Cattleya Color Scheme
The Orchid theme for SublimeText
Details
Installs
- Total 2K
- Win 1K
- Mac 385
- Linux 412
| Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Cattleya (kăt′lē-ə) Color Scheme for Sublime Text
Cattleya (formerly orchid) is a color scheme for Sublime Text that aims to be one you can look at all day. It's contrasty, it's fun, it uses syntax grammars to their fullest (mostly JS and TS since that's what I spend the most time looking at). Note: I'm new Nova and this extension is still a work-in-progress.
Installation
$git clone git@github.com:patrickfatrick/cattleya-theme-sublime.git
Move the file into your Application Support/Sublime Text/Packages/User folder, restart the editor and select the color scheme.
Or use Package Control and search for “cattleya-theme-sublime”.
Theme Colors

#FF9A69 #B28773 #262626 #FFDAA5 #E84D49 #DA70D6 #63E87F #FFFAED #00B0FF #00FFFF
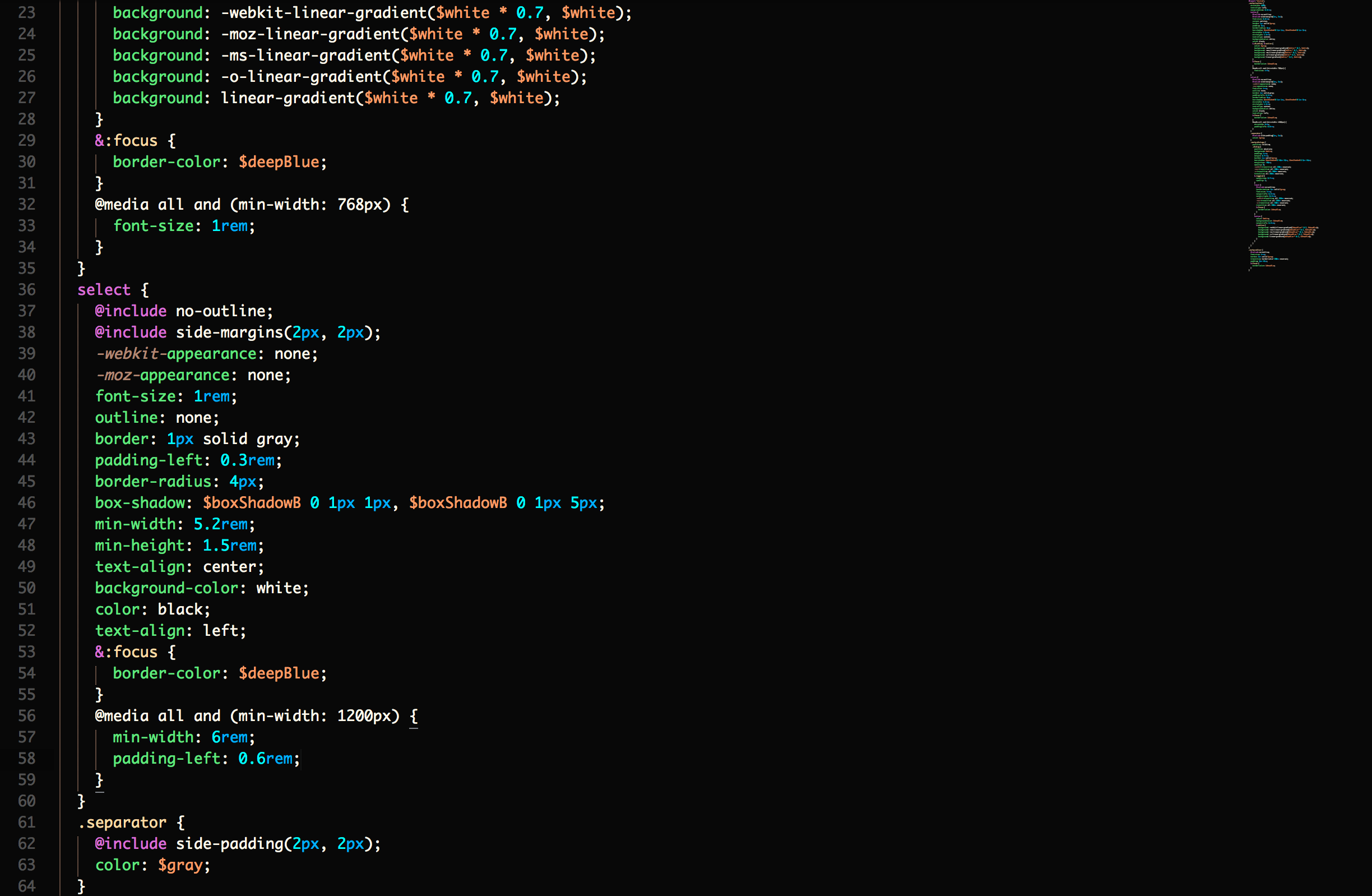
CSS/SCSS

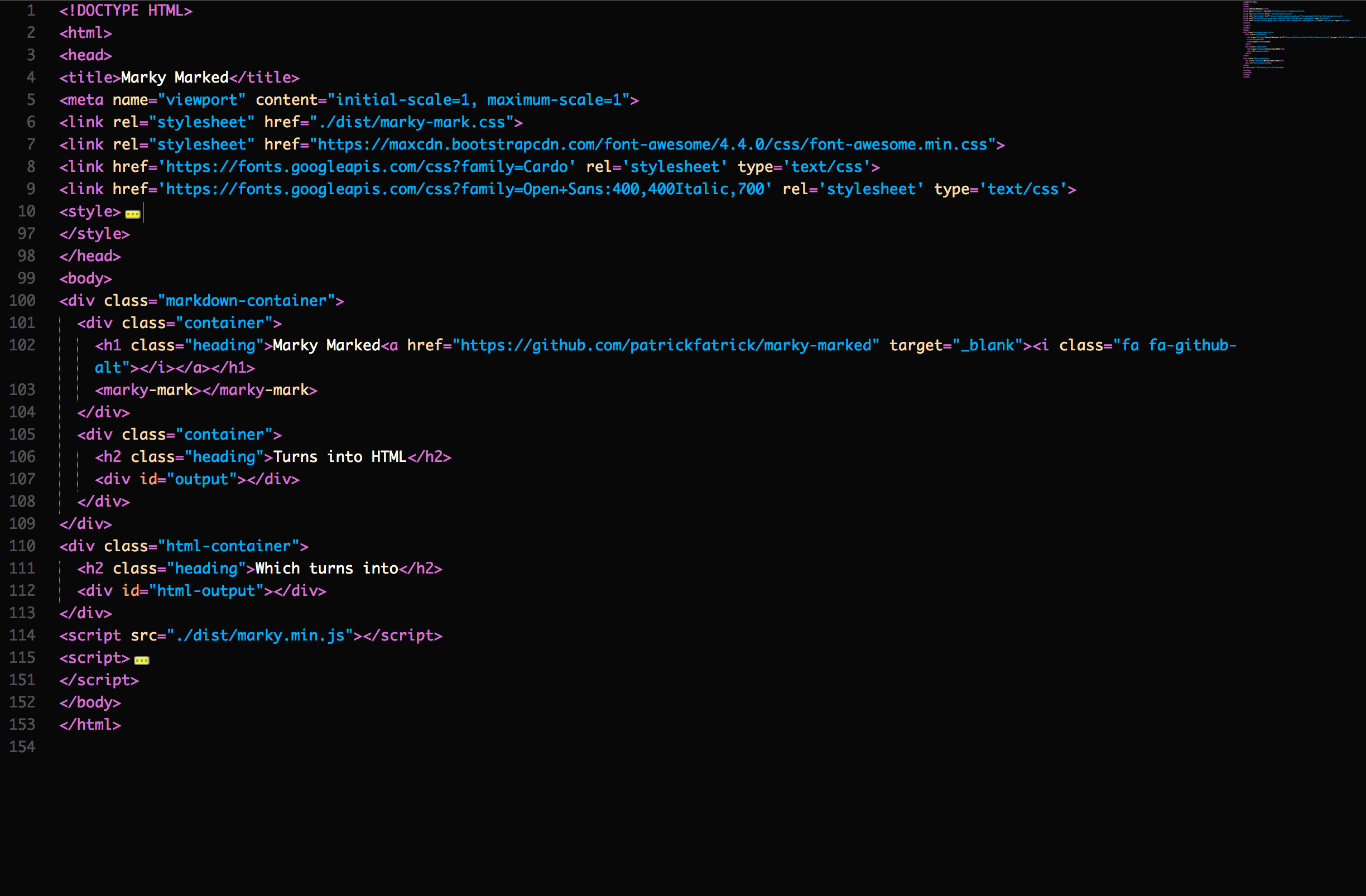
