RocketNative Snippets
[DEPRECATED] Rocketseat React Native snippets for Sublime Text Editor
Details
Installs
- Total 502
- Win 265
- Mac 122
- Linux 115
| Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
DEPRECATED
🚨 Hey, this repository is DEPRECATED and will no longer be actively maintained!
RocketNative Snippets
React Native code snippets for Sublime Text
Summary

Installation
To install through Package Control, search for RocketNative Snippets. If you still don't have Package Control in Sublime Text, go get it. It's pure awesomeness.
Usage
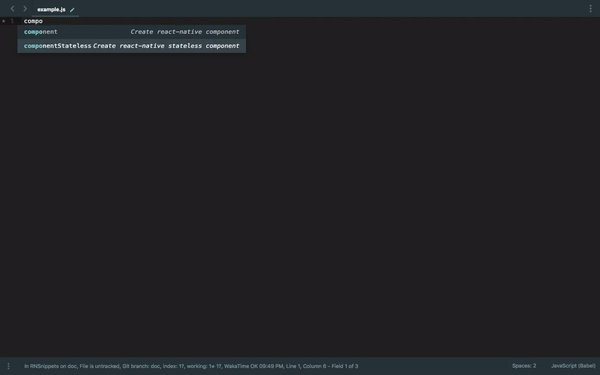
Component
[component] - Create react-native component
/* Core */
import React, { Component } from 'react';
/* Presentational */
import { View } from 'react-native';
// import styles from './styles';
export default class MyComponent extends Component {
render() {
return (
<View />
);
}
}
[proptypes] - Create component propTypes
static propTypes = {
};
[defaultprops] - Create component defaultProps
static defaultProps = {
};
[render] - Create render method
render() {
return (
<View />
);
}
ESLint
[eslint] - Create eslint file config
{
"parser": "babel-eslint",
"env": {
"browser": true,
"jest": true
},
"plugins": [
"react-native",
"jsx-a11y",
"import"
],
"extends": [
"airbnb",
"plugin:react-native/all"
],
"rules": {
"react/jsx-filename-extension": ["error", { "extensions": [".js", ".jsx"] }],
"global-require": "off",
"no-console": "off",
"import/prefer-default-export": "off",
"no-unused-vars": ["error", {"argsIgnorePattern": "^_"}]
},
"settings": {
"import/resolver": {
"babel-module": {}
}
},
"globals": {
"__DEV__": true
}
}
Redux
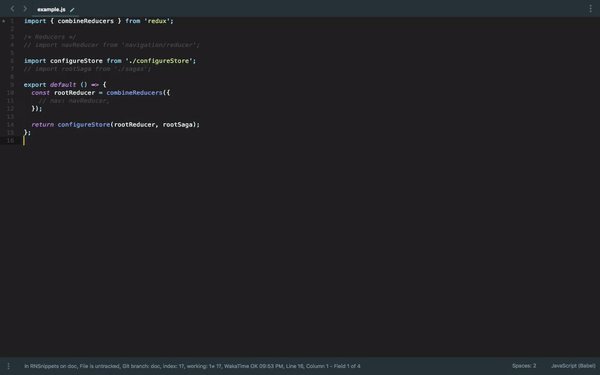
[reduxSetup] - Create Redux Setup file
import { combineReducers } from 'redux';
/* Reducers */
// import navReducer from 'navigation/reducer';
import configureStore from './configureStore';
// import rootSaga from './sagas';
export default () => {
const rootReducer = combineReducers({
// nav: navReducer,
});
return configureStore(rootReducer, rootSaga);
};
[configureStore] - Create configureStore file
import { createStore, applyMiddleware, compose } from 'redux';
export default (rootReducer) => {
const middleware = [];
const enhancers = [];
/* Saga */
// const sagaMonitor = __DEV__ ? console.tron.createSagaMonitor() : null;
// const sagaMiddleware = createSagaMiddleware({ sagaMonitor });
// middleware.push(sagaMiddleware);
enhancers.push(applyMiddleware(...middleware));
/* Store */
const createAppropriateStore = __DEV__ ? console.tron.createStore : createStore;
const store = createAppropriateStore(rootReducer, compose(...enhancers));
/* Run Saga */
// sagaMiddleware.run(rootSaga);
return store;
};
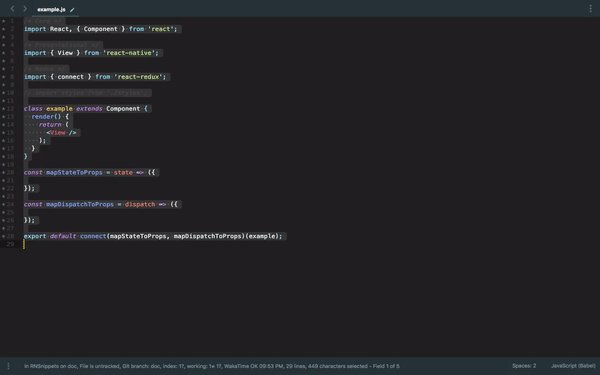
[reduxComponent] - Create react-native Redux component
/* Core */
import React, { Component } from 'react';
/* Presentational */
import { View } from 'react-native';
/* Redux */
import { connect } from 'react-redux';
// import styles from './styles';
class extends Component {
render() {
return (
<View />
);
}
}
const mapStateToProps = state => ({
});
const mapDispatchToProps = dispatch => ({
});
export default connect(mapStateToProps, mapDispatchToProps)();
[mapStateToProps] - Create redux mapStateToProps
const mapStateToProps = state => ({
});
[mapDispatchToProps] - Create redux mapDispatchToProps
const mapDispatchToProps = dispatch => ({
});
[duck] - Create react-native duck module
import { createReducer, createActions } from 'reduxsauce';
import Immutable from 'seamless-immutable';
/* Types & Action Creators */
const { Types, Creators } = createActions({
// actionType: ['dataPassed'],
});
export const TesteTypes = Types;
export default Creators;
/* Initial State */
export const INITIAL_STATE = Immutable({
// data: [],
});
/* Reducers */
// export const reducer = state =>
// state.merge({ data: [] });
/* Reducers to types */
export const reducer = createReducer(INITIAL_STATE, {
// [Types.ACTION_TYPE]: reducer,
});
Reactotron
[reactotronconfig] - Create Reactotron Config
import Reactotron from 'reactotron-react-native';
if (__DEV__) {
const tron = Reactotron
.configure()
.useReactNative()
.connect();
tron.clear();
console.tron = tron;
}
Babel
[moduleResolver] - Create Module Resolver config
"plugins": [
[
"module-resolver",
{
"root": ["./src"],
"extensions": [".js", ".ios.js", ".android.js"]
}
]
]
Apisauce
[apisauce] - Create APISauce Config
import { create } from 'apisauce';
const api = create({
baseURL: 'http://localhost:3000',
});
export default api;
