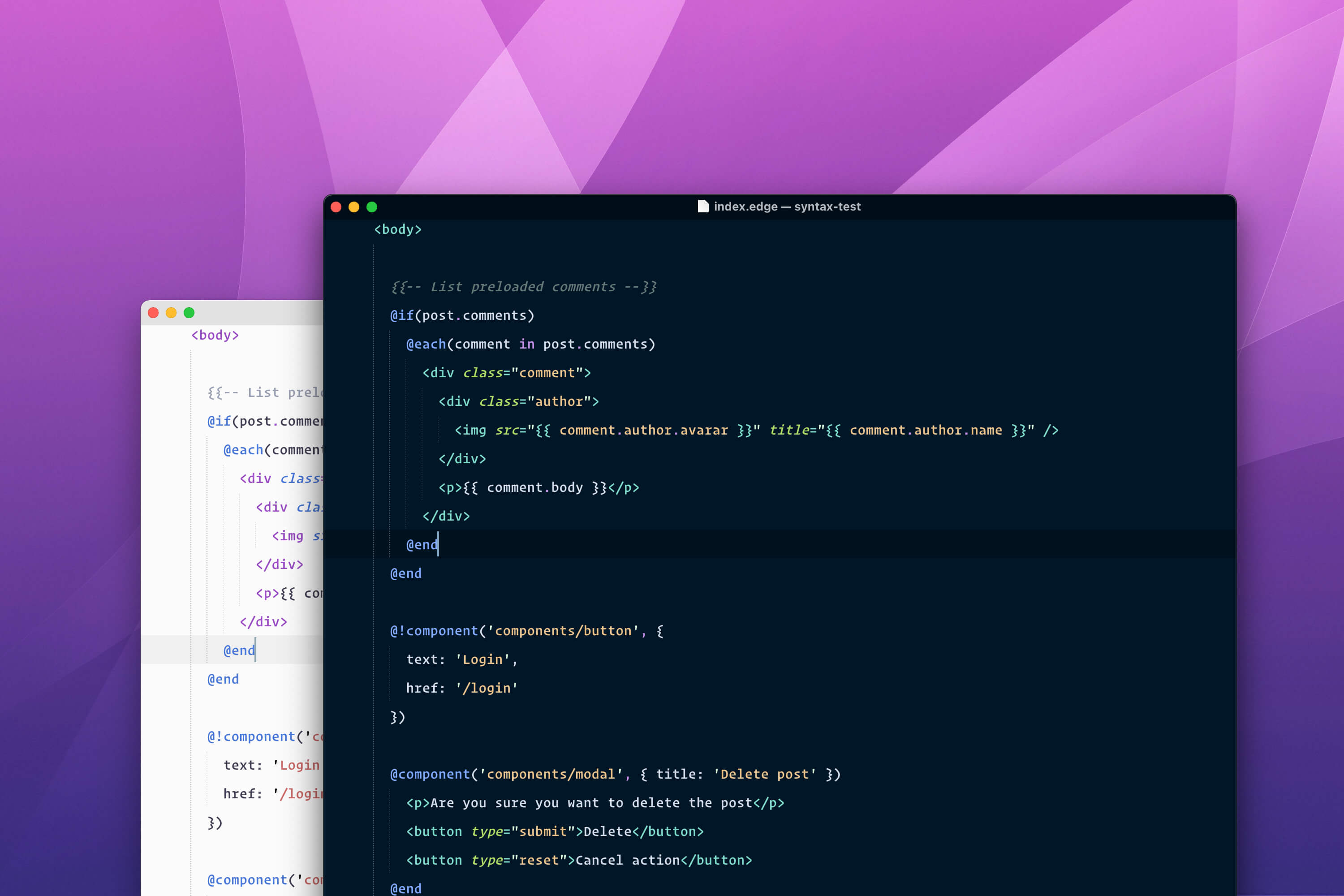
Edge templates extension
Sublime Text extension for Edge templating engine
Labels language syntax
Details
Installs
- Total 2K
- Win 935
- Mac 625
- Linux 491
| Jul 14 | Jul 13 | Jul 12 | Jul 11 | Jul 10 | Jul 9 | Jul 8 | Jul 7 | Jul 6 | Jul 5 | Jul 4 | Jul 3 | Jul 2 | Jul 1 | Jun 30 | Jun 29 | Jun 28 | Jun 27 | Jun 26 | Jun 25 | Jun 24 | Jun 23 | Jun 22 | Jun 21 | Jun 20 | Jun 19 | Jun 18 | Jun 17 | Jun 16 | Jun 15 | Jun 14 | Jun 13 | Jun 12 | Jun 11 | Jun 10 | Jun 9 | Jun 8 | Jun 7 | Jun 6 | Jun 5 | Jun 4 | Jun 3 | Jun 2 | Jun 1 | May 31 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com

Edge templates extension for Sublime Text
This is the official extension for Sublime text created by the creators of Edge.js. Along with syntax highlighting, the extension adds support for following items.
