Color Scheme - Gray Matter
A colour scheme for Sublime Text and Visual Studio Code that takes design cues from popular minimalist Markdown text editors.
Details
Installs
- Total 14K
- Win 8K
- Mac 3K
- Linux 3K
| Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 2 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 2 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 |
| Mac | 2 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Gray Matter
A pair of colour schemes for writing Markdown in Sublime Text, Visual Studio Code, and other .tmTheme editors. It takes aesthetic cues from popular minimalist writing apps and aims to lessen the visual impact of markdown punctuation. It also attempts to support the full range of Markdown syntax ranging from Markdown, MultiMarkdown, Github Flavoured Markdown, and Pandoc Markdown.
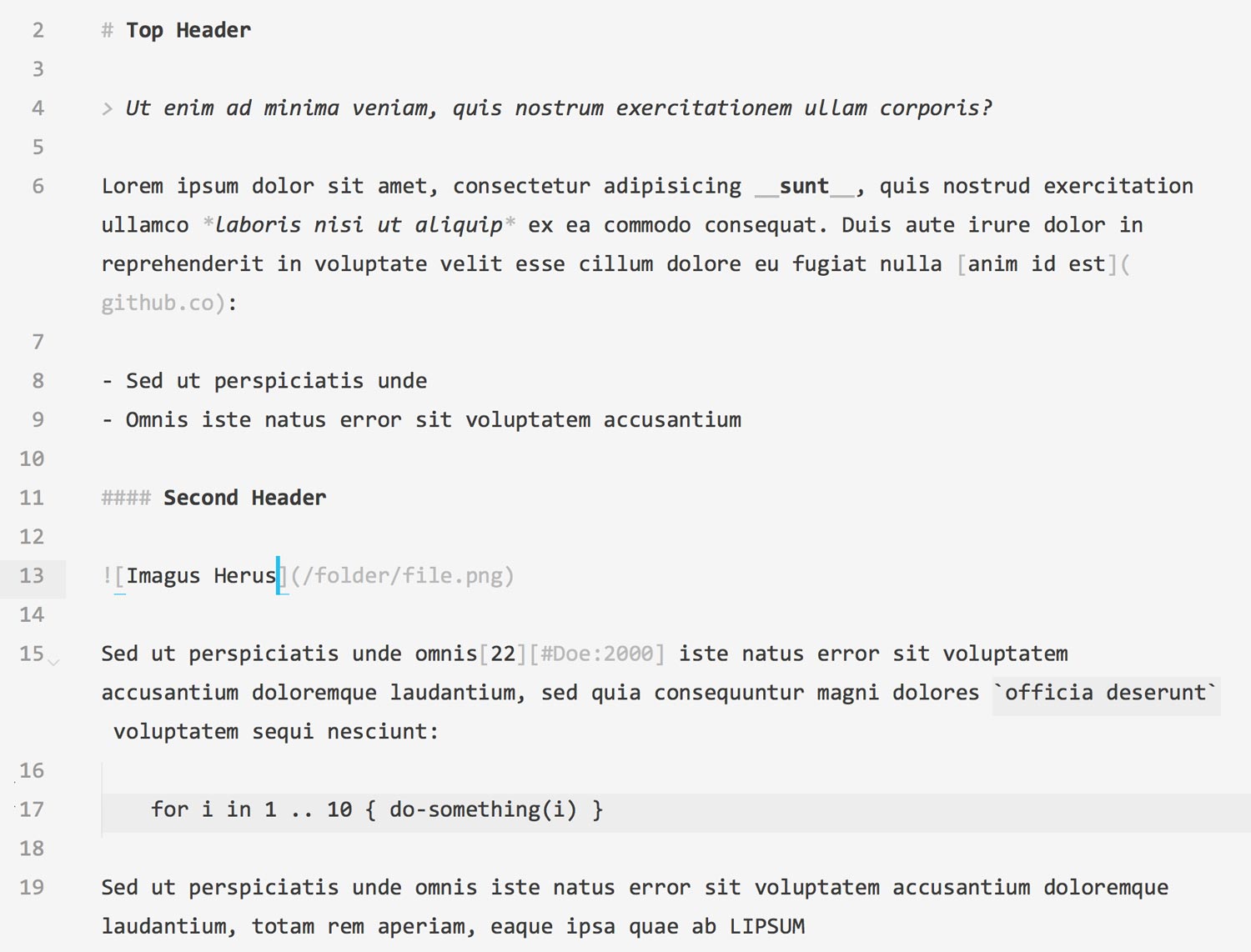
Light Theme

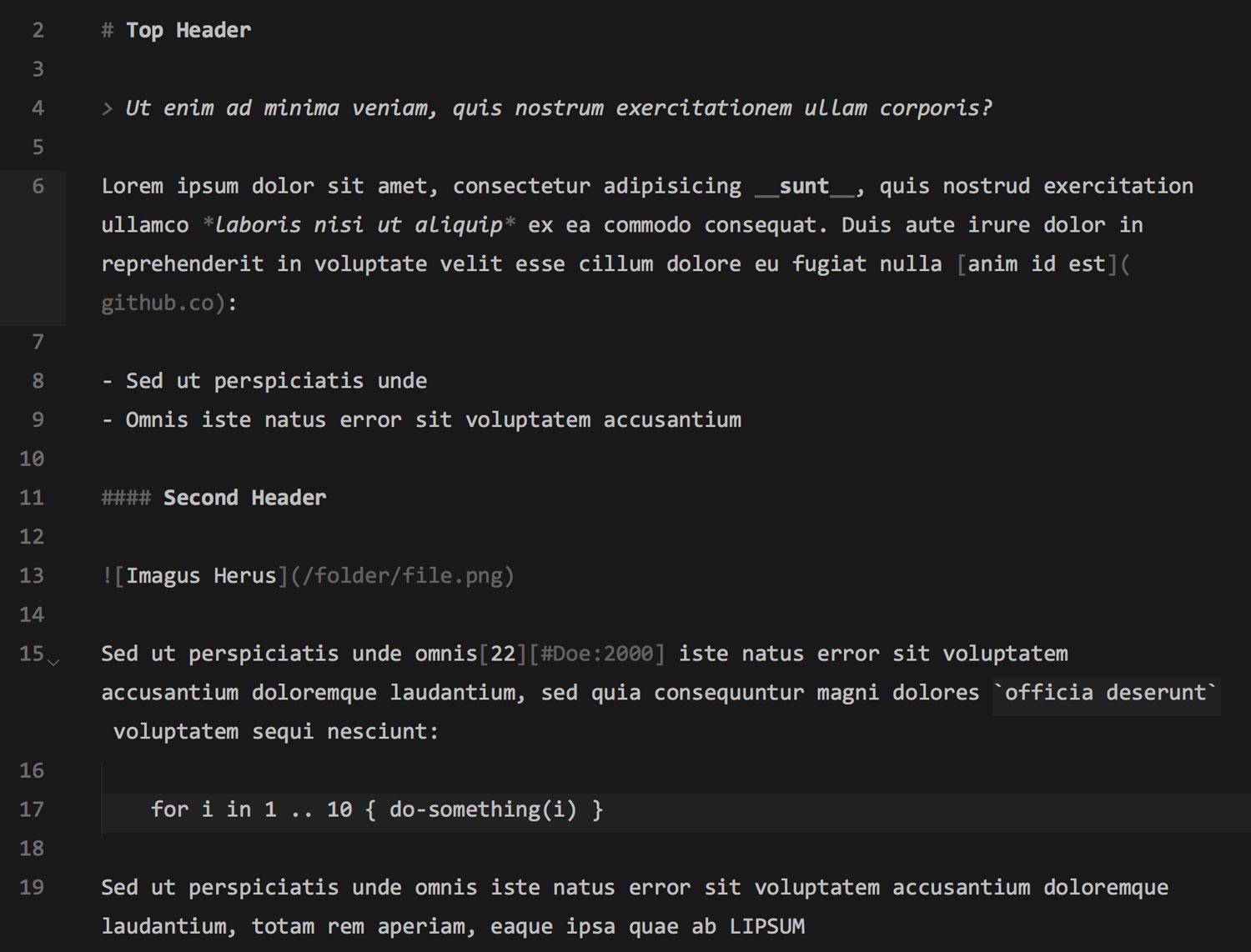
Dark Theme

Sublime Text Installation
With Package Control
- Make sure that Package Control is already installed
- Choose Install Package from the Command Palette — Ctrl+Shift+P on Windows/Linux and ⇧⌘P on OS X
- Search for Gray Matter Color Schemes and hit Enter
Manual Install
- Clone or download the repo
- Choose Browse Packages from the Command Palette — Ctrl+Shift+P on Windows/Linux and ⇧⌘P on OS X
- Copy the repo folder into this directory
Setup
