Alabaster Color Scheme
Minimalist color scheme for Sublime Text 3
Details
Installs
- Total 9K
- Win 4K
- Mac 4K
- Linux 2K
| Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 1 | 1 | 3 | 1 | 0 | 0 | 2 | 2 | 0 | 1 | 1 | 1 | 0 | 1 | 1 | 0 | 2 | 2 | 0 | 1 | 1 | 2 | 2 | 2 | 0 | 2 | 2 | 2 | 1 | 0 | 1 | 2 | 3 | 3 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 2 | 1 | 1 | 0 |
| Mac | 1 | 3 | 0 | 2 | 3 | 1 | 1 | 0 | 0 | 2 | 1 | 5 | 1 | 4 | 1 | 2 | 1 | 1 | 2 | 1 | 3 | 2 | 1 | 2 | 2 | 3 | 2 | 1 | 4 | 7 | 4 | 2 | 10 | 1 | 0 | 0 | 1 | 2 | 2 | 0 | 1 | 1 | 1 | 1 | 1 | 1 |
| Linux | 0 | 0 | 1 | 2 | 1 | 1 | 0 | 1 | 4 | 2 | 4 | 0 | 3 | 1 | 1 | 2 | 0 | 1 | 2 | 4 | 0 | 1 | 1 | 1 | 1 | 3 | 0 | 1 | 2 | 0 | 4 | 4 | 0 | 1 | 0 | 2 | 0 | 1 | 2 | 0 | 0 | 2 | 0 | 0 | 0 | 3 |
Readme
- Source
- raw.githubusercontent.com
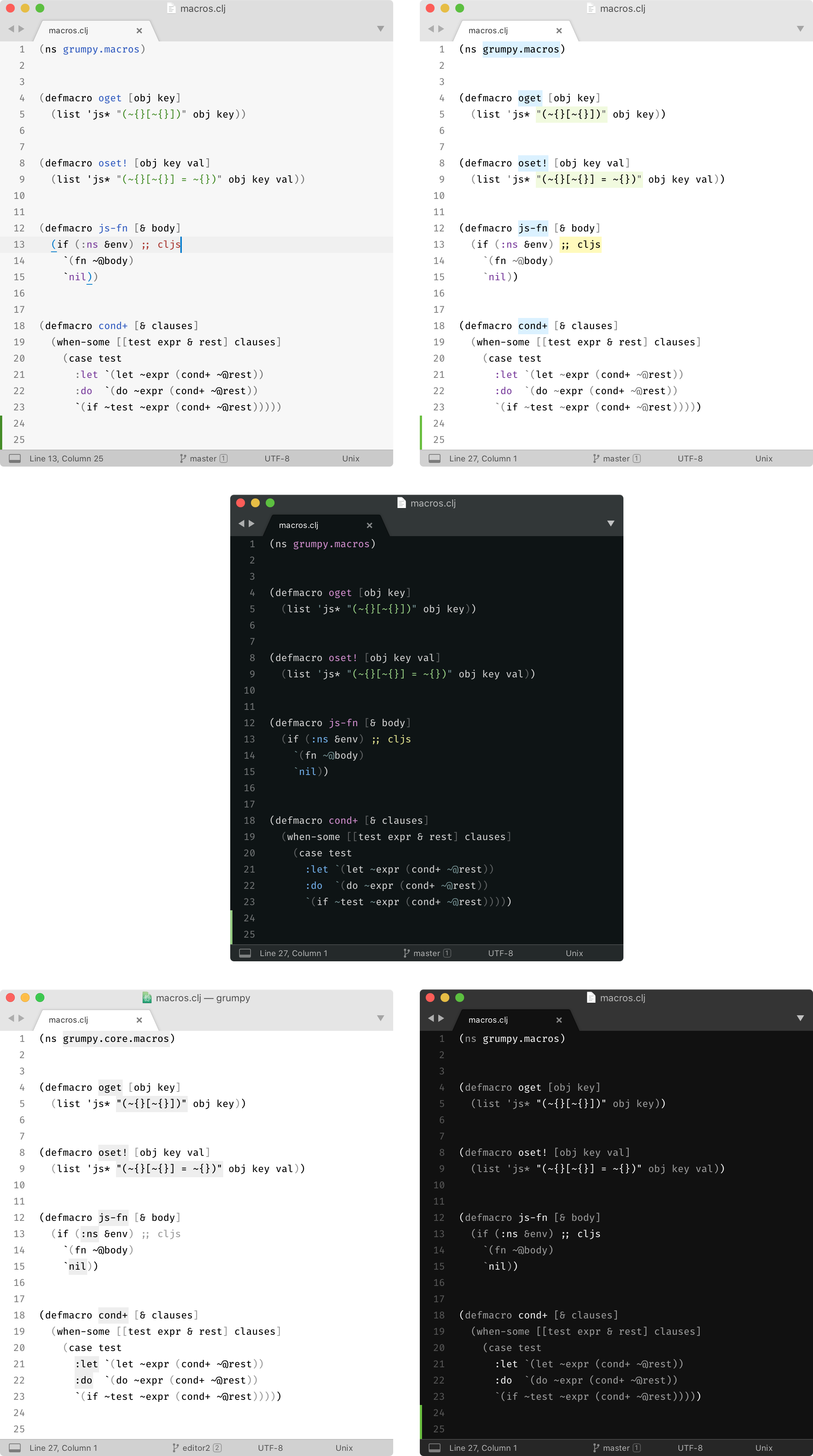
Alabaster Color Scheme
A light color scheme with minimal amount of highlighting for Sublime Text 3.