Installation
Install the package from the Package control by searching for “Edge templates extension”
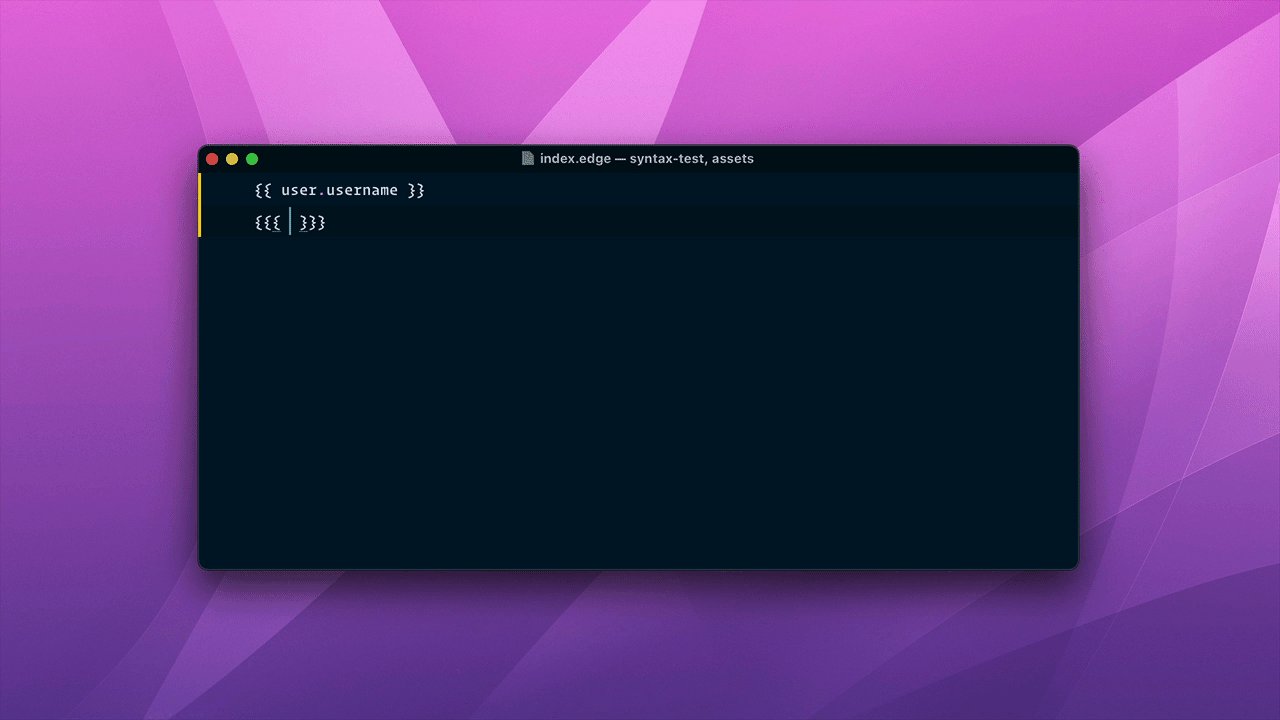
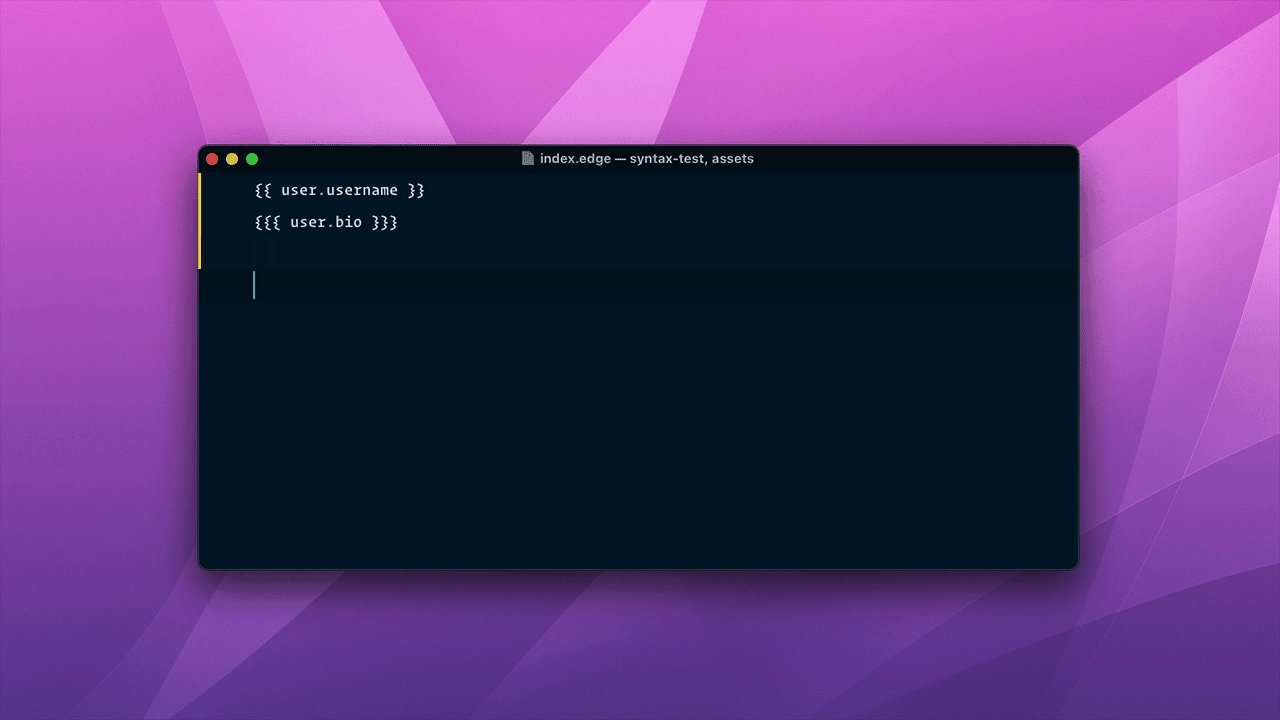
