colorToVal
将颜色的16进制表示转换为对应的变量名
Details
Installs
- Total 436
- Win 315
- Mac 78
- Linux 43
| Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
colorToVal
一个输入颜色的16进制可转为对应变量的Sublime Text 3自动完成插件。
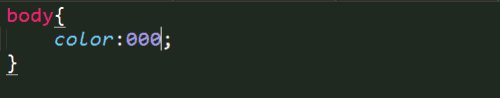
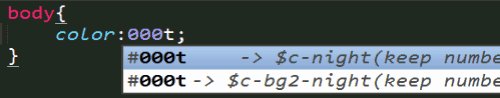
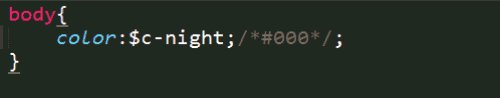
插件效果:(colorToVal)

安装(github)
- Ctrl+Shift+P 输入 Package Control: Add Repository
- 添加git地址 https://github.com/yh418807968/colorToVal
- Ctrl+Shift+P 输入 Package Control: Install Package
- 搜索 colorToVal
- 重启 Sublime Text
配置参数
参数配置默认文件:Sublime Text -> Preferences -> Package Settings -> colorToVal -> setting-Default
exts- 启用此插件的文件类型。默认为:[“.css”, “.scss”, “.less”, “.sass”, “.styl”]。data- 用户自定义的数据。默认举例为: “data”:{"$c-bg1":"#dadada", "$c-night":"#000", "$c-bg2-night":"#000", "$c-bg3":"#fff",}。 用户在setting-User中设置数据后,将覆盖此数据。
用户参数配置文件:Sublime Text -> Preferences -> Package Settings -> colorToVal -> setting-User
{
“data”:{
//your data here
}
}
注:key变量名为,value为16进制色值,一个16进制色值可对应多个变量。
使用
输入16进制色值(可省略#),以字母t为触发快捷键,找到对应的变量,按enter键替换。详情见动图colorToVal.gif
@ youhong SOHU SNS FE-Group
