 0 | 1 | 1 | 2 | 2 | 1 | 1 | 0 | 2 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 1 | 1 | 1 | 1 | 1 |
Readme
- Source
- raw.githubusercontent.com
sublime-monokai-extended 
(Companion to sublime-markdown-extended)
Extends Soda Monokai with:
- Additional syntax highlighting for markdown, LESS, coffee, diffs, and handlebars and more!
- Improved syntax highlighting for regular expressions, HTML, LESS, CSS, JavaScript and more!
See: examples ↓ | before and after screenshots
Getting Started
1. Installation
Package Control
If you already have Package Control installed in Sublime Text:
- Select “Install Package” from the Command Palette: Ctrl+Shift+P on Windows and Linux or ⇧⌘P on OS X)
- Search for “Monokai Extended” and click enter.
Manual Installation
Go to Preferences -> Browse Packages, and then either download and unzip this plugin into that directory, or:
git clone https://github.com/jonschlinkert/sublime-monokai-extended.git "sublime-monokai-extended"
2. Switch Themes
Open a Markdown file in Sublime Text and make sure that syntax highlighting is set to Markdown Extended (not Markdown) View -> Syntax -> Markdown Extended.
Then go to Preferences -> Color Scheme -> Monokai Extended and pick a theme.
Monokai Enhancements
Adds scopes, support and/or improves styling for:
- GitGutter
MakefileHTML: Doctype/XML ProcessingHTML: Comment BlockHTML: ScriptHTML: StyleHTML: TextHTML: Attribute punctuationHTML: AttributesHTML: Quotation MarksHTML: TagHTML: styleHTML: StylesHTML: {}HTML: Tags punctuationHandlebars: Variable(To highlight Handlebars, install the Handlebars language package for Sublime Text)Handlebars: ConstantCSS: SelectorCSS: Tag NameCSS: @importCSS: @at-ruleCSS: #IdCSS: .classCSS: Property NameCSS: Property ValueCSS: Standard ValueCSS: Additional ConstantsCSS: Numeric ValueCSS: Constructor ArgumentCSS: !ImportantCSS: {}CSS: Tag PunctuationCSS: : ,CSS :pseudoLESS: variablesLESS: mixinsLESS: extendjs: function namejs: storage typejs: sourcejs: functionjs: numeric constantjs: literal language variable(When using babel-sublime)js: []js: ()js: {}JSON stringCoffeeScript: #{}diff.rangemarkdown: plain(Also install sublime-markdown-extended for additional features.)markdown: raw inlinemarkdown: linebreakmarkdown: headingmarkdown: italicmarkdown: boldmarkdown: underlinemarkdown: blockquotemarkdown: quotemarkdown: linkmarkdown: raw blockmarkdown: fenced code blockmarkdown: fenced languagemarkdown: raw block fencedmarkdown: list items punctuationmarkdown: separatormarkdown: table
Examples
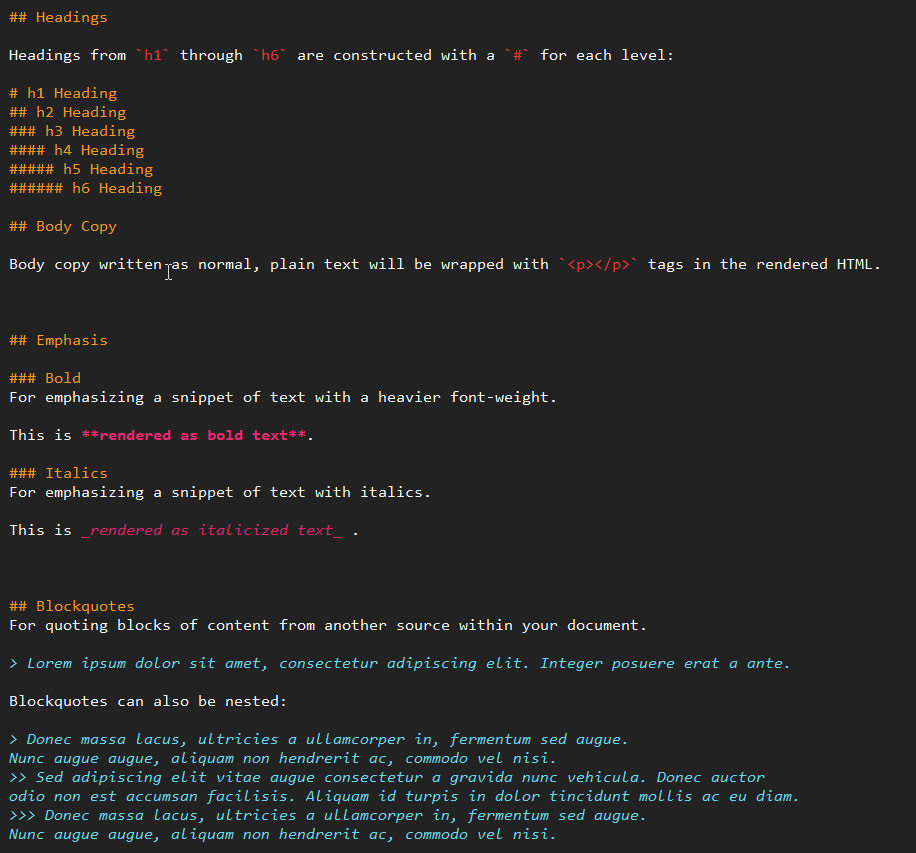
Markdown