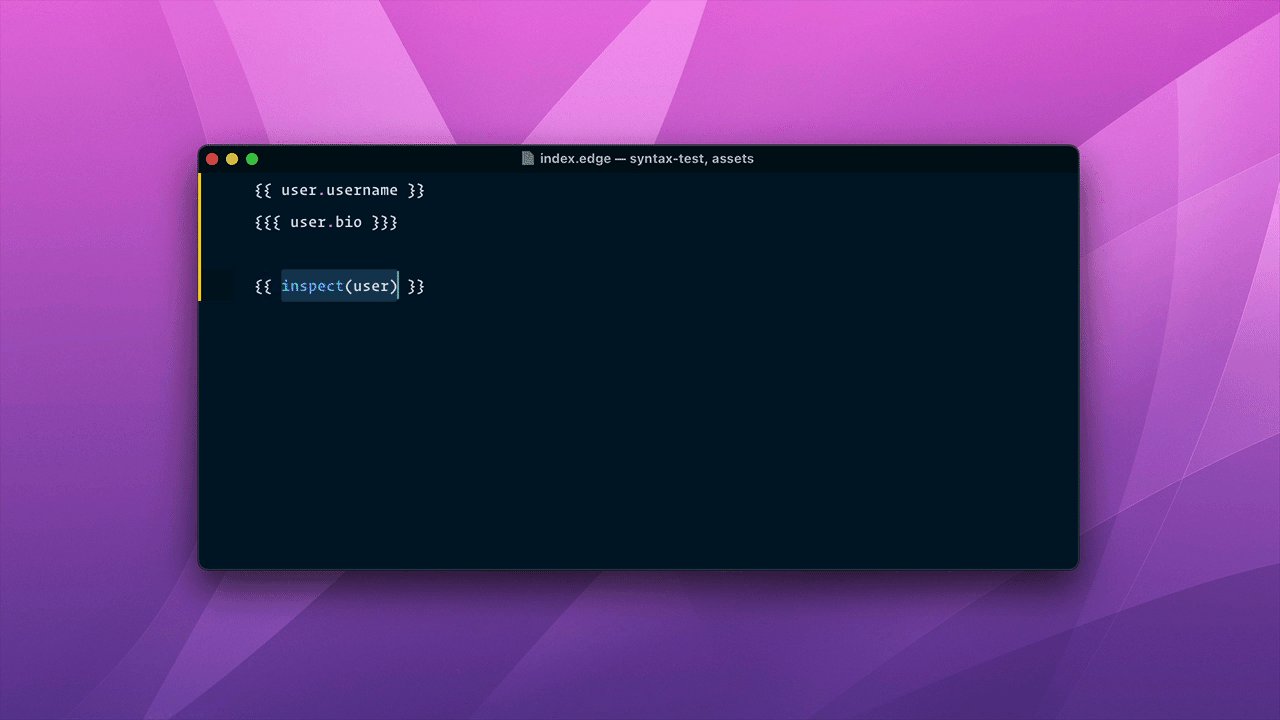
Edge spacer
Automatically adds the whitespace in between the mustache braces {{ }}. The extension code is borrowed from austenc/blade-spacer, so credit goes to them.

