Dracula Color Scheme
🧛🏻♂️ Dark theme for Sublime Text
Labels color scheme
Details
Installs
- Total 263K
- Win 133K
- Mac 67K
- Linux 62K
| Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 10 | 20 | 18 | 14 | 20 | 22 | 14 | 21 | 22 | 16 | 22 | 16 | 15 | 15 | 24 | 27 | 23 | 29 | 21 | 13 | 12 | 13 | 14 | 25 | 22 | 14 | 13 | 18 | 11 | 13 | 7 | 16 | 19 | 21 | 13 | 25 | 13 | 21 | 25 | 18 | 14 | 17 | 21 | 26 | 34 | 18 |
| Mac | 2 | 8 | 8 | 14 | 12 | 7 | 8 | 13 | 16 | 15 | 14 | 6 | 10 | 6 | 11 | 12 | 15 | 16 | 11 | 6 | 9 | 8 | 8 | 8 | 10 | 17 | 7 | 6 | 7 | 3 | 13 | 5 | 8 | 10 | 6 | 8 | 11 | 7 | 5 | 15 | 13 | 6 | 6 | 18 | 10 | 14 |
| Linux | 17 | 13 | 15 | 17 | 25 | 13 | 8 | 14 | 20 | 15 | 16 | 9 | 10 | 14 | 11 | 13 | 15 | 12 | 8 | 16 | 9 | 13 | 14 | 12 | 15 | 13 | 7 | 