Comment-Snippets
Sublime Text snippets to create fancy PHP, CSS and HTML comments.
Labels snippets
Details
Installs
- Total 124K
- Win 88K
- Mac 21K
- Linux 15K
| Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 1 | 2 | 0 | 1 | 4 | 0 | 2 | 3 | 2 | 1 | 1 | 1 | 1 | 0 | 2 | 3 | 0 | 1 | 4 | 0 | 5 | 1 | 1 | 1 | 1 | 1 | 0 | 3 | 1 | 2 | 0 | 1 | 3 | 0 | 1 | 1 | 0 | 0 | 2 | 0 | 1 | 3 | 2 | 1 | 0 |
| Mac | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Comment-Snippets for Sublime Text
Several snippets to create some fancy PHP, CSS and HTML comments in Sublime Text.
Atom version here: https://atom.io/packages/section-comment-snippets

Comments Examples
HTML Comments
HTML Section
Tab trigger: comm-html-section + tab
HTML Section header
Tab trigger: comm-html-header + tab
HTML Section footer
Tab trigger: comm-html-footer + tab
HTML Comment
Tab trigger: comm-html + tab
C-Style Comments
For languages supporting C-Style comments: PHP, CSS, Javascript, Java…
Section
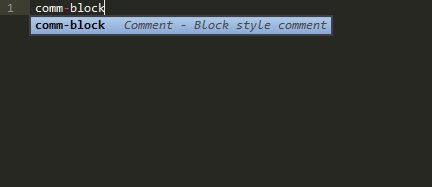
Tab trigger: comm-section + tab
/*=============================================
= Section comment block =
=============================================*/
/*===== End of Section comment block ======*/
Section Header
Tab trigger: comm-section-header + tab
/*=============================================
= Section comment block =
=============================================*/
Section Footer
Tab trigger: comm-section-footer + tab
/*===== End of Section comment block ======*/
Subsection
Tab trigger: comm-subsection + tab
/*---------- Subsection comment block ----------*/
Simple Comment
Tab trigger: comm + tab
/* Comment */
Block Comment
Tab trigger: comm-block + tab
/**
*
* Block comment
*
*/
Todo Comment
Tab trigger: comm-todo + tab
/**
TODO:
- First todo item
- Second todo item
*/