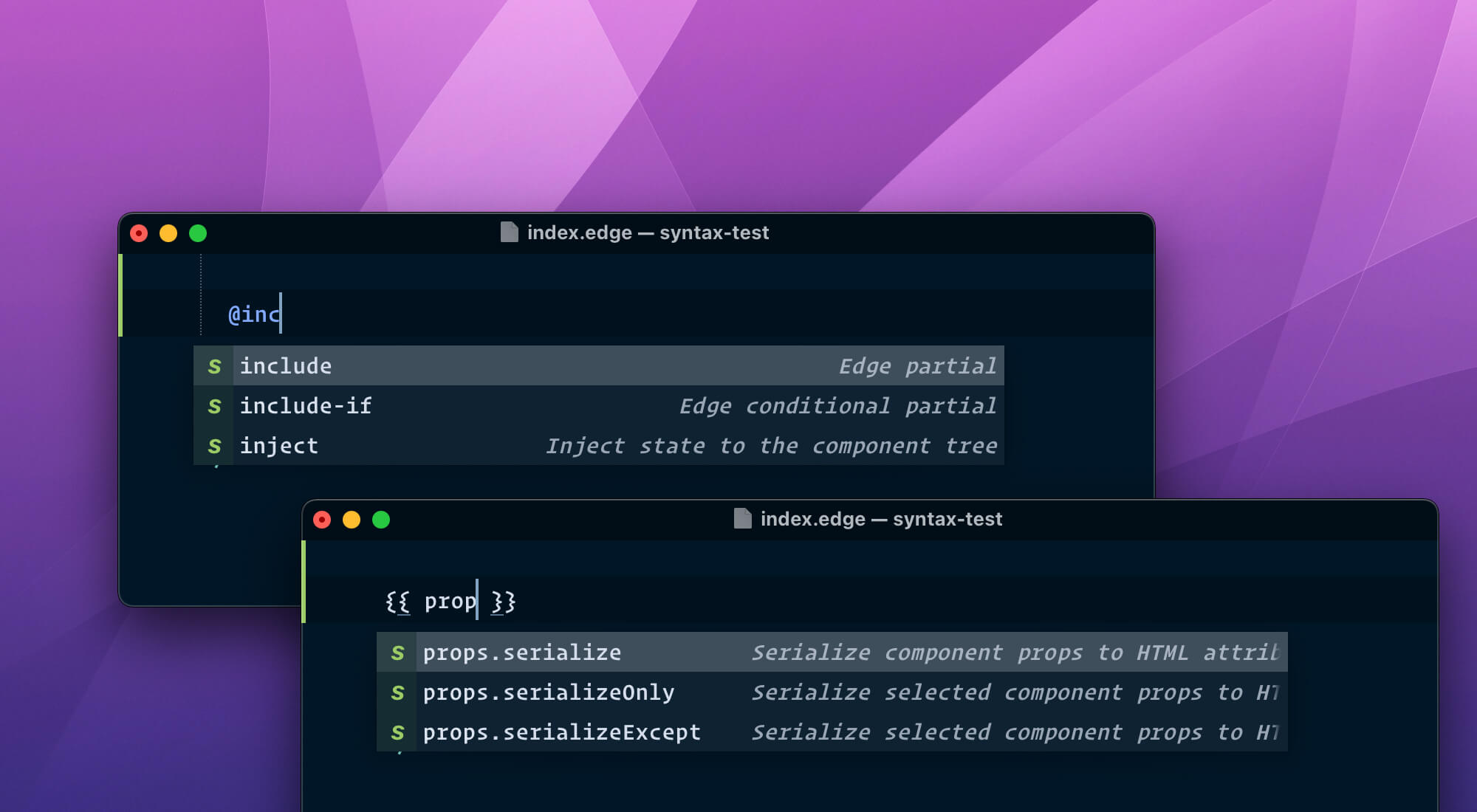
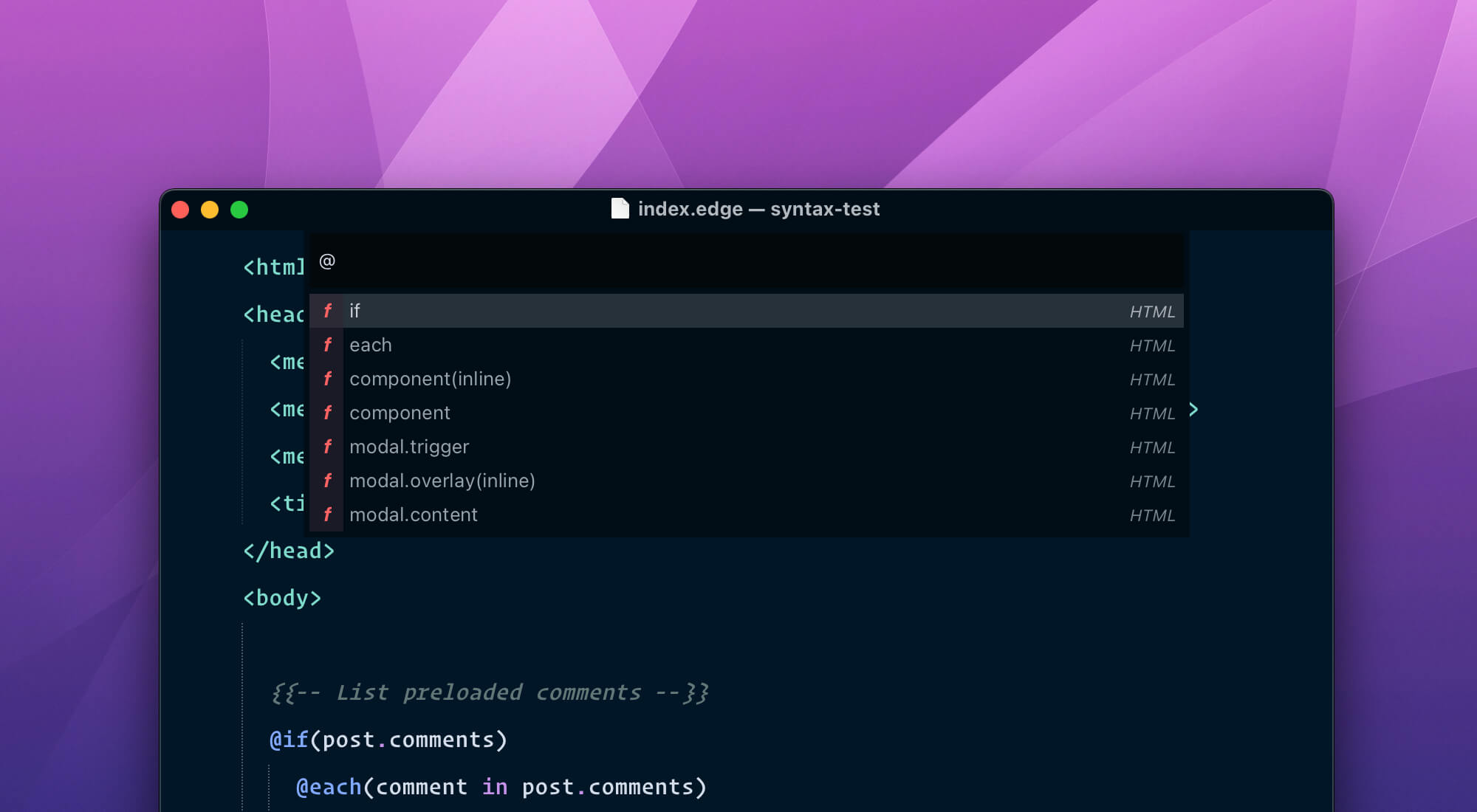
Completions
The extensions adds support for completion of known tags and global variables. It is based off the sublime completions file.

Symbols
All of the edge tags shows up inside the Sublime symbols list. You can quickly nagivate between them.

Other
- The extension works perfectly with existing HTML shortcuts or completions provided by Sublime
- The extension works with Emmet as well. No additional configuration required
- It requires
Packages/HTML/HTML.sublime-syntaxandPackages/JavaScript/JavaScript.sublime-syntaxsyntax files. Both are pre-installed with Sublime text, unless you have removed them manually.