11 | 14 | 16 | 8 | 17 | 16 | 9 | 15 | 14 | 15 | 8 | 10 | 10 | 18 | 6 | 13 | 14 | 10 | 16 |
Readme
- Source
- raw.githubusercontent.com
Dracula for Sublime Text
A dark theme for Sublime Text.

Install
All instructions can be found at draculatheme.com/sublime.
Dracula PRO
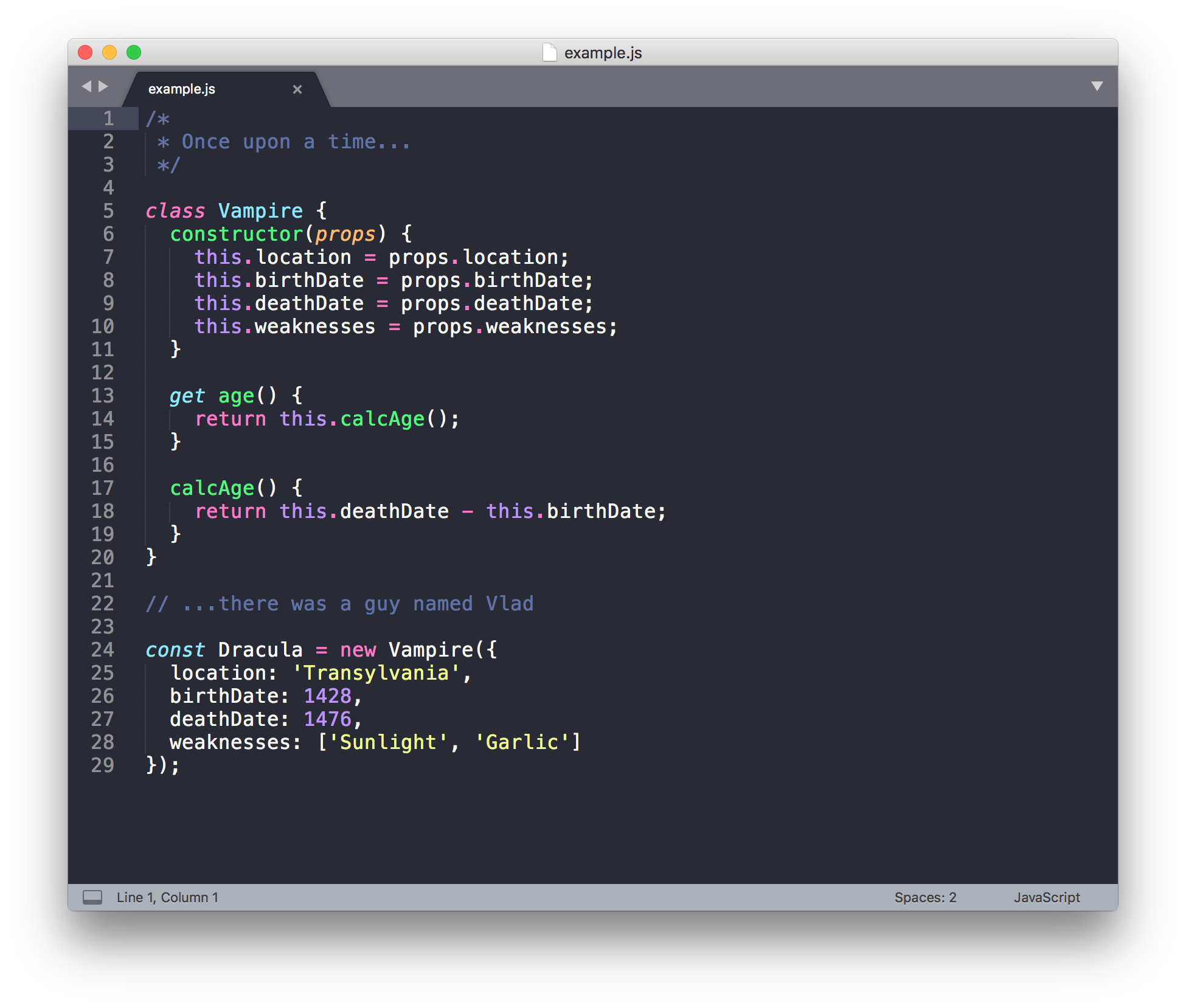
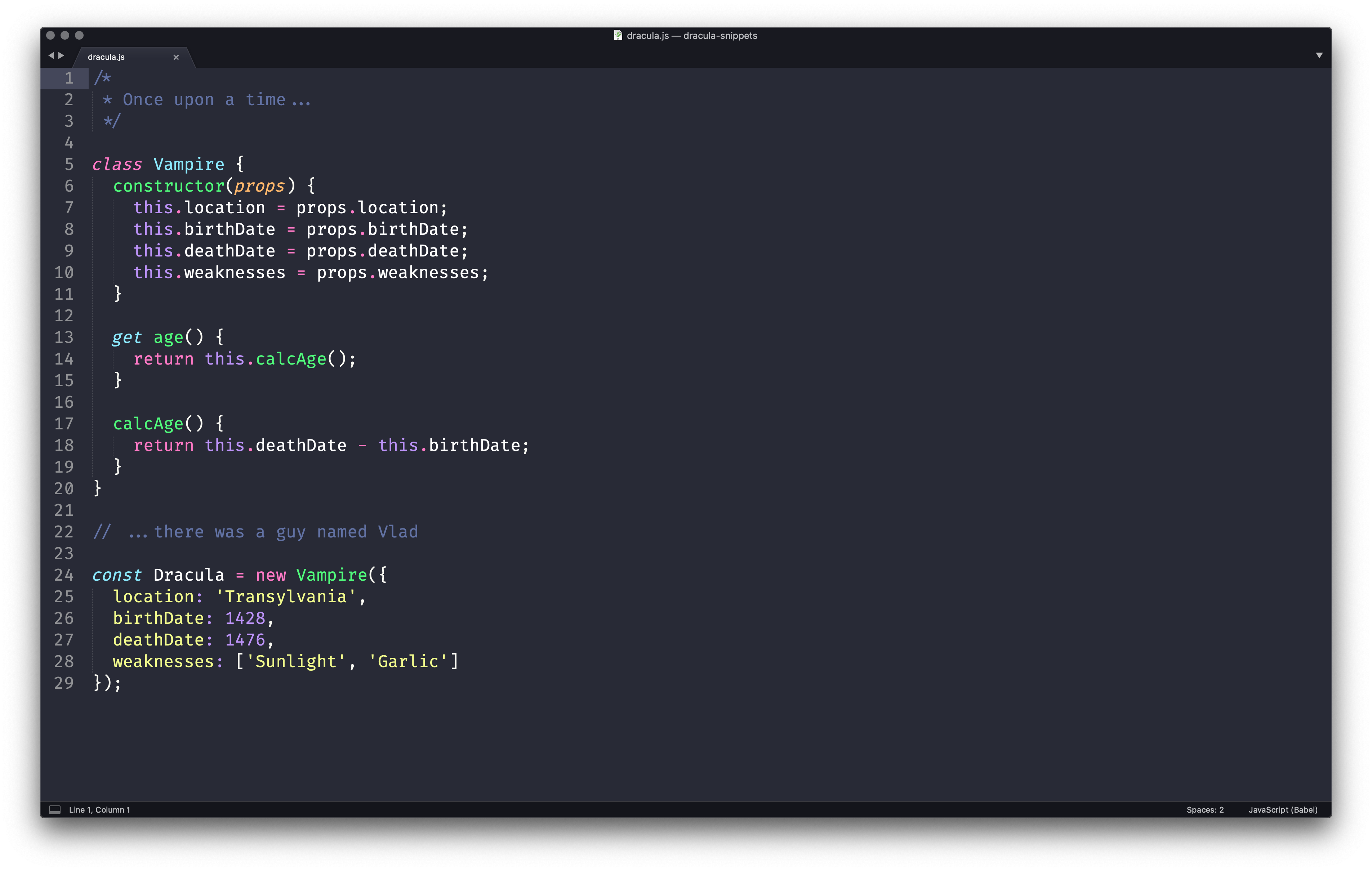
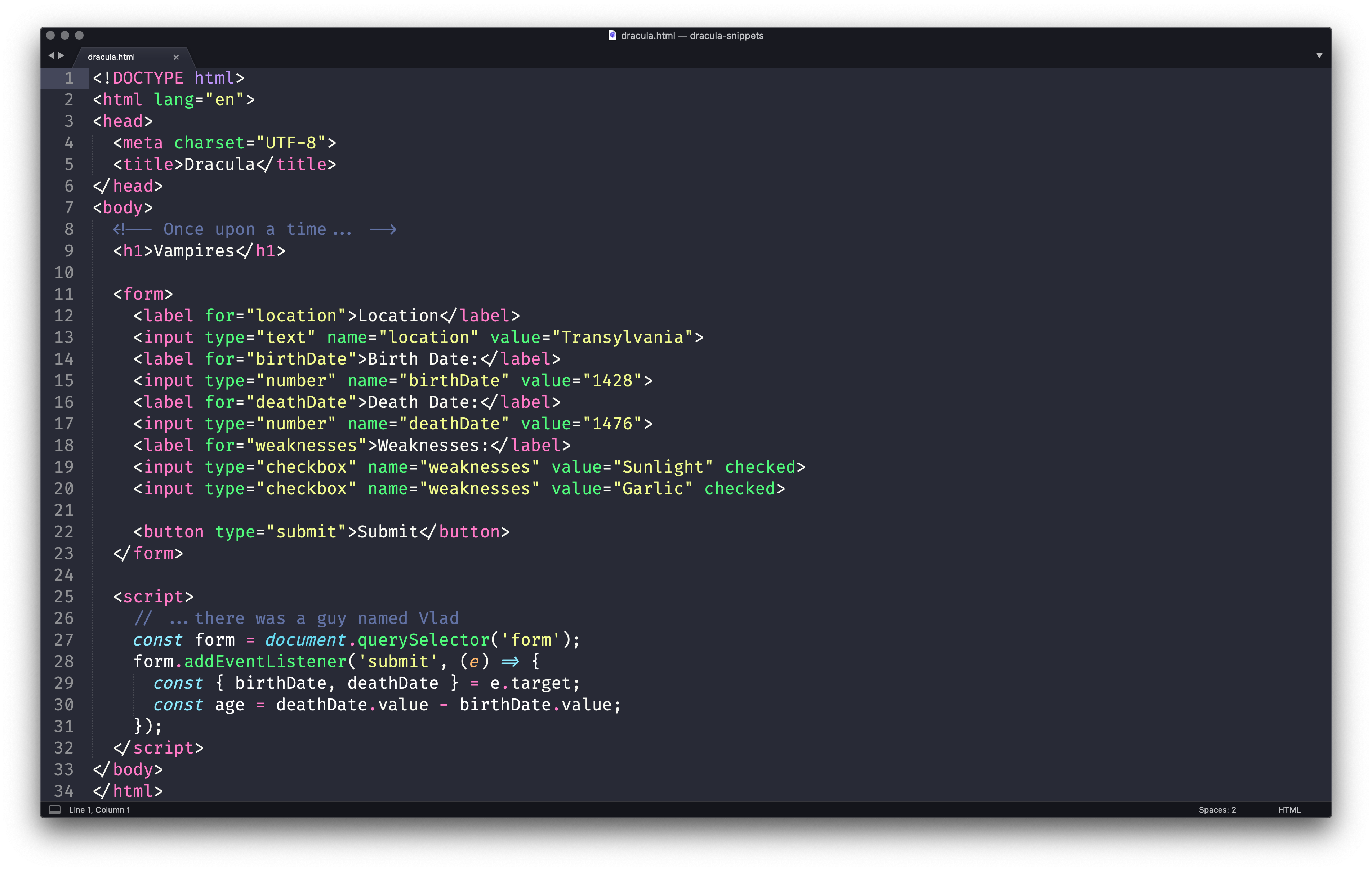
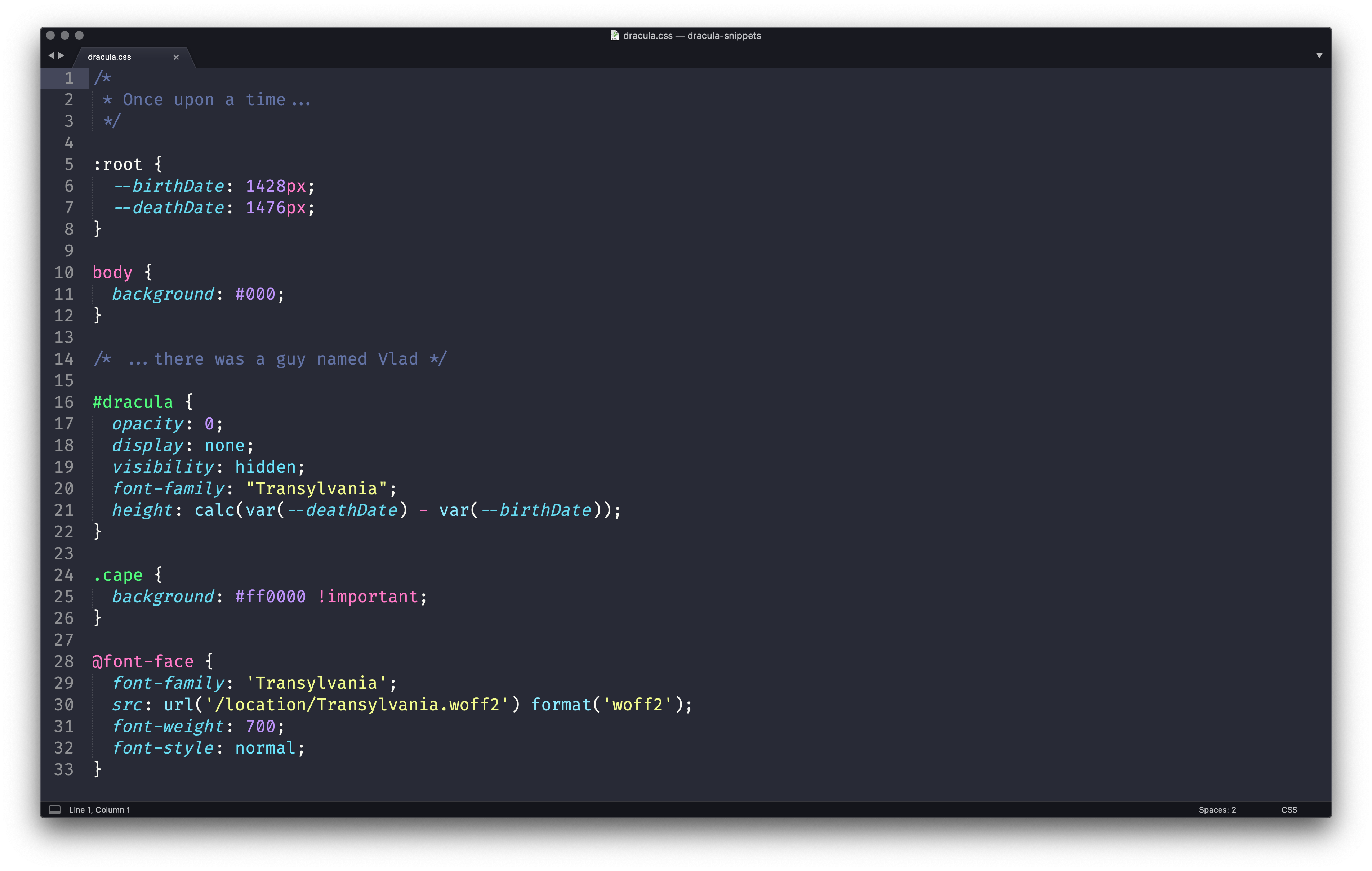
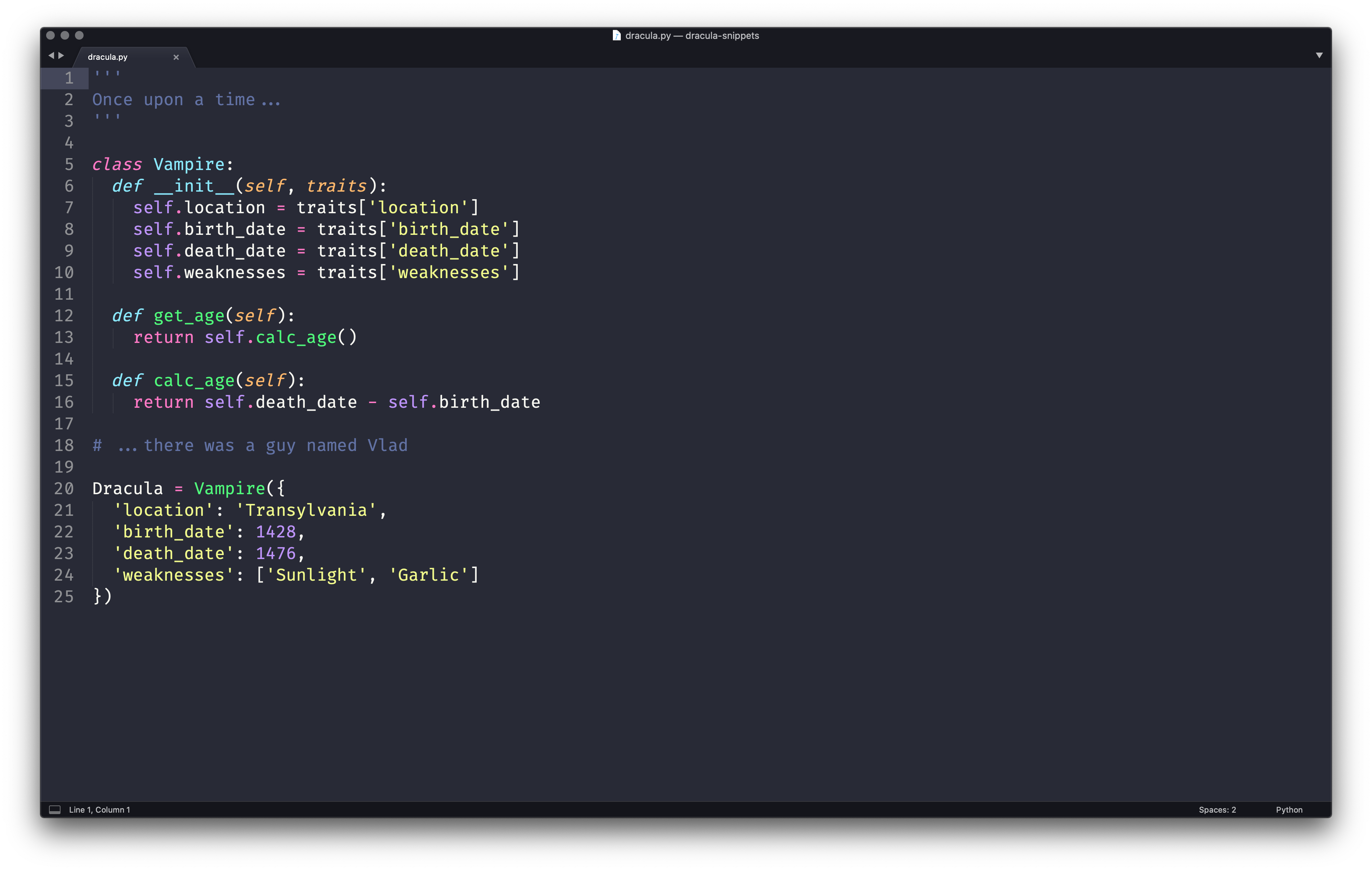
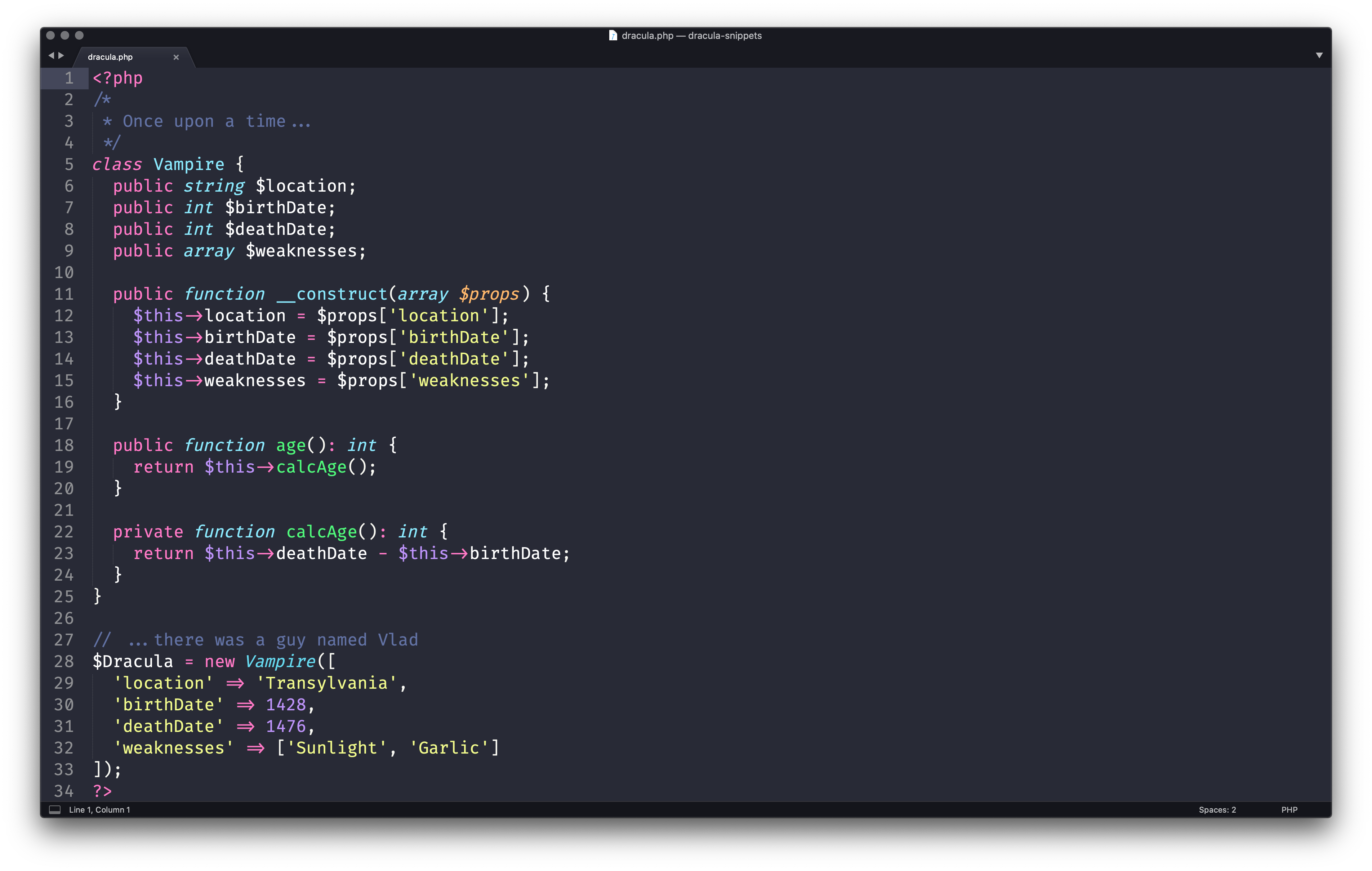