Note that this theme is specifically designed for Markdown. To configure Sublime Text such that this theme is always used for just Markdown files, first open up a Markdown file, and then in the menu bar open up the syntax-specific settings via Preferences > Settings - More > Syntax Specific - User.
Add in either:
"color_scheme": "Packages/Color Scheme - Gray Matter/Gray Matter Light.tmTheme",
Or:
"color_scheme": "Packages/Color Scheme - Gray Matter/Gray Matter Dark.tmTheme",
While in this file here are another few options you may want to consider in order to better match a more traditional Markdown text editor:
"draw_centered": true,
"font_size": 18,
"gutter": false,
"highlight_line": false,
"line_numbers": true,
"line_padding_bottom": 4,
"line_padding_top": 4,
"tab_size": 4,
"word_wrap": true,
"wrap_width": 90
This color scheme pairs well with Boxy Yesterday if you desire a similar aesthetic for the wider Sublime Text chrome.
Supported Sublime Syntaxes
- Standard Sublime Text native packages for Markdown and MultiMarkdown
- Sublime Markdown Extended's syntax but note that inline code syntax support will not be available.
Visual Studio Code Installation & Configuration
Currently the theme is available through the Visual Studio Marketplace. You can then activate it in the Preferences > Color Theme section of the menu.
Development
Tests
Tests use sublime_color_scheme_unit to test for regressions. Once installed (via Package Control) the :TestSuite command in the Command Palette will run the test set.
References
- Textmate language grammars
- Textmate scope selectors
