rem-unit
一个输入px可转为rem的Sublime Text 3自动完成插件。
Details
Installs
- Total 4K
- Win 3K
- Mac 812
- Linux 96
| Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
rem-unit
一个输入px可转为rem的Sublime Text 3自动完成插件。
与CSSREM的区别
- 删除多余的小数 1.0rem -> 1rem
- 删除0px转换时多余的单位 0.0rem -> 0
- 增加 前导0的选择 0.25rem -> .25rem
- 增加 可在注释保留原始值 css使用块注释 其他语言行注释
- 增加默认支持文件类型.scss .styl
- TODO: 小数px起始替换位置不正确的bug 16.16px -> 16.1.01rem (should be 1.01rem)
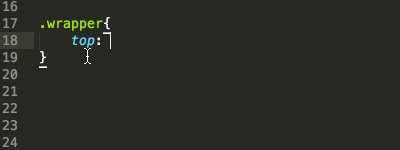
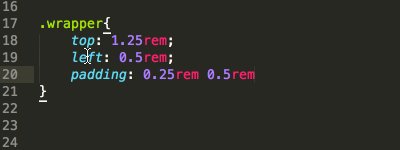
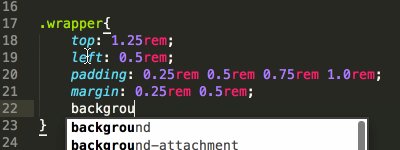
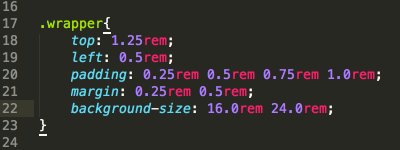
插件效果:(CSSREM)

安装(Package Control)
- Ctrl+Shift+P 输入 Package Control: Install Packag
- 搜索 rem-unit
- 重启 Sublime Text
安装(github)
- Ctrl+Shift+P 输入 Package Control: Add Repository
- 添加git地址 https://github.com/fisker/rem-unit
- Ctrl+Shift+P 输入 Package Control: Install Package
- 搜索 rem-unit
- 重启 Sublime Text
配置参数
参数配置文件:Sublime Text -> Preferences -> Package Settings -> rem-unit
fontsize- html元素font-size值,默认为16。precision- px转rem的小数部分的最大长度,默认为8。leadingzero- 是否保留前导0,默认不保留。exts- 启用此插件的文件类型。默认为:[“.css”, “.scss”, “.less”, “.sass”, “.styl”]。
感谢
- CSSREM原作者 https://github.com/flashlizi/cssrem
- @马海星 对python脚本的帮助
