Sort JavaScript Imports
Sublime Text package for sorting selected JavaScript import/require() lines by module name
Details
Installs
- Total 3K
- Win 2K
- Mac 949
- Linux 548
| Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 2 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Sort JavaScript Imports
Adds a Sort JavaScript Imports command to Sublime Text 2 or 3, which sorts selected lines containing JavaScript import statements or require() calls by the module path they're importing.
Install via Package Control
Ctrl-Shift-P/Command-Shift-P → Package Control: Install Package → Sort JavaScript Imports
Install via git clone
Preferences → Browse Packages… → git clone https://github.com/insin/sublime-sort-javascript-imports.git "Sort JavaScript Imports"
Usage
Select lines containing the import statements you want to sort, then use either of:
- Command palette:
Ctrl-Shift-P/Command-Shift-P→ Sort JavaScript Imports - Default key binding:
Alt-F9on Linux/Windows orAlt-F5on Mac
Lines will be sorted based on the module path being imported, respecting (and normalising) any blank lines used to divide imports into different categories.
Any non-import lines in the selection will be moved to the end, separated by a new blank line if necessary. Let me know if there's a preferable way to handle these.
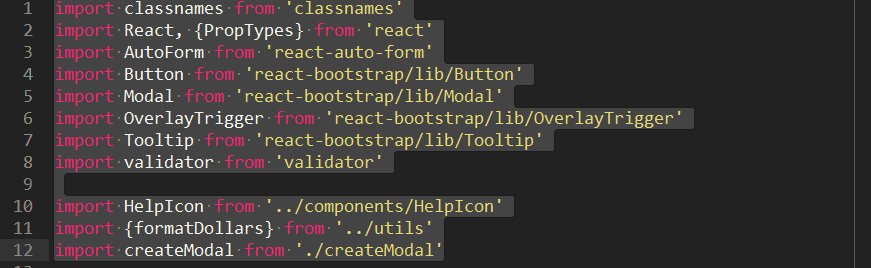
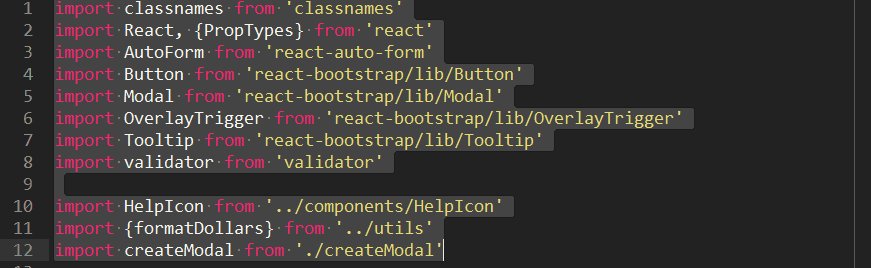
Import ordering
Where top-level imports and path-based imports are mixed in the same block, they will be ordered as follows:
- Top-level imports
- Imports which traverse up out of the current directory, from furthest away to closest
- Imports within the current directory
Note: if you're using Webpack aliases or a Babel alises plugin for top-level importing of your app's own code, you might want to put those in a separate block for clarity.
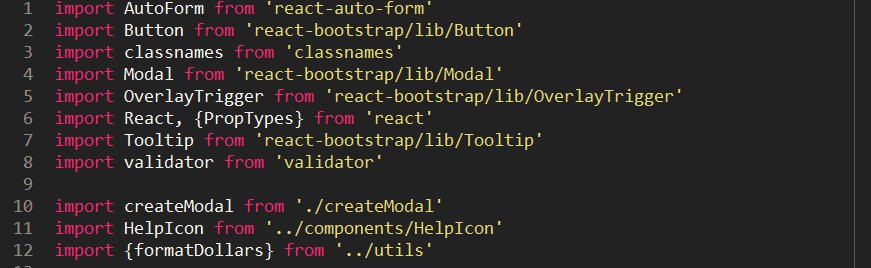
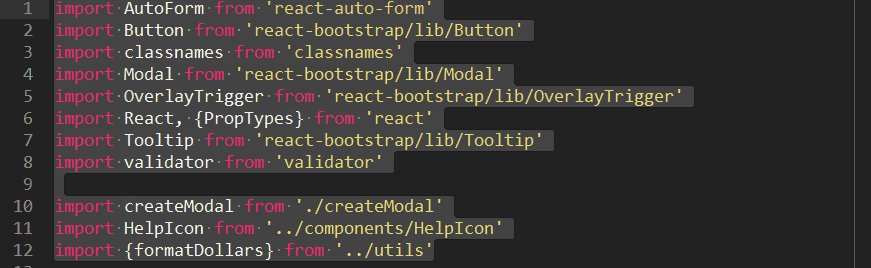
Example

MIT Licensed
Unit testing and configuration setup cribbed from Sort Lines (Numerically).