HTML

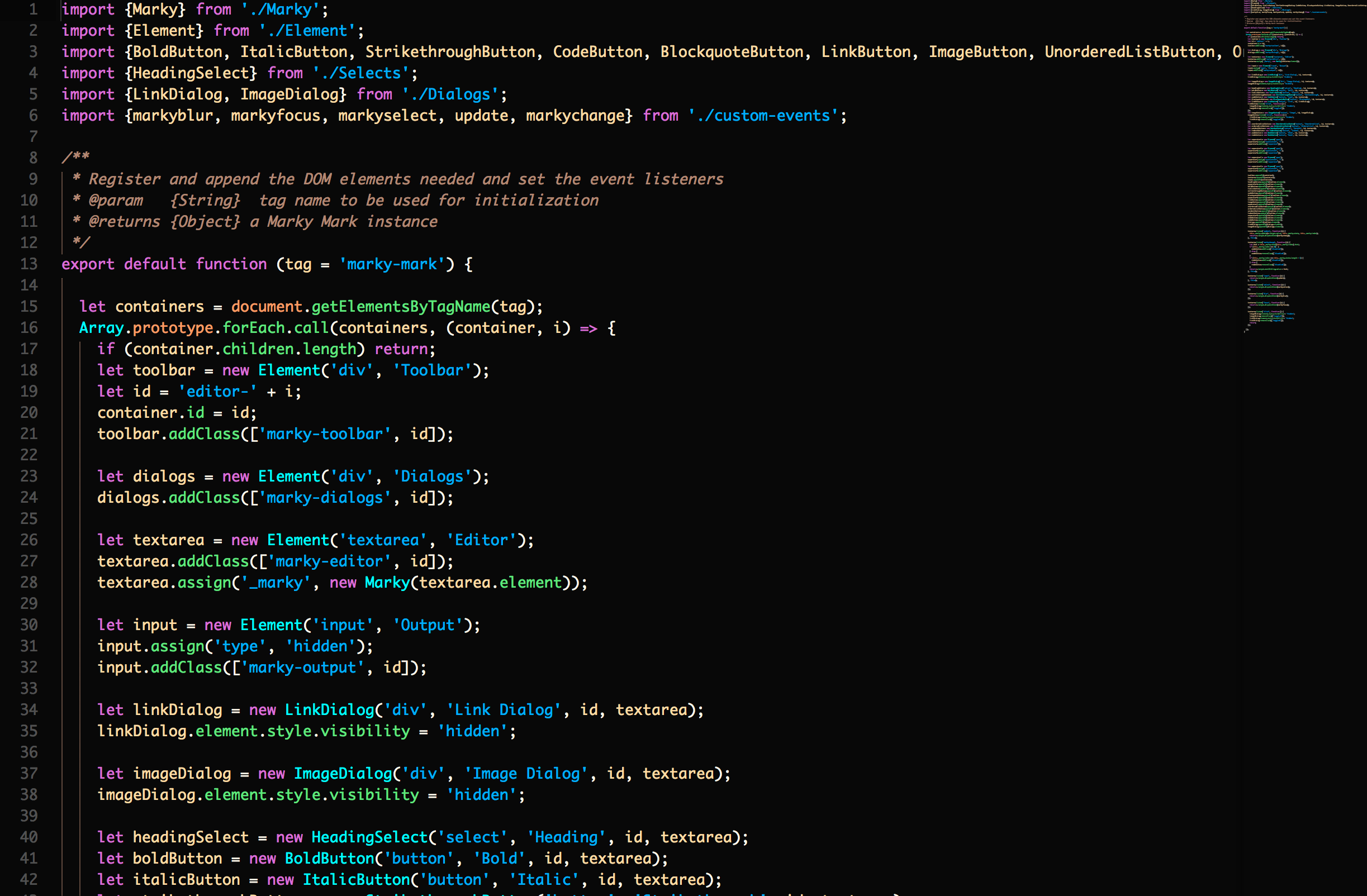
JavaScript (with JavascriptNext)

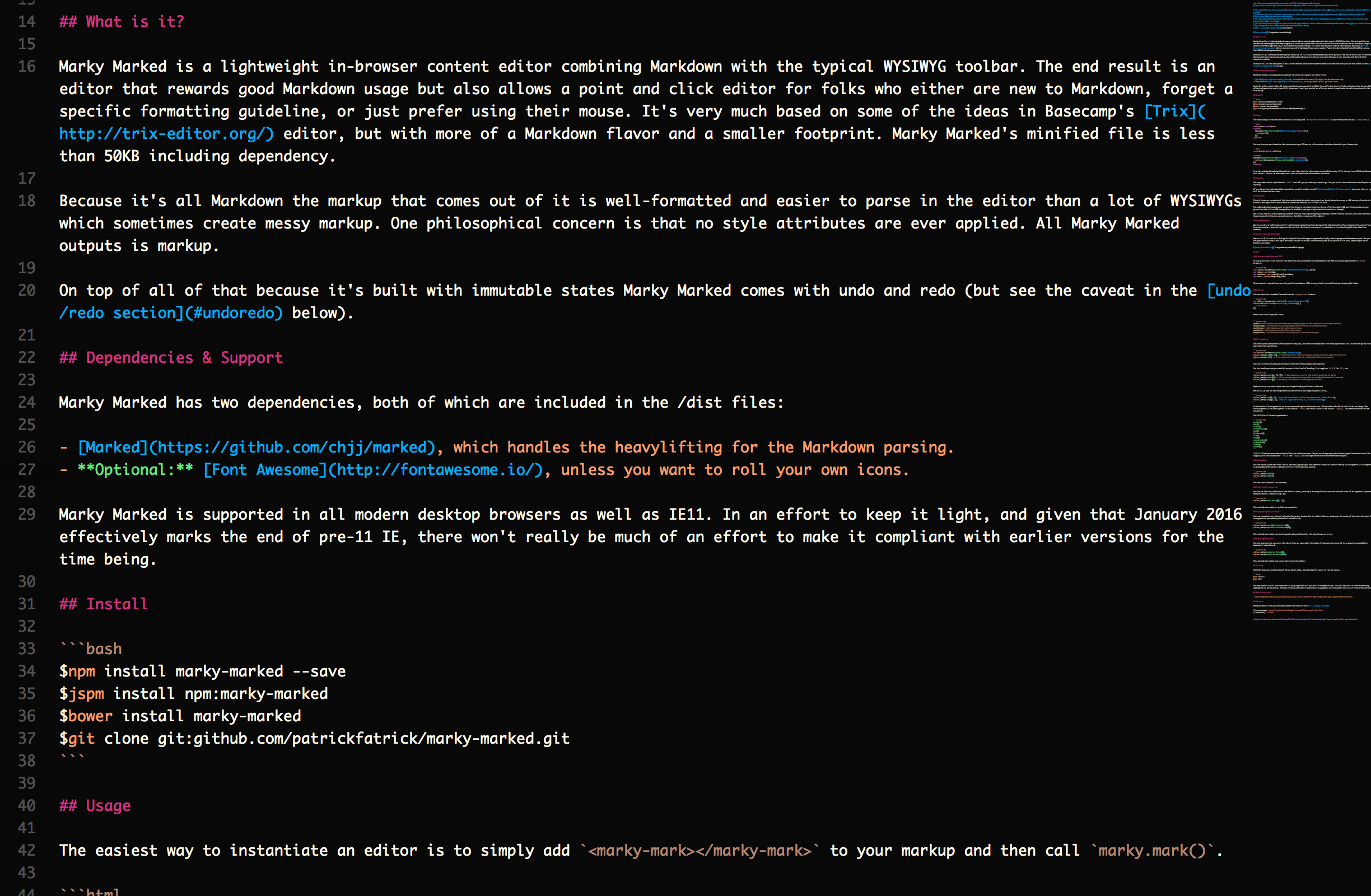
Markdown (with Markdown Extended)

BracketHighlighter
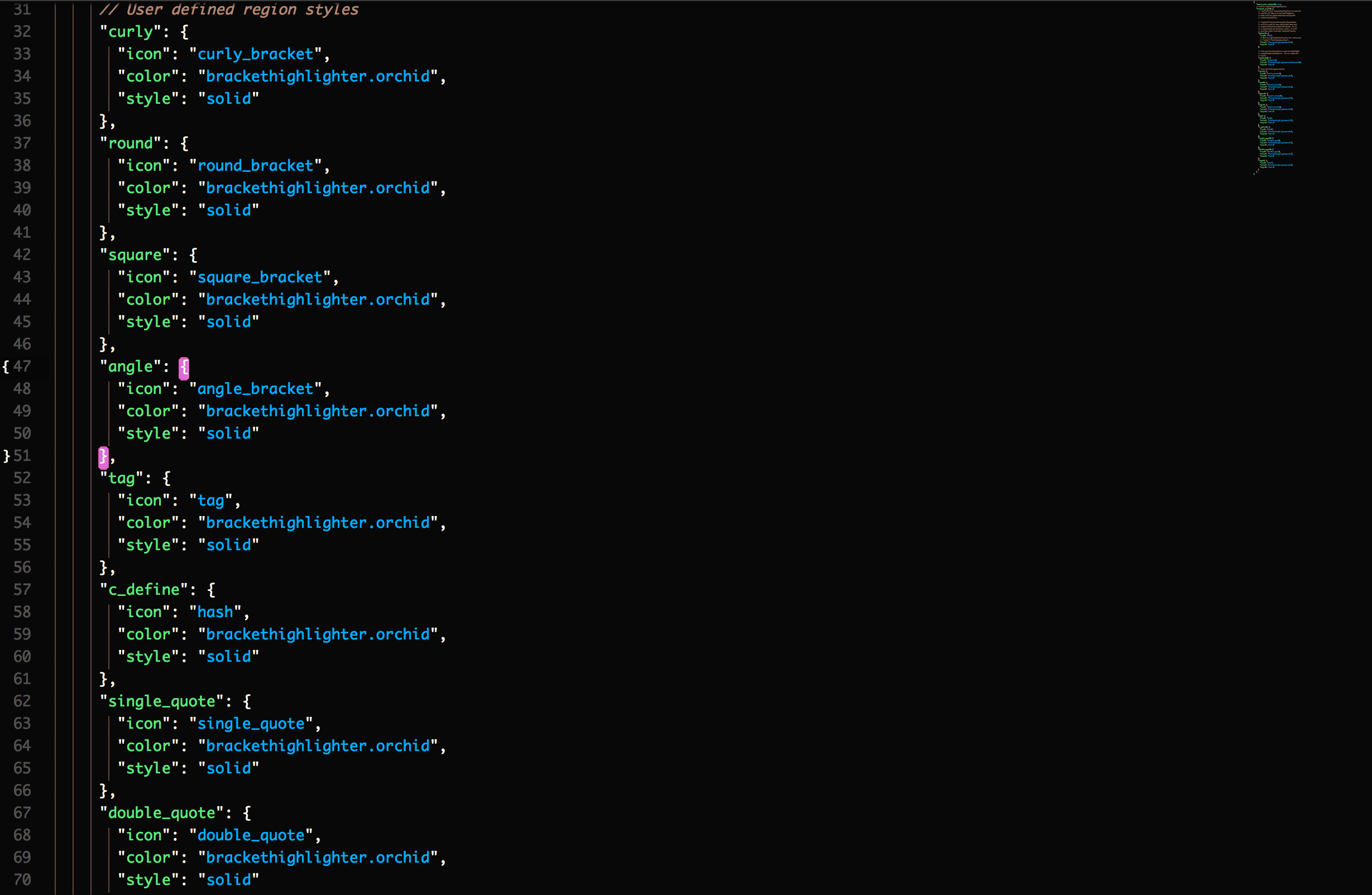
I've also included styles that can be used to override BracketHighlighter's defaults for bracket matching. In your bh_core.sublime-settings file you'll want to specify the bracket styles pointing to the brackethighlighter.orchid and the brackethighlighter.orchidUnmatched scopes, like so:
"default": {
"icon": "dot",
"color": "brackethighlighter.orchid",
"style": "solid"
},
"unmatched": {
"icon": "question",
"color": "brackethighlighter.orchidUnmatched",
"style": "solid"
}
The final result will look something like this (assuming you set all of the bracket options to point to the brackethighlighter.orchid scope).

What's in a name?
Years ago I created a theme for Adobe's Brackets editor called “orchid”. The name was inspired by a gorgeous purple color used prominently within the theme (#DA70D6, aka “orchid”)). Since then, as I've moved to other code editors, I've adapted and improved on this theme for whichever editor I'm using at any given moment. I hadn't really given the name much thought since I originally created it. As I'm now working on bringing this theme to nova I'm now considering the name again, and I've landed on “cattleya” because it's an evocative name which harkens back to the original, cattleya being a genus within the orchid family.

