TinyCodeCounter
Character counter that helps you keep track of how close you are to 280 characters and allows you to easily remove whitespace when writing tiny code to be posted on Twitter!
Details
Installs
- Total 303
- Win 153
- Mac 114
- Linux 36
| Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
TinyCodeCounter
TinyCodeCounter is a Sublime Text plugin to show character count, show how close you are to 280 characters, and easily remove whitespace when writing tiny code to be posted on Twitter under #tinycode, #p5t, #つぶやきProcessing, etc.
Installation
Via Package Control (Recommended)
If you have Package Control installed, you can install TinyCodeCounter as follows:
- Open the command palette:
cmd + shift + pon Mac andctrl + shift + pon Windows/Linux. - Search
Package Control: Install Packageand pressenter. - Search
TinyCodeCounterand pressenter.
Manually
Download and unpack, or git clone, the latest TinyCodeCounter release as TinyCodeCounter in the Sublime Text packages directory. You can find the packages directory by navigating to Preferences > Browse Packages in Sublime Text. On macOS or Linux, open a terminal and type:
cd /path/to/Sublime Text 3/Packages
git clone https://github.com/gkpotter/Sublime-TinyCodeCounter.git TinyCodeCounter
After installing manually, make sure to restart Sublime Text.
Usage
Character Counting
TinyCodeCounter looks for markers (by default #tinycode, #p5t, and #つぶやきProcessing) in files of specified languages (by default Javascript, Java, and Python) and counts characters in all lines preceeding and including the line containing the marker not including whitespace. The difference between the number of characters not including whitespace and the specified character limit (by default 280) is also displayed.
Removing Whitespace
Clicking on the counter will copy all of the characters preceeding and including the line containing the marker not including whitespace to the clipboard.
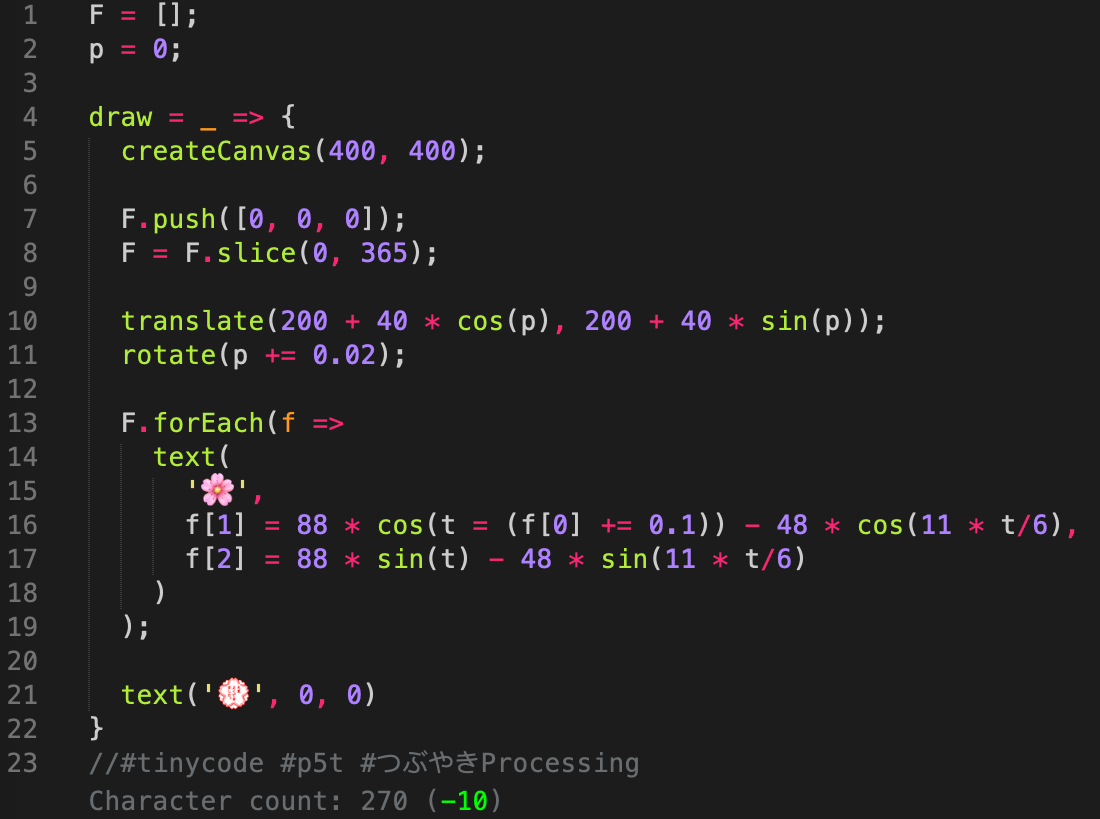
For example given the following code, TinyCodeCounter displays after the marker at the end:

After clicking on the counter, the following is copied to the clipboard:
F=[];p=0;draw=_=>{createCanvas(400,400);F.push([0,0,0]);F=F.slice(0,365);translate(200+40*cos(p),200+40*sin(p));rotate(p+=0.02);F.forEach(f=>text('🌸',f[1]=88*cos(t=(f[0]+=0.1))-48*cos(11*t/6),f[2]=88*sin(t)-48*sin(11*t/6)));text('💮',0,0)}//#tinycode #p5t #つぶやきProcessing
Settings
All of the settings are documented in the settings file. You can override the defaults by navigating to Preferences > Package Settings > TinyCodeCounter > Settings in Sublime Text.