- Sublime Text Color Scheme reference
- Sublime Text Color Schemes (if active) mostly reload when the file is saved; if not run
[ v.settings().erase("color_scheme") for views in [ w.views() for w in sublime.windows() ] for v in views ]in the console - Sublime Text's Scope Hunter plugin
Building
A script builds the Dark version of the theme.
$ bash build.sh
Publishing
Sublime Text works with the .thTheme files in the root directory. To publish to Package Control just tag the version and push from master.
Visual Studio code uses the *-color-theme.json files in the root directory which contain a number of VSC-specific settings for the editor chrome and import the .tmTheme for basic syntax highlighting. To publish to the Visual Studio Marketplace (requires the vsce package from npm install):
$ vsce publish 1.2.0
Atom uses the .less files in gray-matter-X-syntax folders
Roadmap
- Sublime Text Multimarkdown Grammars don't appear to exist for most footnote formats in-text such as
[^ref]/[@Kullmann:2014bd 26]or for recognising the bottom reference to a footnote such as[^ref]:/[#Doe:2011]:. - Sublime Text Multimarkdown Grammars don't appear to exist for recognising the actual text part of an ATX style header
- Sublime Text Multimarkdown Grammars don't appear to exist for getting the syntax elements (ie the
1.or-) for lists beyond the first item.
License
The MIT license.
Acknowledgements
This colour scheme is heavily influence by the visual style of Byword, iA Writer, and Ulysses.