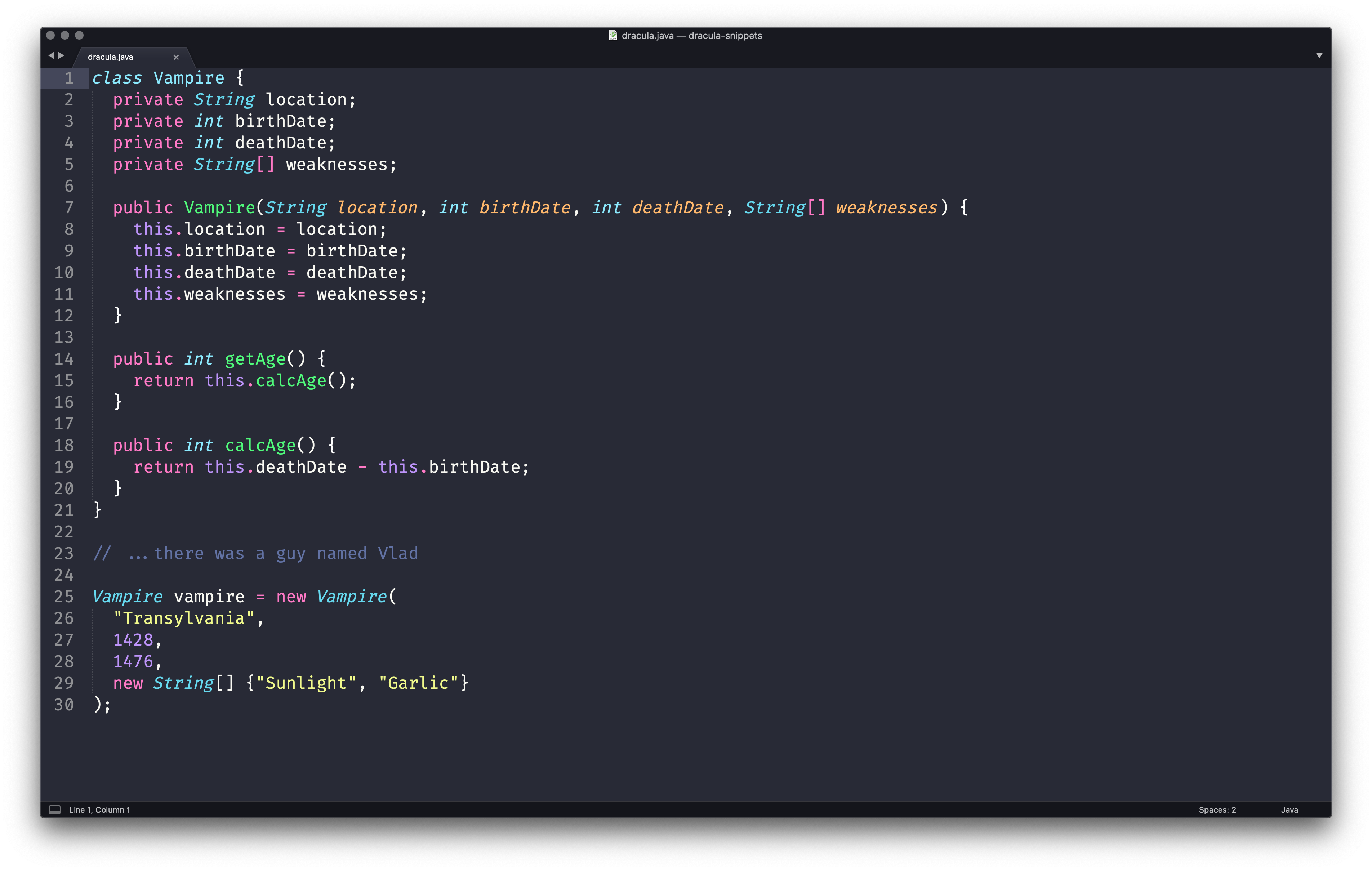
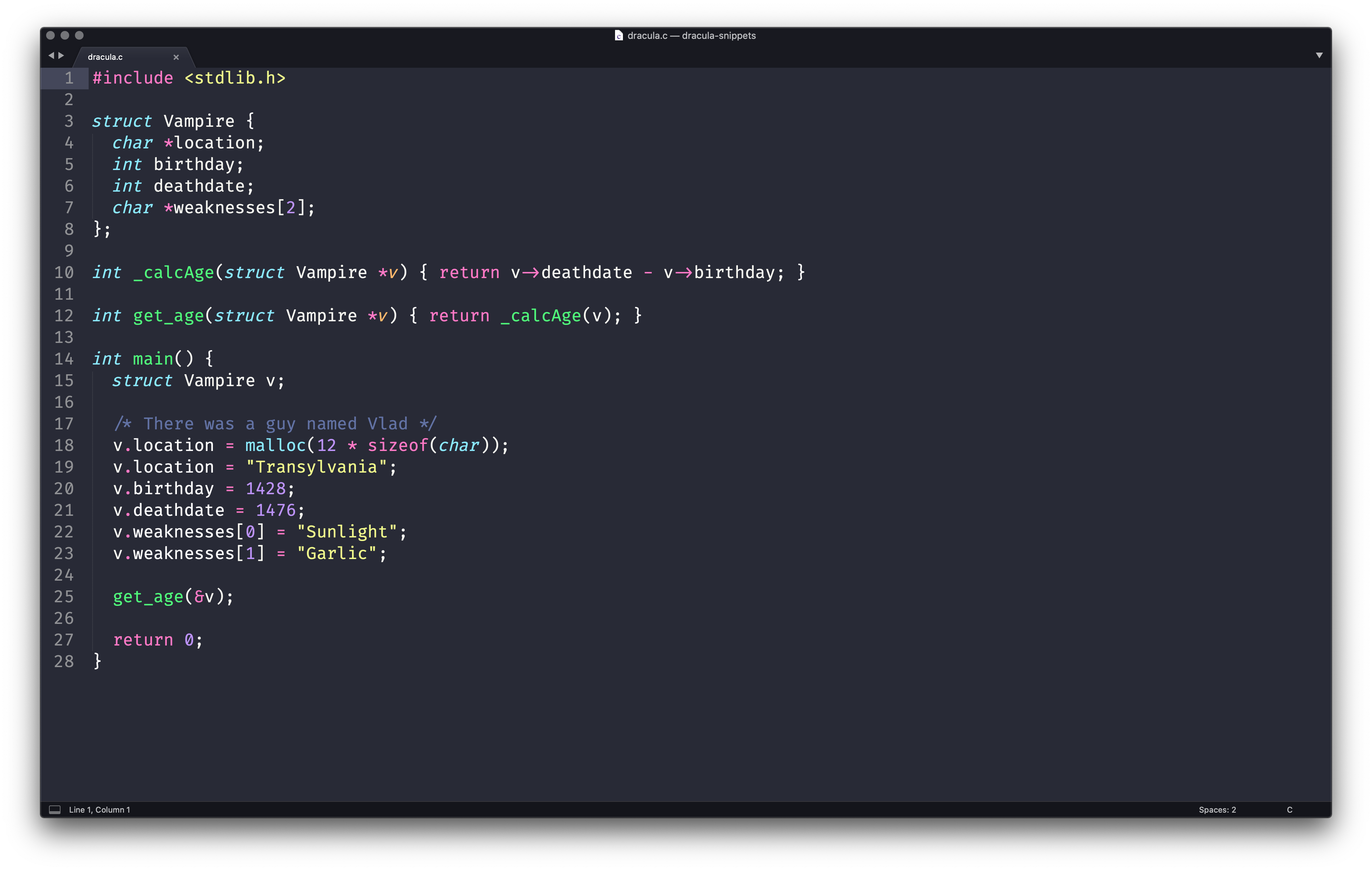
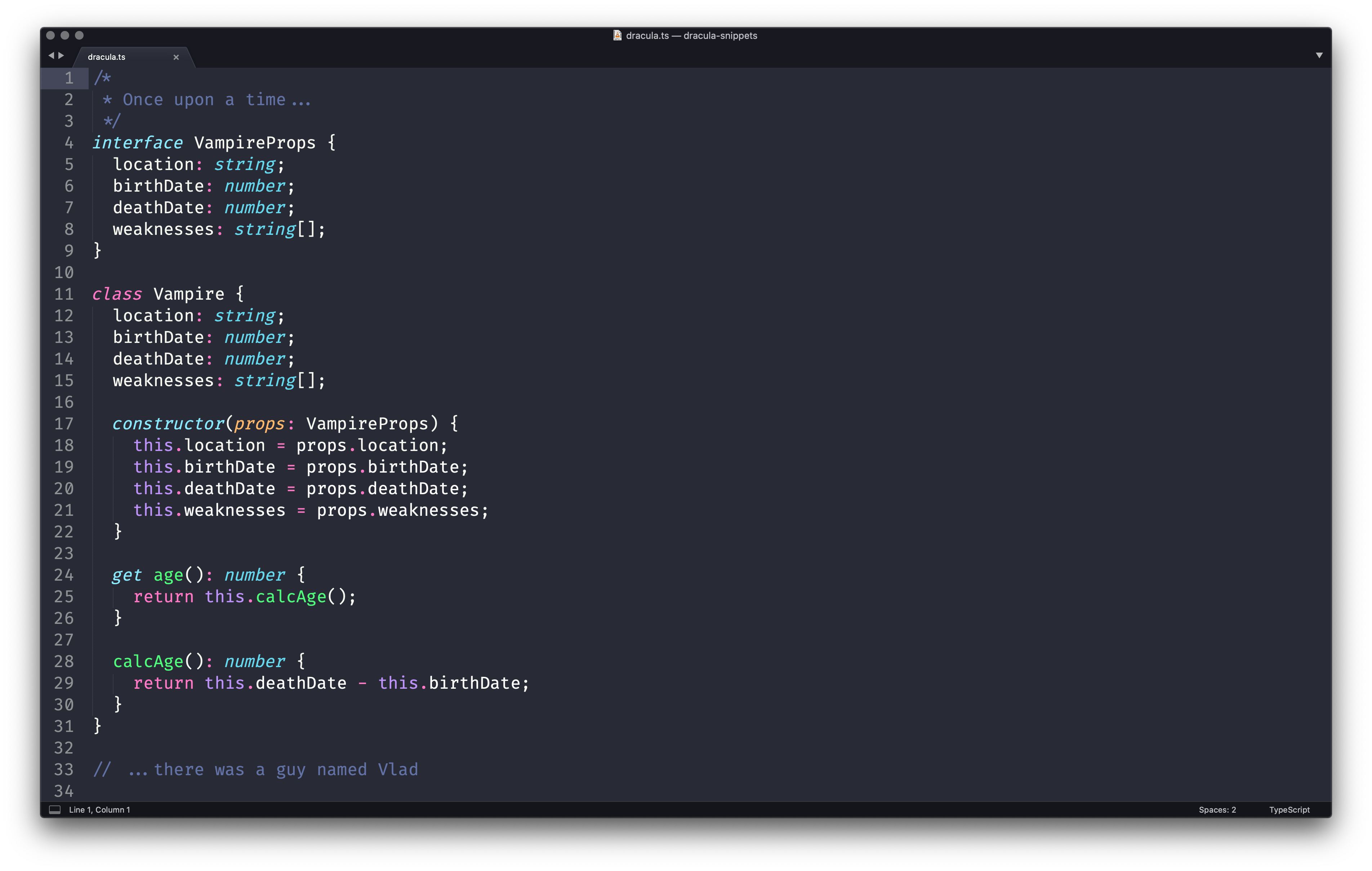
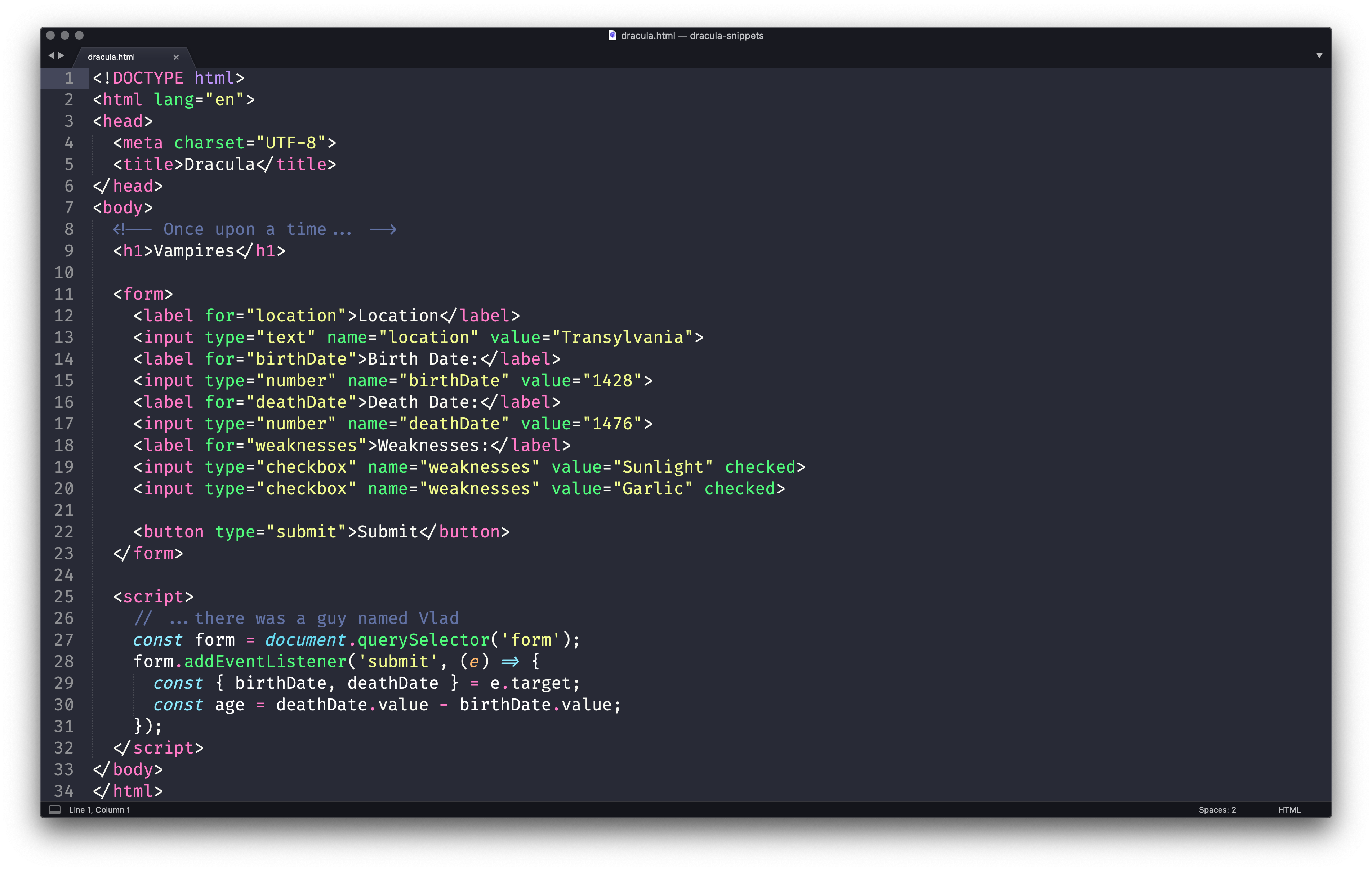
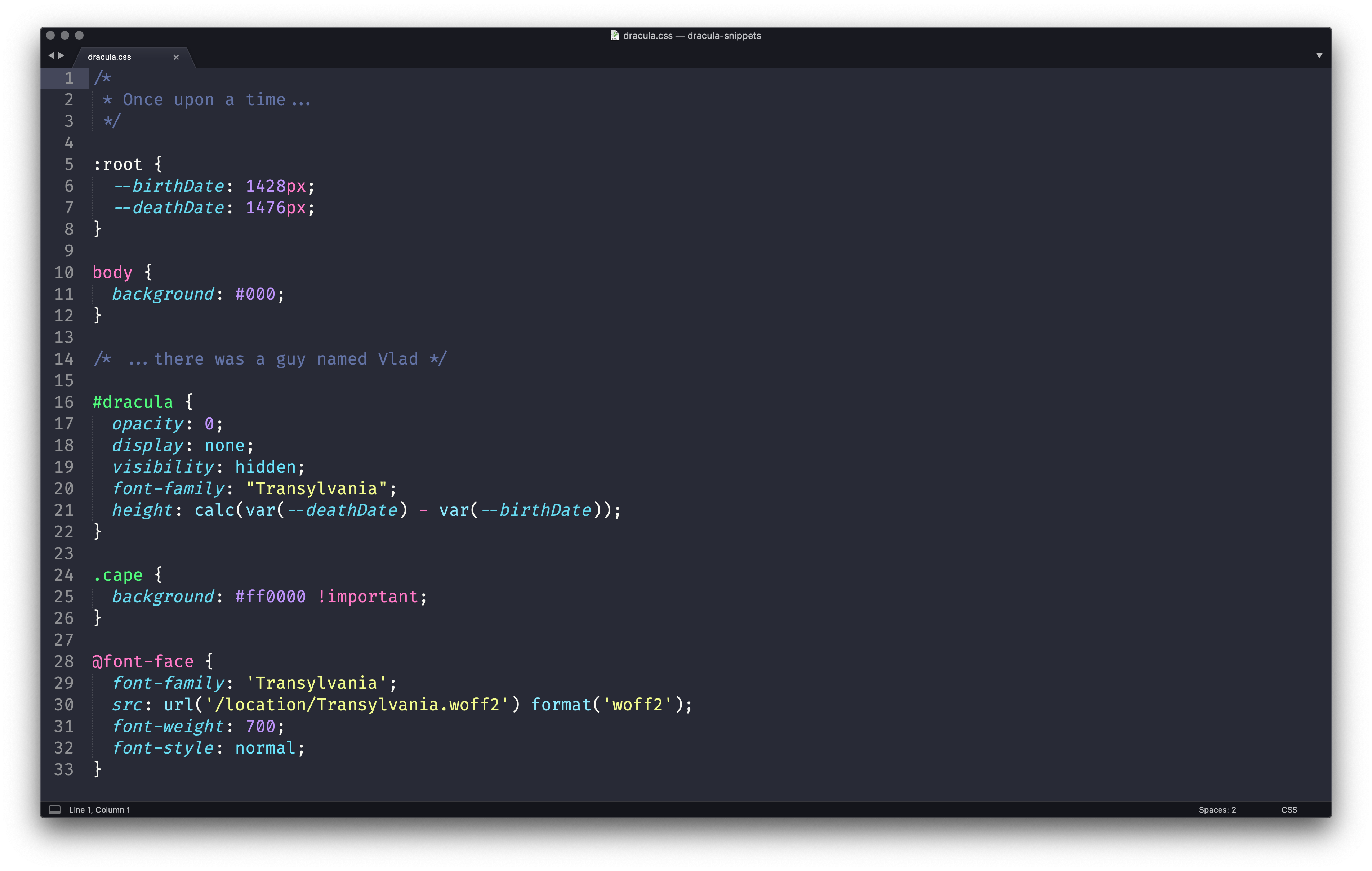
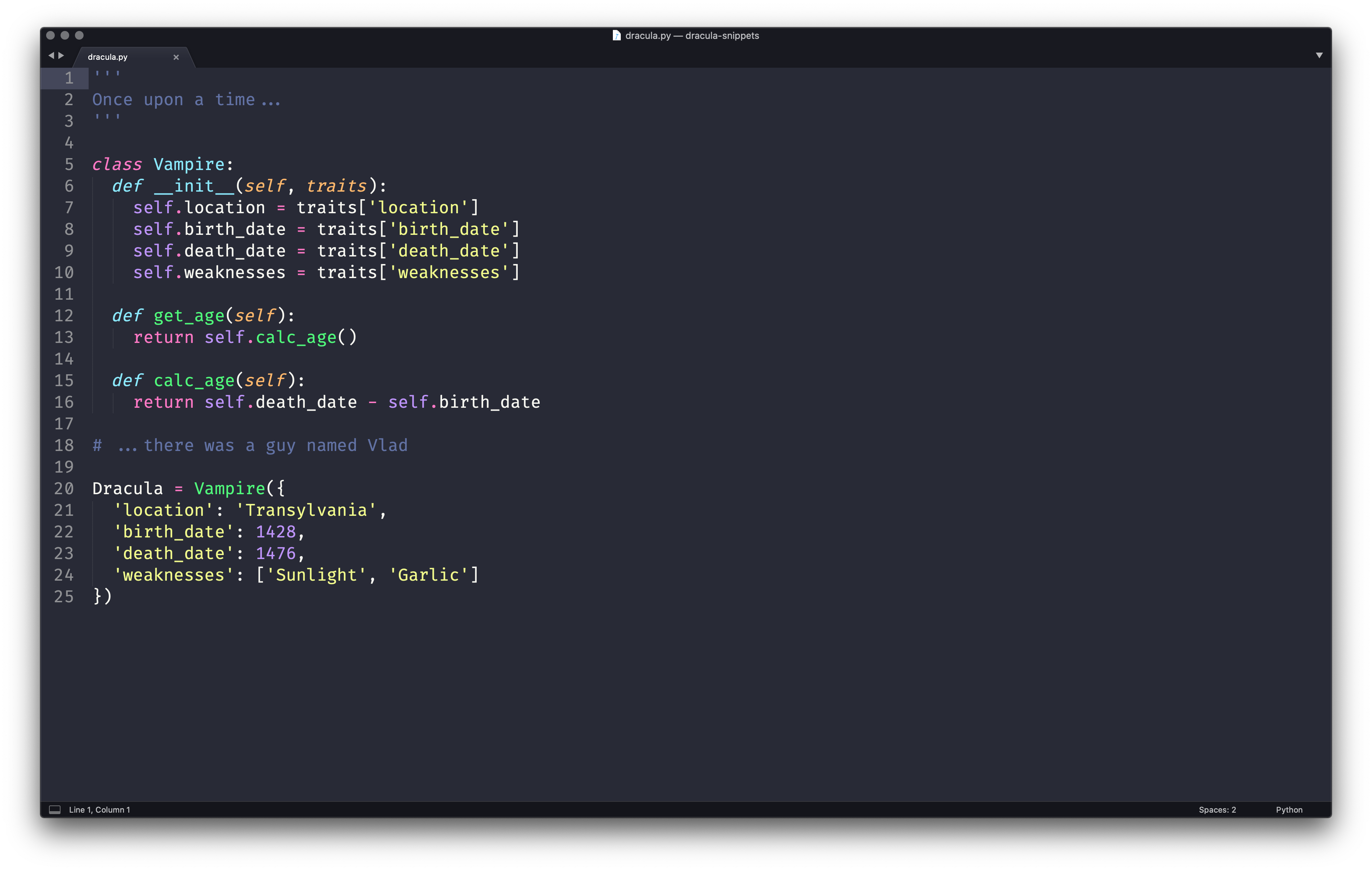
