SassSolution
sublime plugin to autocomplete all vars and mixins in files you set in the setting file
Details
Installs
- Total 14K
- Win 9K
- Mac 4K
- Linux 2K
| Feb 10 | Feb 9 | Feb 8 | Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
SassSolution
Sublime plugin to autocomplete all SASS vars and mixins in files you set in the setting file

Easy installation
You can install SassSolution through the Package Control.
- Press cmd/ctrl + shift + p to open the command palette.
- Type “install package” and press enter. Then search for “Sass Solution”
Manual installation
- Download the latest release, extract and rename the directory to “SassSolution”.
- Move the directory inside your sublime
Packagesdirectory. (Preferences > Browse packages…)
Configuration
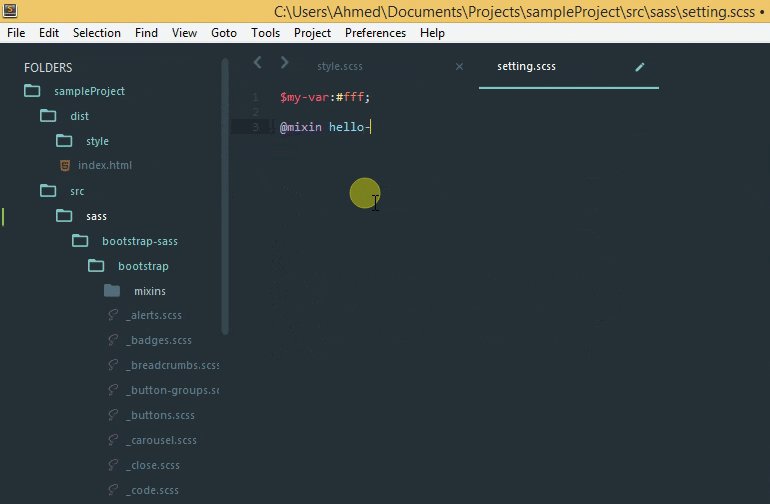
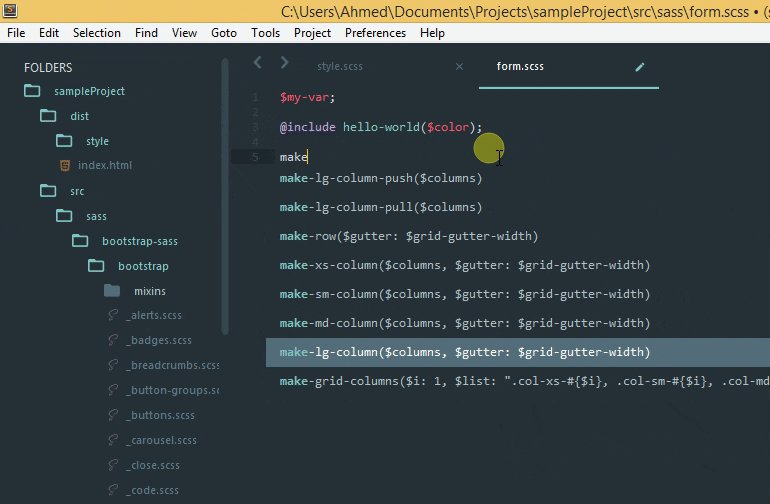
To use the autocompletion you have to define path(s) in the plugin settings so the plugin knows what to parse.
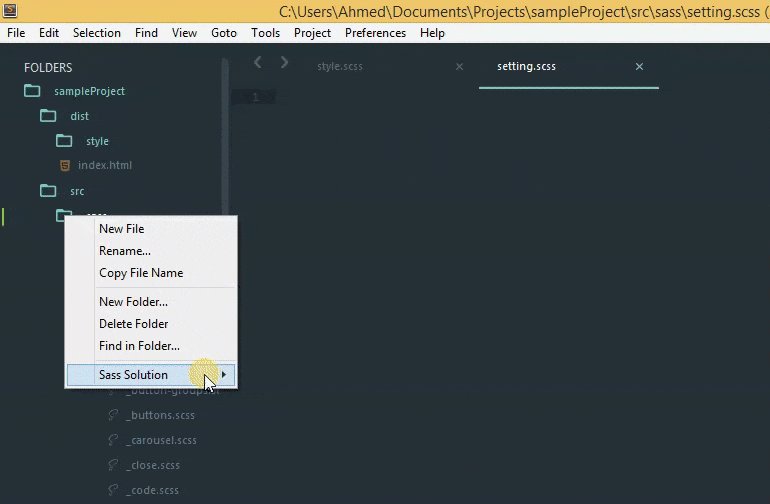
The easiest way is right clicking a folder or file in the sidebar and choose SassSolution > Add to AutoComplete.
This will add the appropriate path to your user settings of Sass Solution:
{
"files": [],
"folders": ["/Users/sassninja/Development/testProject"]
}
Apart from that you must choose SCSS syntax in the editor when you want to use the autocompletion. You can use the plugin SCSS if you can't choose it yet. SASS syntax doesn't work because Sass Solution currently only supports SCSS.
