TestCafe Test Runner
Plugin for working with TestCafe tests via SublimeText IDE.
Details
Installs
- Total 366
- Win 186
- Mac 136
- Linux 44
| Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
TestCafe Test Runner for SublimeText

TestCafe is a pure Node.js end-to-end framework for testing web apps. This plugin allows you to run TestCafe tests directly from your SublimeText editor. Tests results will be displayed in a separate panel.
Requirements
This plugin requires that TestCafe is installed globally on your machine. For instructions on how to install TestCafe, refer to the Installing TestCafe article.
How to install
You can install the TestCafe Test Runner plugin like any other SublimeText plugin, as described in SublimeText documentation.
How it works
Initialization
During initialization, the plugin detects browsers installed on your machine. The TestRunner plugin generates new items in the context menu for each installed browser. These items allow you to run tests in a selected browser.

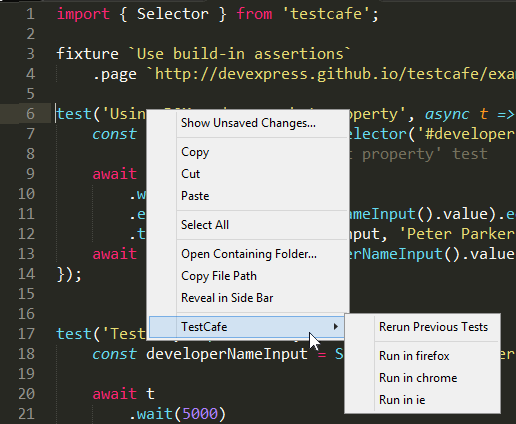
Running a particular test
To run a particular test, you should place the cursor within the test body and select the required browser from the context menu.
Running tests of a particular test fixture
To run all the tests from a particular test fixture, place the cursor in this fixture (but outside of a test body), and select the required browser from the context menu.
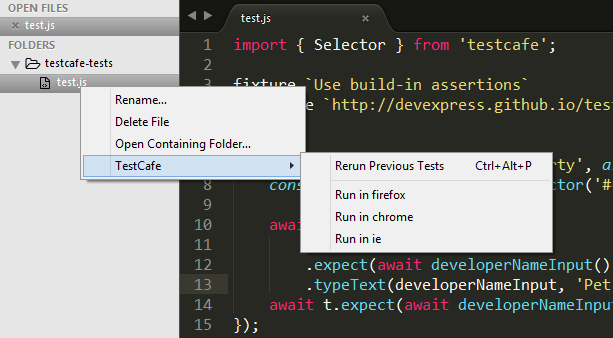
Running all the tests from a test file
To run all the tests from the current file, invoke a context menu when the cursor is placed outside of any fixture, and select the required browser from the context menu. You can also run all tests in a file using the side bar context menu.

Rerunning previous tests
If you need to run the same set of tests you ran previously, invoke the context menu and select the Rerun Previous Tests item.
View results
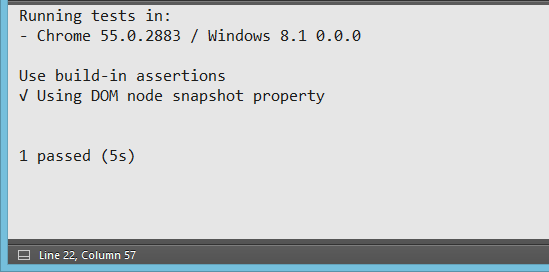
You can view test execution results in a special panel opened using the Ctrl+Alt+L shortcut.

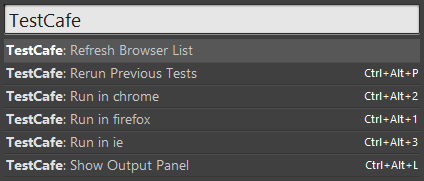
Commands and shortcuts
- Run in chrome (firefox, ie) (
CTRL+ALT+1,2,3…) - runs a test or fixture at the cursor position in the required browser. - Rerun previous tests (
CTRL+ALT+P) - reruns a set of tests that was run previously. - Show output panel (
CTRL+ALT+L) - opens the TestCafe output panel. - Refresh browser list – forces plugin reinitialization. When initialized, plugin detects all the installed browsers. Use this command to update browser list when you have installed or uninstalled a browser.