Motivation
Most color schemes highlight everything they can, ending up looking like a fireworks show.
Instead, Alabaster uses minimal highlighting; it defines just four classes:
- Strings
- All statically known constants (numbers, symbols, keywords, boolean values)
- Comments
- Global definitions
Additionally:
Alabaster does not highlight standard language keywords (if, else, function, etc). They are usually least important and most obvious part of any program.
Alabaster highlights comments. Most schemes try to dim comments by using low-contrast greys. I think if code was complex enough that it deserved an explanation then it’s that explanation we should see and read first. It would be a crime to hide it.
Alabaster doesn’t use font variations. It’s hard to scan code when it jumps between normal, bold and italics all the time. Also, not all fonts provide bold/italics variants.
Having minimal amount of rules means you can consciously use them to look for the exact piece of information you need. Most other “fireworks” schemes provide only one meaningful contribution: if it’s colored it’s probably syntactically correct. Instead, in Alabaster you can actually remember all the rules, and e.g. if you need to look for a string you know that you’re looking for a green token. And all the strings really pop out because there are not many other things highlighted.
Alabaster only highlights things that parser could identify reliably. I believe that if highlighting works only partially then it does more harm than good. When highlighting works reliably, your brain learns to rely on it. When it’s not reliable, your brain spends precious brain cycles to re-check everything it sees on the screen.
Variations
Alabaster BG is a variation of the same scheme but it uses background color for highlighting instead of text color. The idea is that it is easier to read when all text is black rather than when it changes color every few words. The colored background in that case creates a separate layer which is easier to ignore if you just trying to read the words.
Alabaster Dark is just a dark version based on the same principles.
Alabaster Mono and Alabaster Dark Mono are monochromatic version, with only cursor and occasional errors/search results highlighted.

What our users are saying?
It's like I had this weight on my eyes, and now it's gone. Awesome!
– Alex Sugak ★★★★★
After your theme others looks like unreadable neon things 🤯
– lamartire ★★★★★
Minimalistic cool
– denisgrib ★★★★★
Super minimal and undistracting. Easy to read.
– Josh Bernitt ★★★★★
A little bit confusing at first if you're from The Dark Land. But then you just chill.
– aenor.realm ★★★★★
Installation
Both schemes are packed in the same package.
Via Package Control
First, install Alabaster via Package Control:
Tools→Command Palette...→Package Control: Install Package- Select
Alabaster Color Schemeand press Enter.
Then, enable it:
- Select
Preferences → Color Scheme ... - Pick
Auto, thenAlabaster(orAlabaster BG) for light variant andAlabaster Darkfor dark variant.
Variations
- for Visual Studio Code tonsky/vscode-theme-alabaster
- for Vim agudulin/vim-colors-alabaster sderev/alabaster.vim
- for NeoVim p00f/alabaster.nvim
- for JetBrains IDEs (IntelliJ IDEA etc) tonsky/intellij-alabaster
- for Sublime Text 2 (unofficial) freetonik/Travertine
- Dark for Visual Studio Code apust/vscode-rubber-theme
- for LigthTable tonsky/alabaster-lighttable-skin
- for CudaText
- for Windows Terminal awbv/Windows-Terminal-Alabaster-Scheme
- for Xresources anmolmathias/xresources-alabaster
- for iTerm2 mkaschenko/iterm2-theme-alabaster
- for Emacs uzhne/alabaster-emacs, vedang/alabaster-themes
- for Android Studio chrisetheridge/alabaster-android
- for Kitty Terminal anmolmathias/kitty-alabaster
- for Warp Terminal arsenydubrovin/warp-alabaster-theme
- for Zed tsimoshka/zed-theme-alabaster
- for Helix wolf/alabaster-for-helix
See also
Writer Color Scheme: minimal color scheme for long-term writing.
Profile Switcher: Switch quickly between writing and coding profiles.
Fira Code: Best coding font in the world.
Credits
Made by Niki Tonsky.
