BowerInjector
A sublime text plugin to inject bower dependencies inside index.html
Details
Installs
- Total 1K
- Win 897
- Mac 226
- Linux 167
| Feb 9 | Feb 8 | Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
sublime3-bower-Injector
A sublime text 3 plugin that inject all bower dependencies in the index.html page of the current project
Screenshot

Dependencies
you should have python 3 already installed on your machine and Sublime text 3.
Installation
In order to install this plugin you have two options, the manual option and the package control one(the easy choice)
Manually
You can easily install this plugin manually, simply download the zip file and extract it to sublime text Packages folder
Package Control
Installation through package control is recommended. It will handle updating your packages as they become available. To install, do the following.
- In the Command Palette, enter
Package Control: Install Package - Search for
BowerInjector
How does it work ?
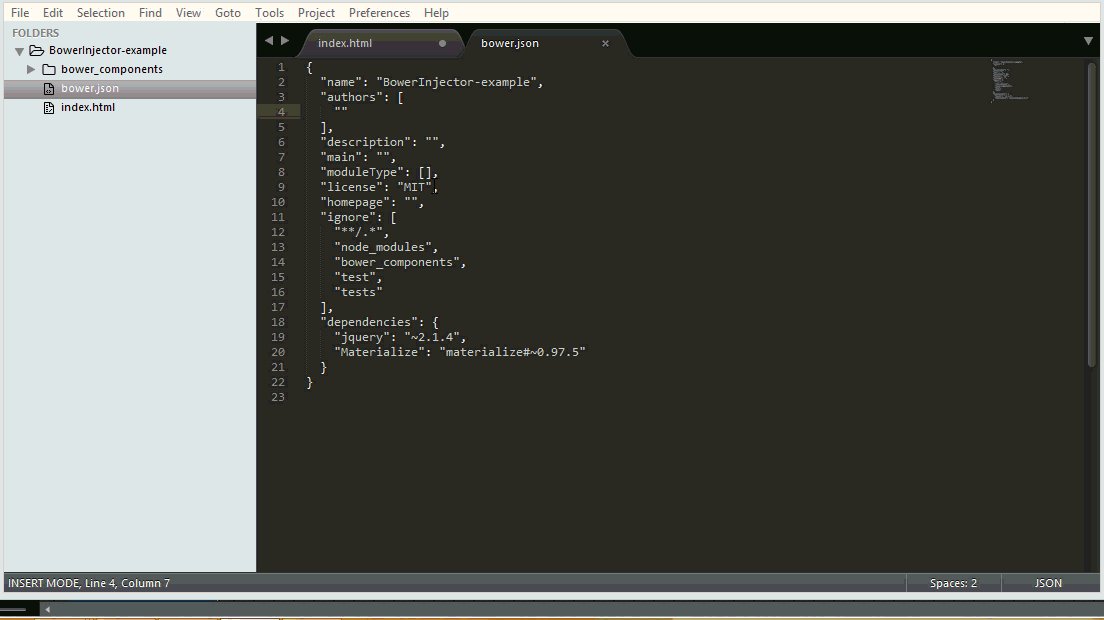
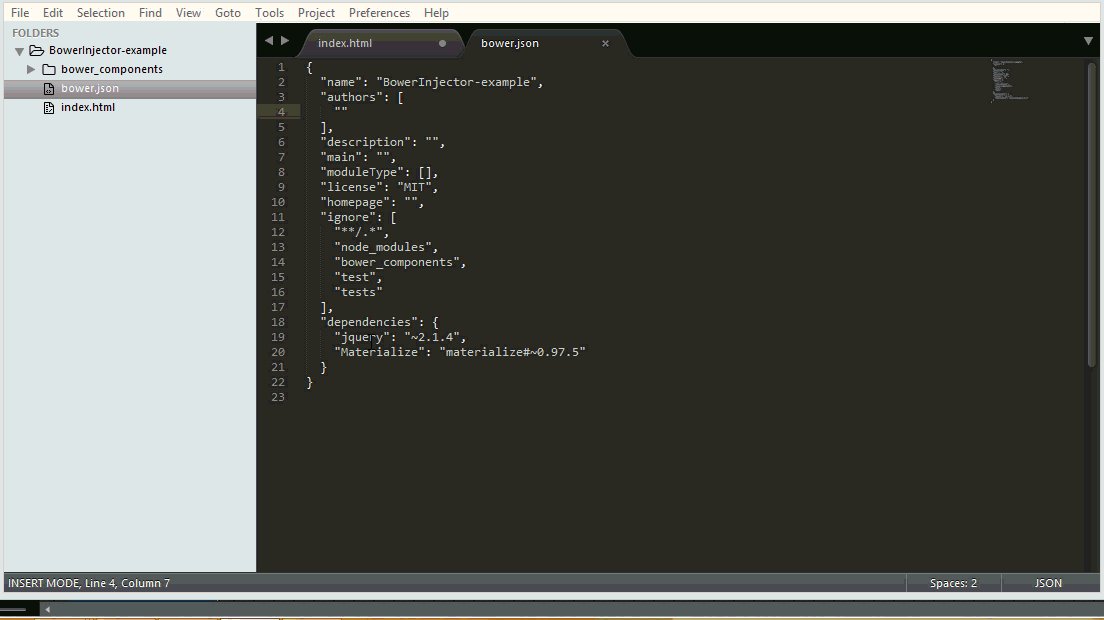
Now the plugin is installed and ready to be used. Let's say that you have a project organized like the following:
myProject/
├── otherStuff/
├── bower_components/
│ ├── jquery/
│ ├── bootstrap/
│ └── ...