CSS
The following improvements apply to both CSS and LESS.
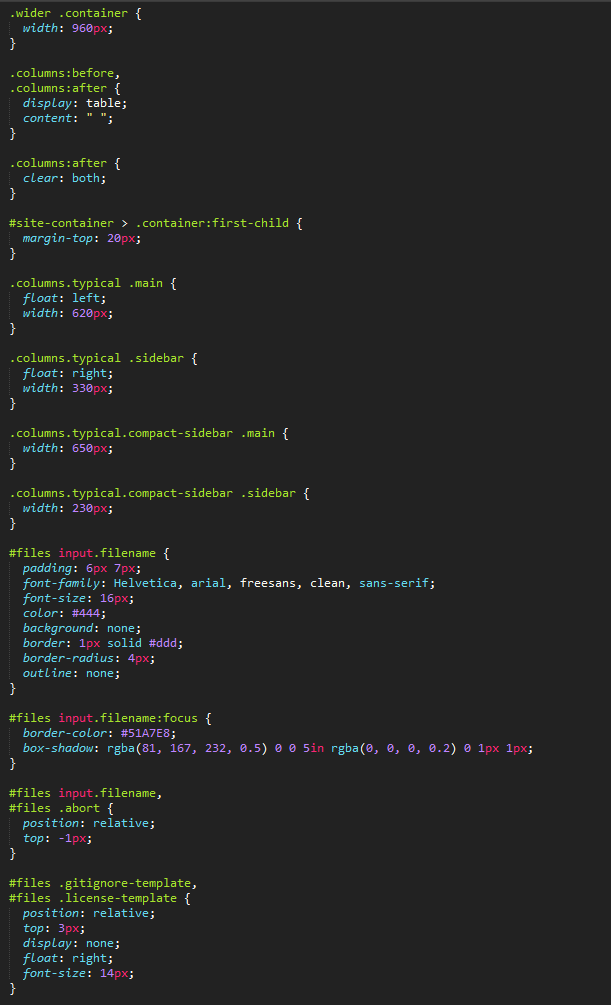
CSS Before
Spot the #ids at a glance?

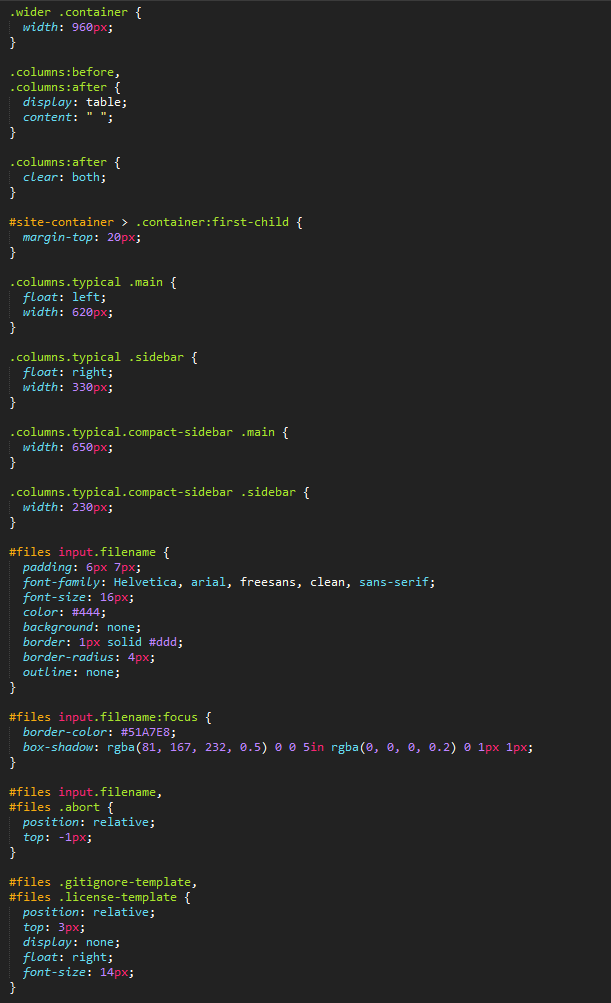
CSS After
How about now?

Authors
Jon Schlinkert
Alexander Krivoshhekov
License
Copyright © 2013-2016, Jon Schlinkert. Released under the MIT license.
