Baobab React ES6 Snippets
ES6 based Sublime Text snippets for React along with Baobab
Details
Installs
- Total 8K
- Win 5K
- Mac 2K
- Linux 857
| Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 |
Readme
- Source
- raw.githubusercontent.com
sublime-baobab-react-es6
This is a fork of mbopreator's React ES6 Sublime Package. It intends to bring snippets for Baobab users along with React, thanks to the higher-order components integration
This fork keeps the following main features: - Converting function declarations to the new ES6 shorthand. - Static class variables (defaultProps, propTypes) are declared using ES7 property intializers. - ES6 style exports and imports for component creating snippets.
This fork brings these main changes:
- Removing rrc for Redux connected components. (not used with Baobab simultaneously)
- Adding a snippet to create a rooted component using the Baobab higher-order components
- Adding a snippet to create a branched component using the Baobab higher-order components
/!\ New snippets brought by this fork are not supported for Coffeescript, feel free to contribute to it /!\

Installation
Install the React package via Sublime's Package Manager
You will need the Sublime Package Manager.
- Open the command palette: ⌘+shift+p on MacOS/Linux, ctrl+shift+p on Windows
- type install, select Package Control: Install Package
- type Baobab, select Baobab React ES6 Snippets
Usage
Syntax highlighting
Syntax highlighting is not provided by this package. Using babel-sublime instead is recommanded.
Snippets
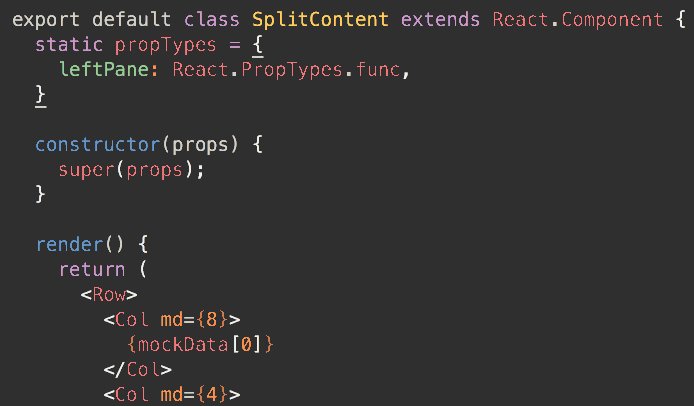
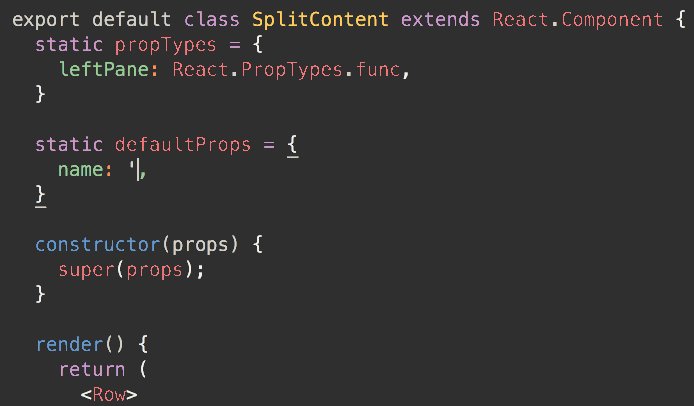
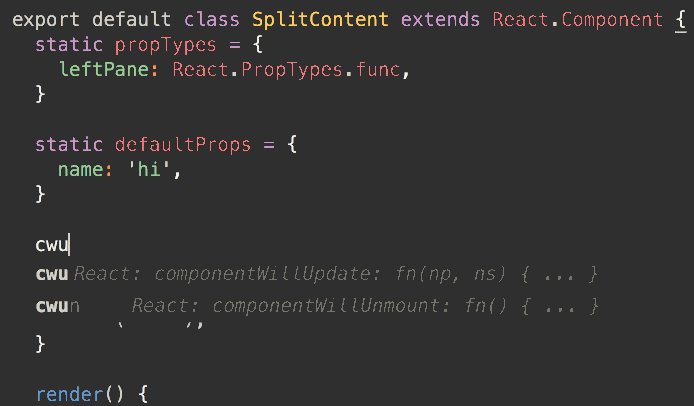
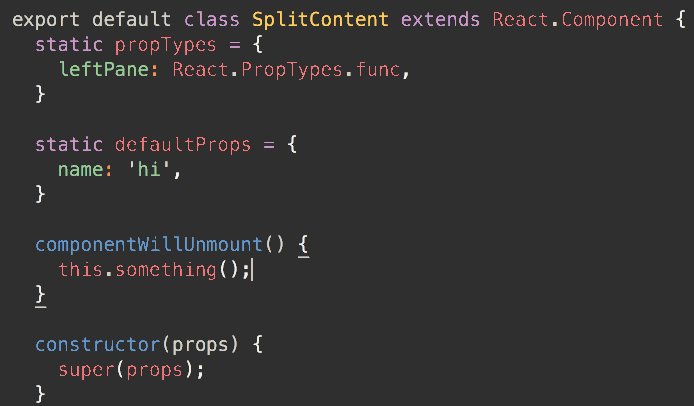
It's easy! Simply activate snippets by typing a mnemonic followed by TAB

Documentation of available snippets (JSX):
baobc→ baobab-branched component skeleton
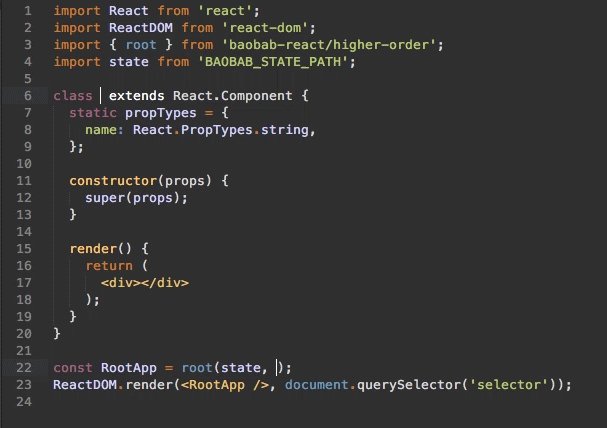
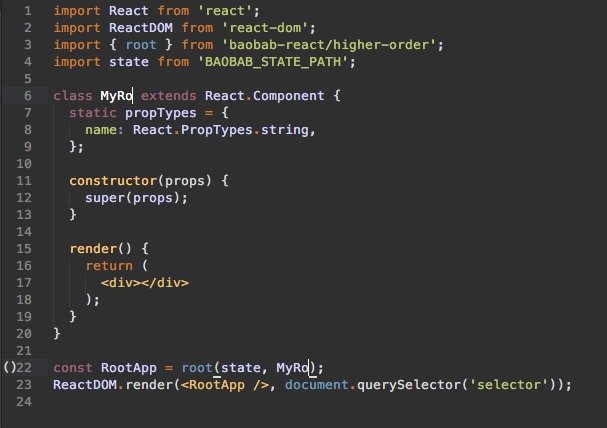
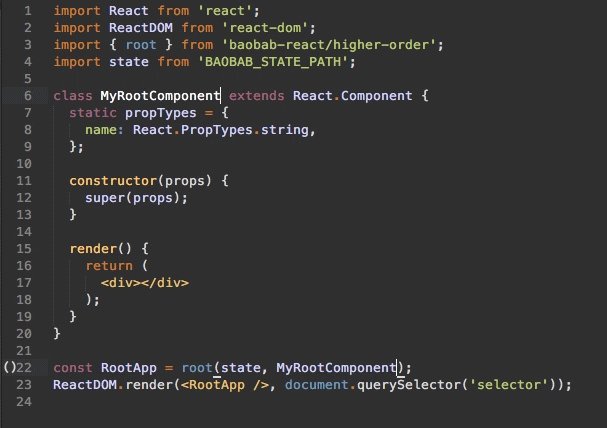
baorc→ baobab-rooted component skeleton
cdm→ componentDidMount: fn() { ... }
cdup→ componentDidUpdate: fn(pp, ps) { ... }
cs→ import cx from 'classnames';
cwm→ componentWillMount: fn() { ... }
cwr→ componentWillReceiveProps: fn(np) { ... }
cwu→ componentWillUpdate: fn(np, ns) { ... }
cwun→ componentWillUnmount: fn() { ... }
cx→ cx({ ... })
fdn→ React.findDOMNode(...)
fup→ forceUpdate(...)
gdp→ static defaultProps = { ... }
gis→ getInitialState: fn() { return {...} }
ism→ isMounted()
props→ this.props.
pt→ propTypes { ... }
rcc→ component skeleton
refs→ this.refs.
ren→ render: fn() { return ... }
scu→ shouldComponentUpdate: fn(np, ns) { ... }
sst→ this.setState({ ... })
state→ this.state.
Contributing
Rebuilding the docs
After making changes to snippet files, run npm install && npm run build-docs to automatically
generate this document from source. Do not make changes to README.md directly.