│
├── bower.json
└── index.html
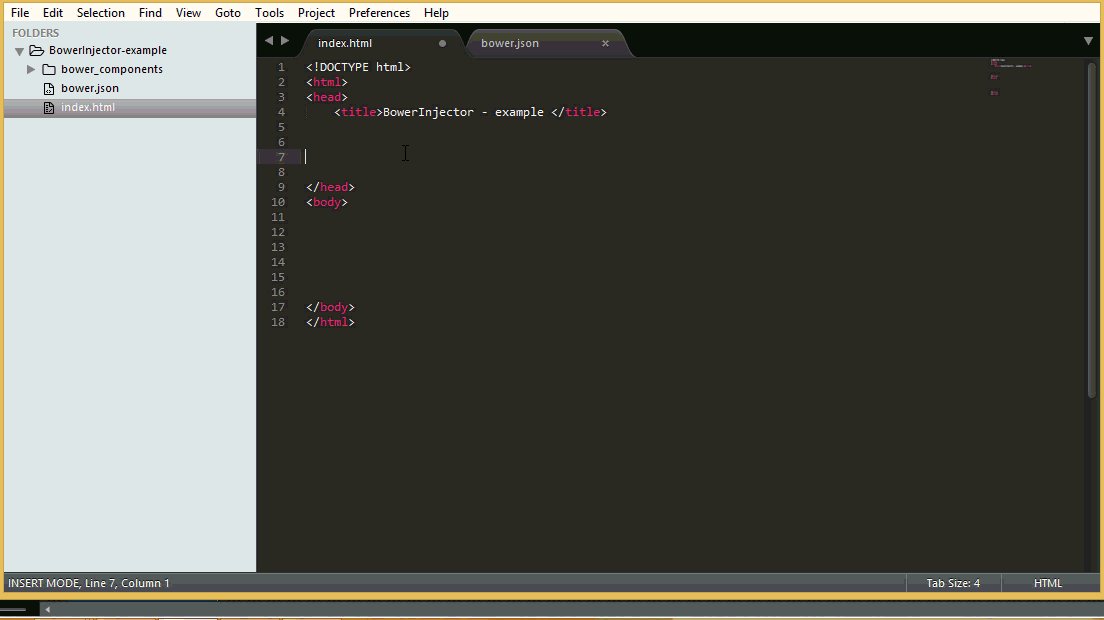
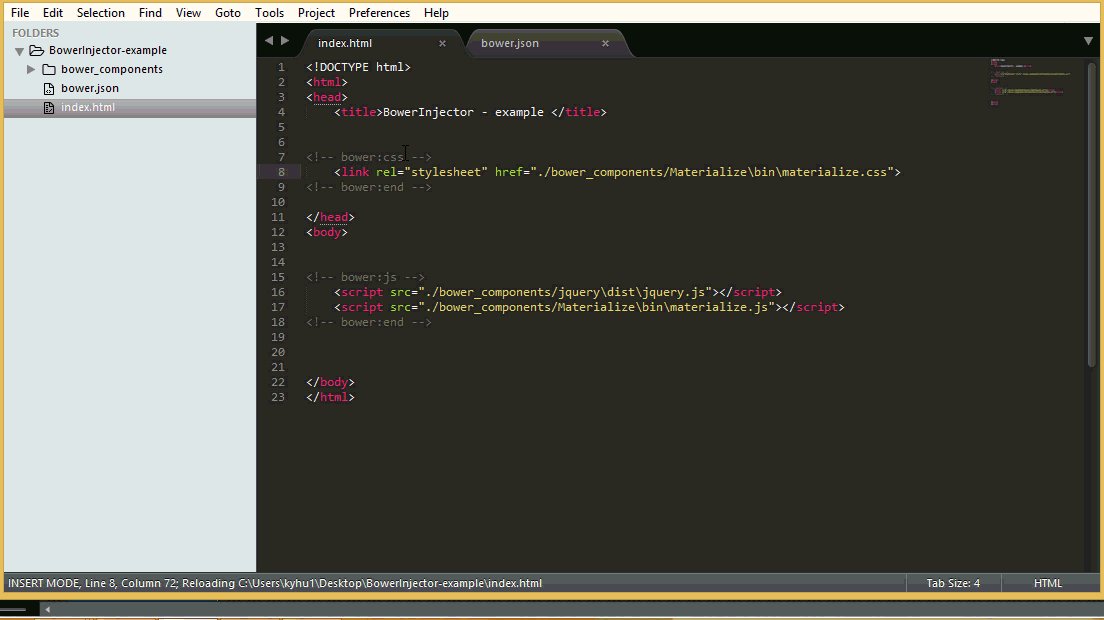
simply add bower:css or bower:js to index.html depending on what you want to load, generally we want to load them both so we end up with something like that :
<html>
<head>
</head>
<body>
</body>
</html>
Bonus :
Now you can use bower_css or bower_css then hit tab to complete the snippet automatically rather than completing it manually
Run the plugin
You have two options :
* Hit ctrl + y to execute the plugin( you can change the key )
* Fire up the command palette ctrl + shift + p and type bower injector and press enter
TODO
- Inject dependencies in the right order (for example bootstrap depends on jquery ).
- Possibility to pull in minfied versions(if exist).
- Possibility to inject just specific package.
