CSS To SASS And Stylus Converter
Sublime Text 3 Plugin for converting CSS to SASS/Stylus from clipboard
Details
Installs
- Total 14K
- Win 10K
- Mac 3K
- Linux 1K
| Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | Dec 8 | Dec 7 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
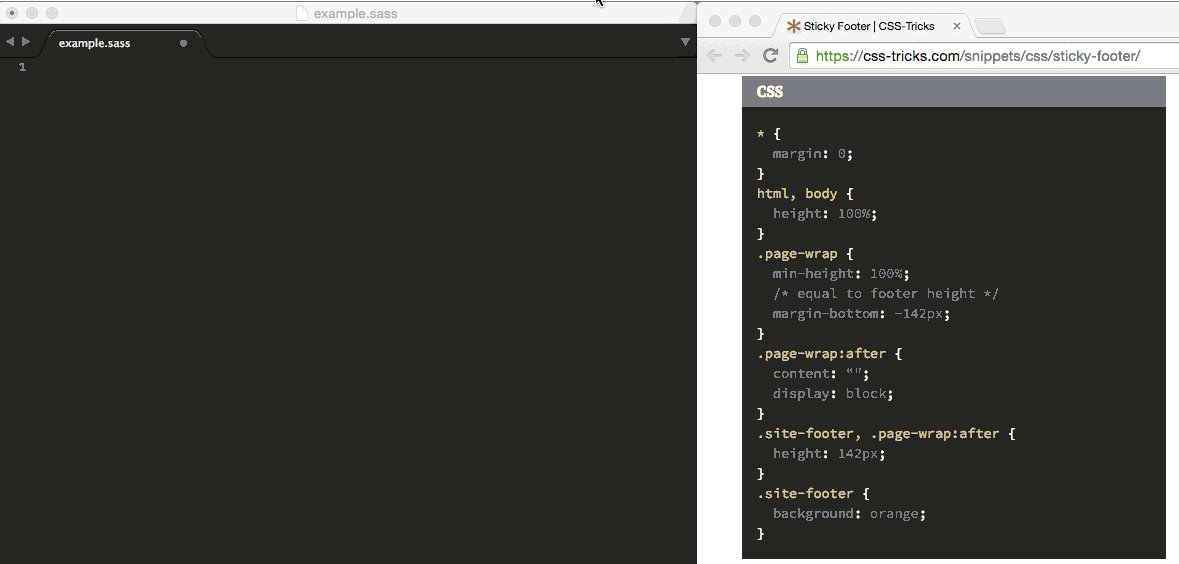
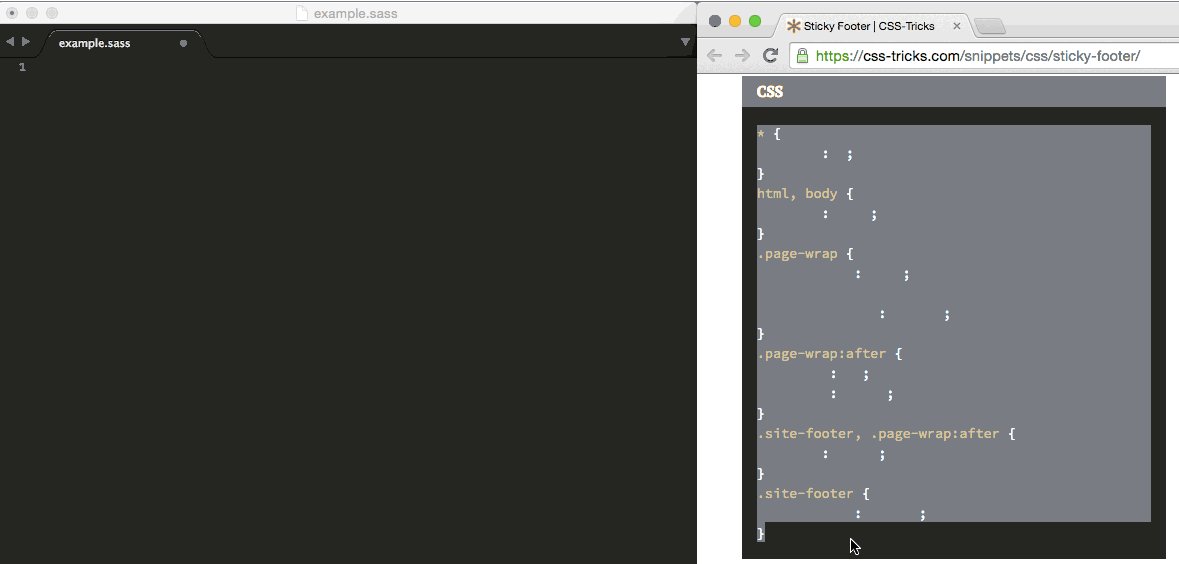
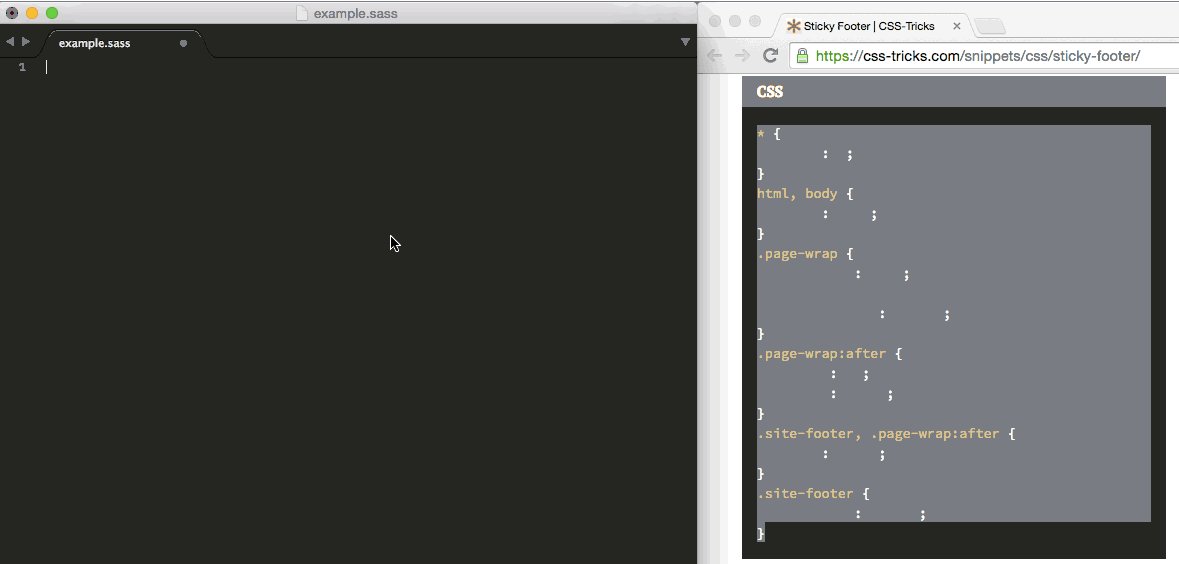
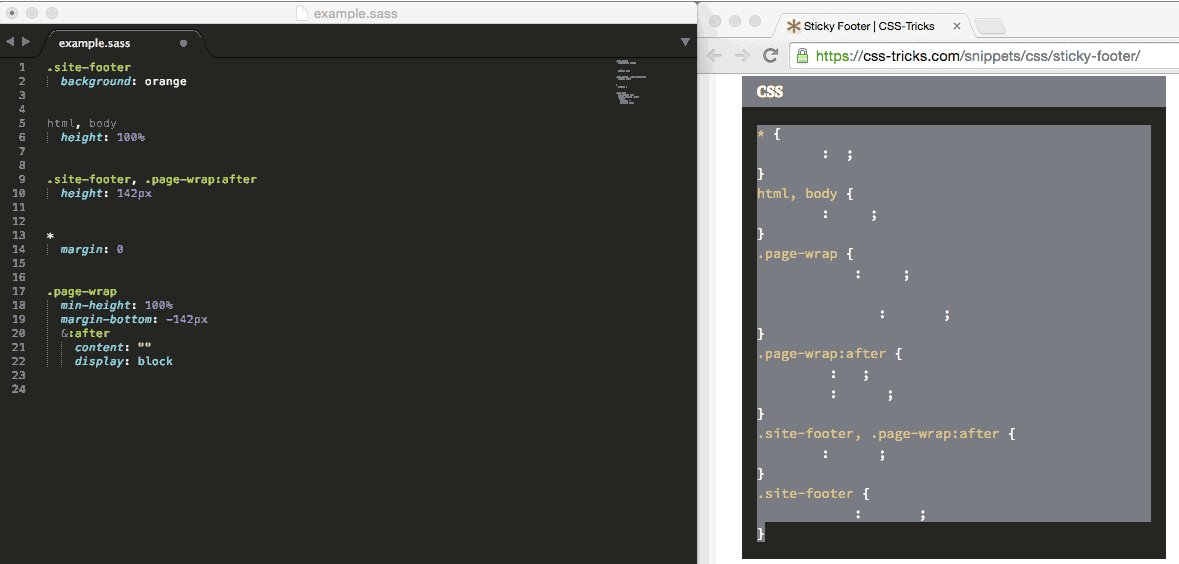
CSS to SASS and Stylus converter for Sublime Text 3
STOP WASTING YOUR TIME removing brackets, semicolons and formating any css inserted from your browser to Sublime Text.

You could also copy something like this:
{
display: block;
color: #ffffff;
}
And plugin will transform it to:
display: block
color: #ffffff
Features
- works without any gems or npm packages
- supports nested selectors
- unprefixing (comming soon)
Installation
via Package Control
- Open the Command Pallete (ctrl+shift+P or cmd+shift+P);
- Type “Install Package”
- Type “css to sass converter” and hit return.
Configuration options
colon
Default: true.
Add semicolon after property name or not. Makes sense only for stylus.
Default key bindings
Ctrl+V on Windows/Linux
Cmd+V on OS X

