Autoprefixer
Sublime plugin to prefix your CSS
Details
Installs
- Total 490K
- Win 360K
- Mac 86K
- Linux 44K
| Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 2 | 5 | 1 | 0 | 3 | 4 | 2 | 2 | 1 | 1 | 1 | 1 | 4 | 1 | 1 | 0 | 1 | 4 | 2 | 3 | 2 | 3 | 2 | 0 | 2 | 2 | 1 | 1 | 2 | 2 | 2 | 1 | 3 | 0 | 3 | 1 | 6 | 1 | 3 | 3 | 0 | 4 | 4 | 1 | 3 | 2 |
| Mac | 1 | 4 | 0 | 1 | 2 | 1 | 1 | 0 | 2 | 1 | 0 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 2 | 2 | 0 | 1 | 3 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 2 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 1 | 1 | 0 | 0 |
| Linux | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 1 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 3 |
Readme
- Source
- raw.githubusercontent.com
sublime-autoprefixer
Sublime plugin to prefix your CSS or SCSS
You shouldn't have to care about vendor prefixes. Now you don't have to!

Adding prefixes manually is a chore. It's also hard to keep track of where and which prefixes are needed. This plugin uses the Autoprefixer module to prefix properties and values according to the Can I Use database. Which means it will only add the necessary prefixes and not bloat your stylesheet. It even lets you specify what browsers you want to target. In addition it will remove existing prefixes which are no longer needed.
Works with CSS and SCSS, but not other preprocessors.
Install
Install Autoprefixer with Package Control and restart Sublime.
You need to have Node.js 20+ installed.
Make sure it's in your $PATH by running node --version in your command-line.
On macOS you need to make sure it's in /usr/local/bin or symlink it there.
See the Autoprefixer version in use here.
Getting started
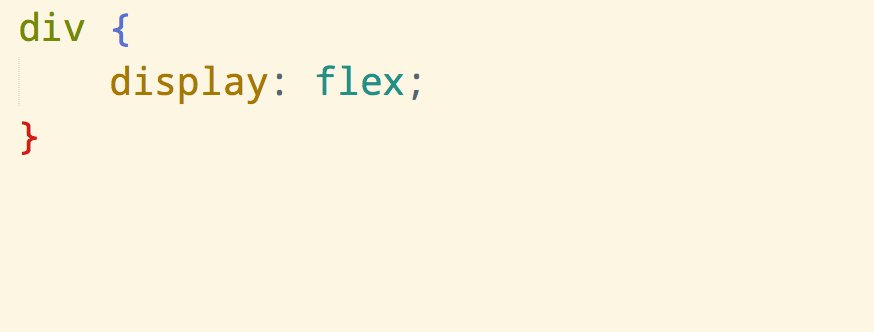
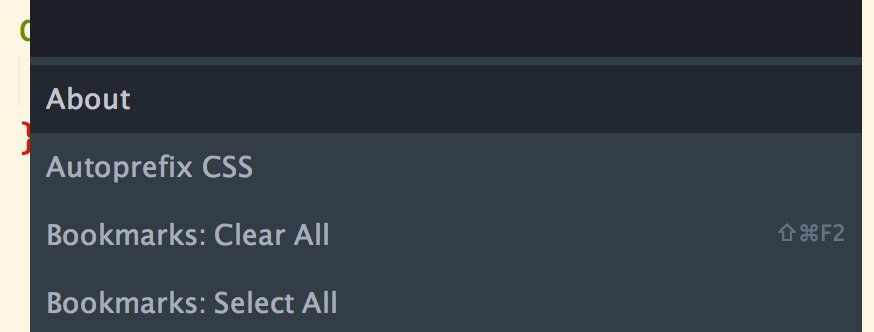
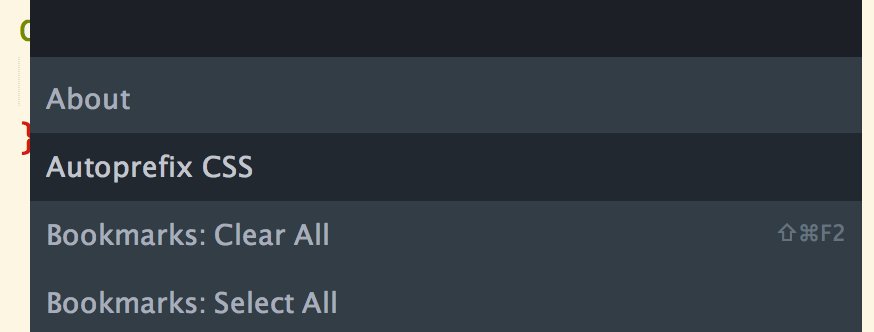
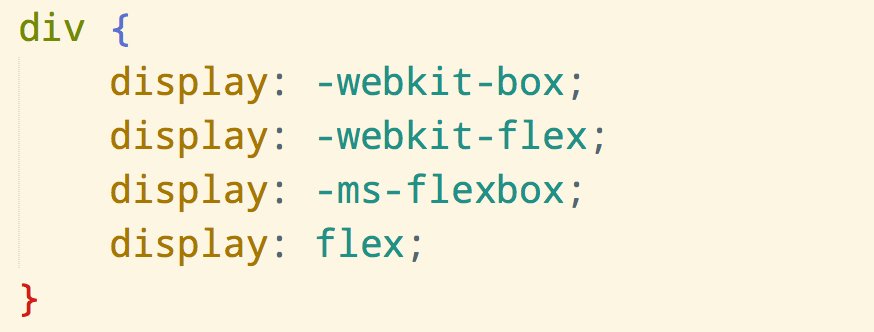
In a CSS file, open the Command Palette (Command Shift P) and choose Autoprefix CSS. You can alternatively create one or more selections before running the command to only prefix those parts.
Options
(Settings → Package Settings → Autoprefixer)
You can specify which browsers you need to support using an array of rules.
See the supported browser names.
Default
{
"browsers": ["defaults"],
"prefixOnSave": false
}
Example
{
"browsers": [
"last 1 version",
"> 10%",
"> 5% in US",
"ie 8",
"ie 7"
]
}
This will add the needed prefixes for the last version of each browser, all browsers with market share of more than 10% globally and 5% in the US, and Internet Explorer 7 and 8.
Keyboard shortcut
You can also set up a keyboard shortcut to run the command by opening up “Settings → Key Bindings - User” and adding your shortcut with the autoprefixer command.
Example:
[
{
"keys": [
"alt+super+p"
],
"command": "autoprefixer"
}
]
Project settings
You can override the default and user settings for individual projects. Just add an "Autoprefixer" object to the "settings" object in the project's .sublime-project file containing your project specific settings.
Example:
{
"settings": {
"Autoprefixer": {
"browsers": [
"last 1 version"
]
}
}
}