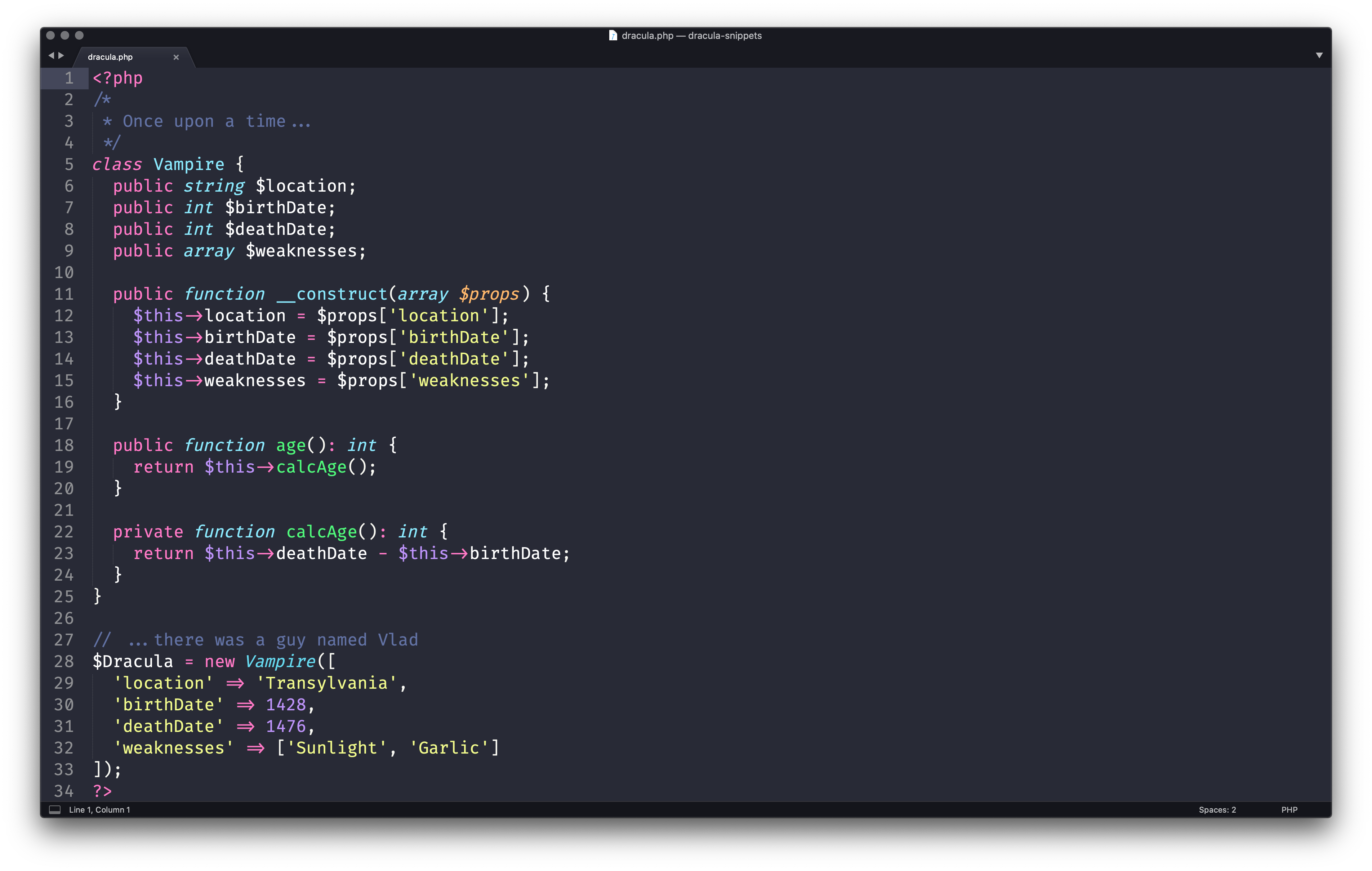
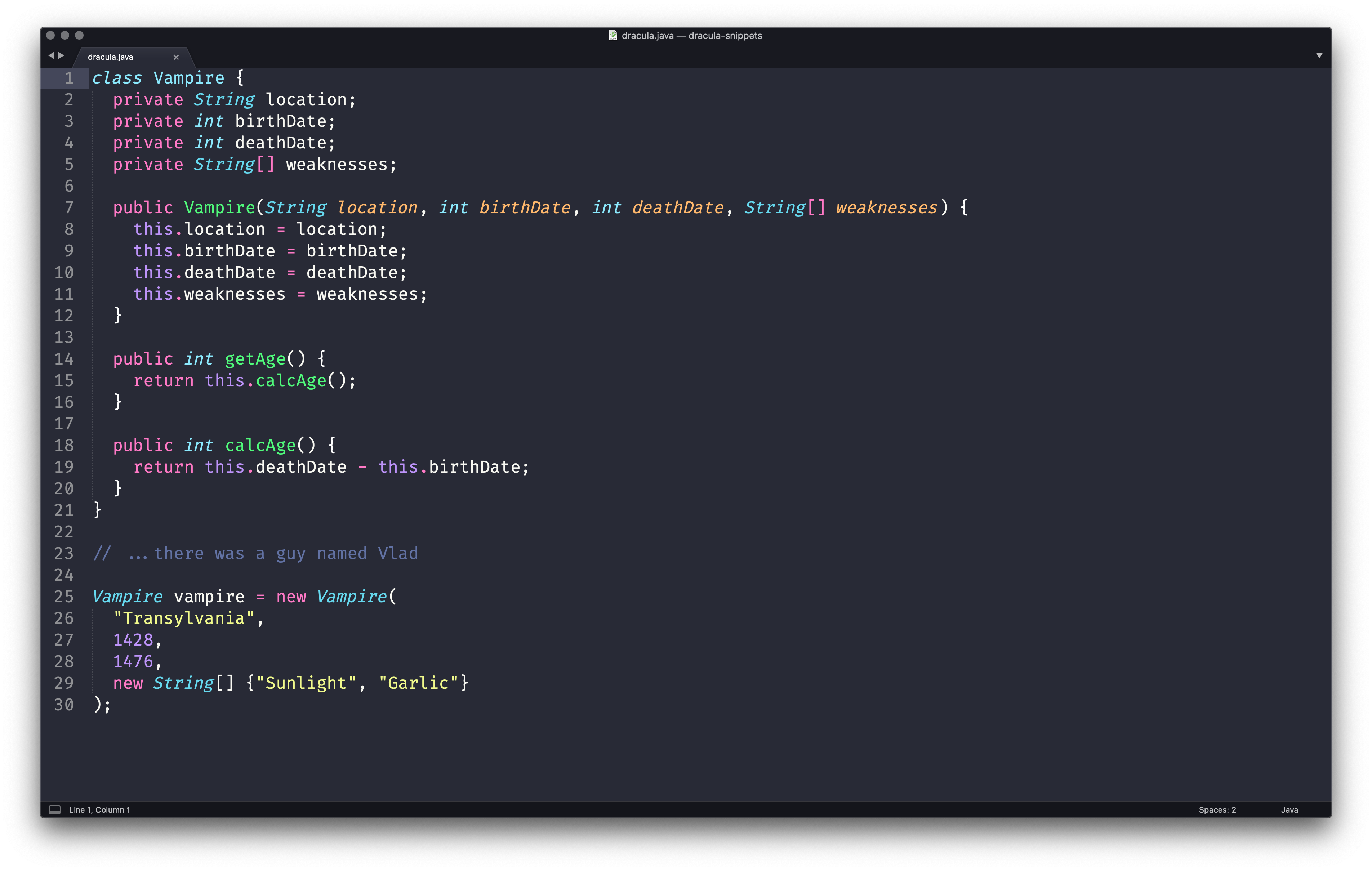
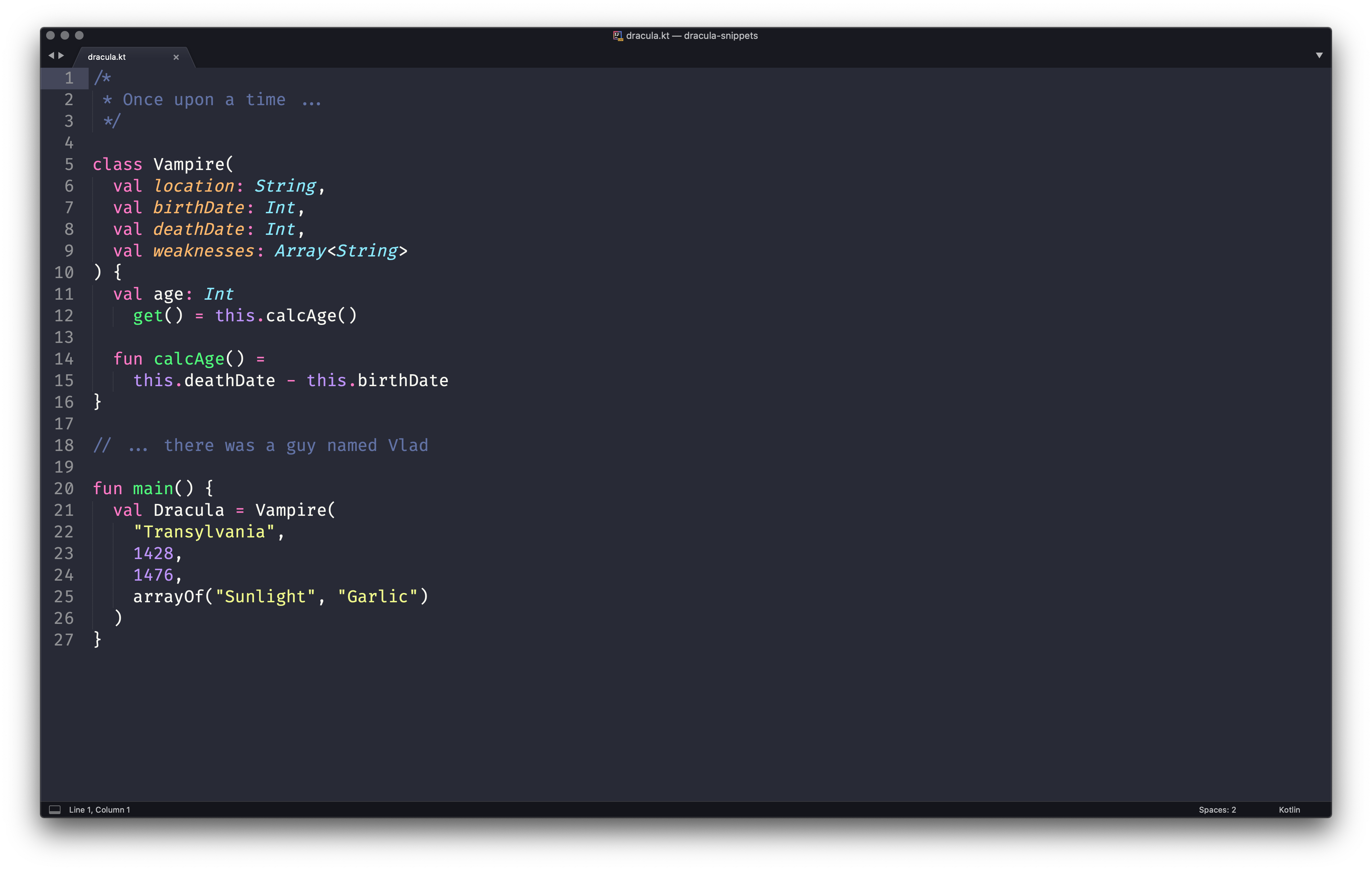
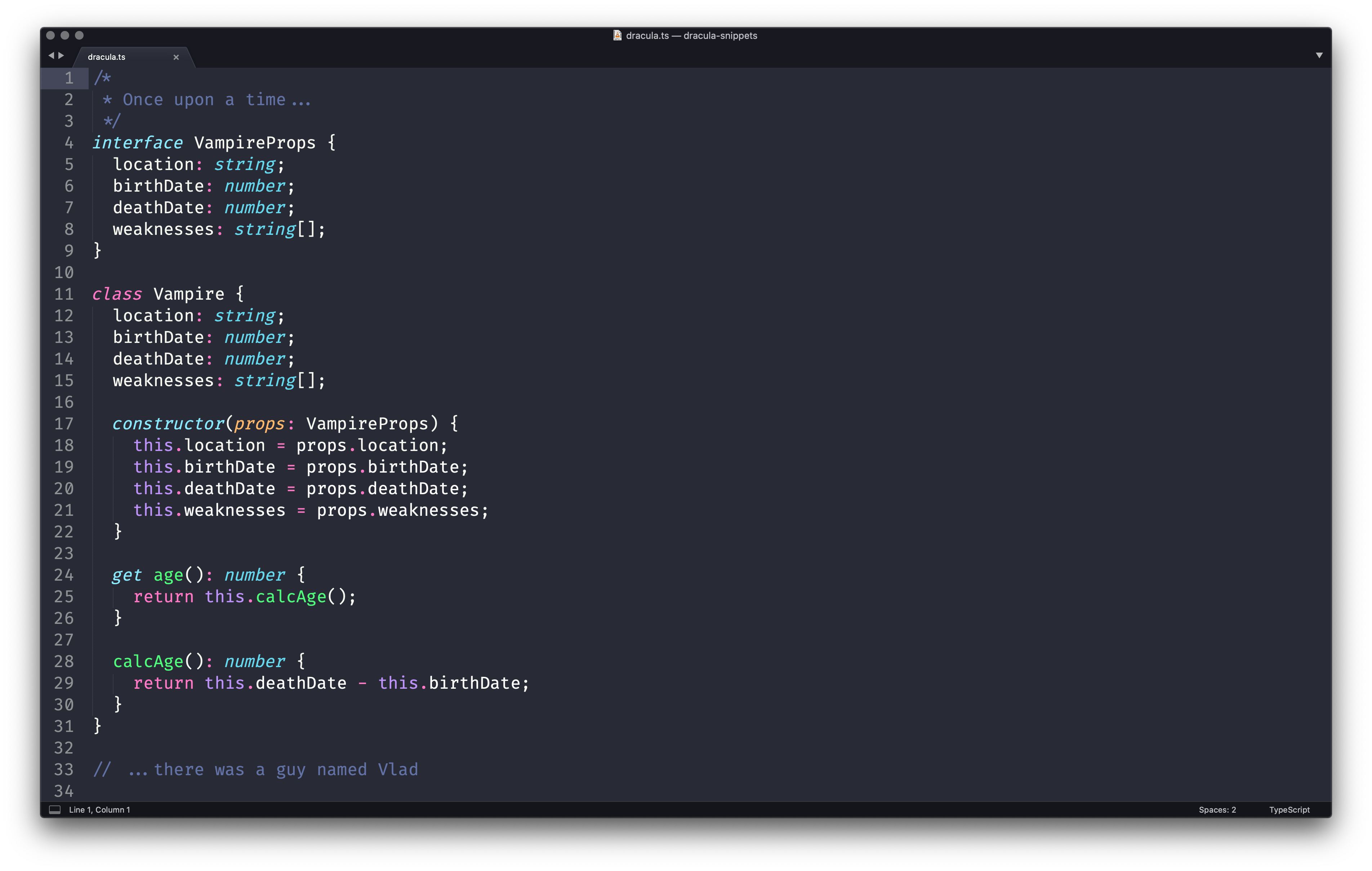
Screenshots


 
 
 
 
 
 
 
 
 
 
 
 
 
 
 
 
 
 
 
 
 
 
Team
This theme is maintained by the following person(s) and a bunch of awesome contributors.
 |
|---|
| Zeno Rocha |
Community
- Twitter - Best for getting updates about themes and new stuff.
- GitHub - Best for asking questions and discussing issues.
- Discord - Best for hanging out with the community.