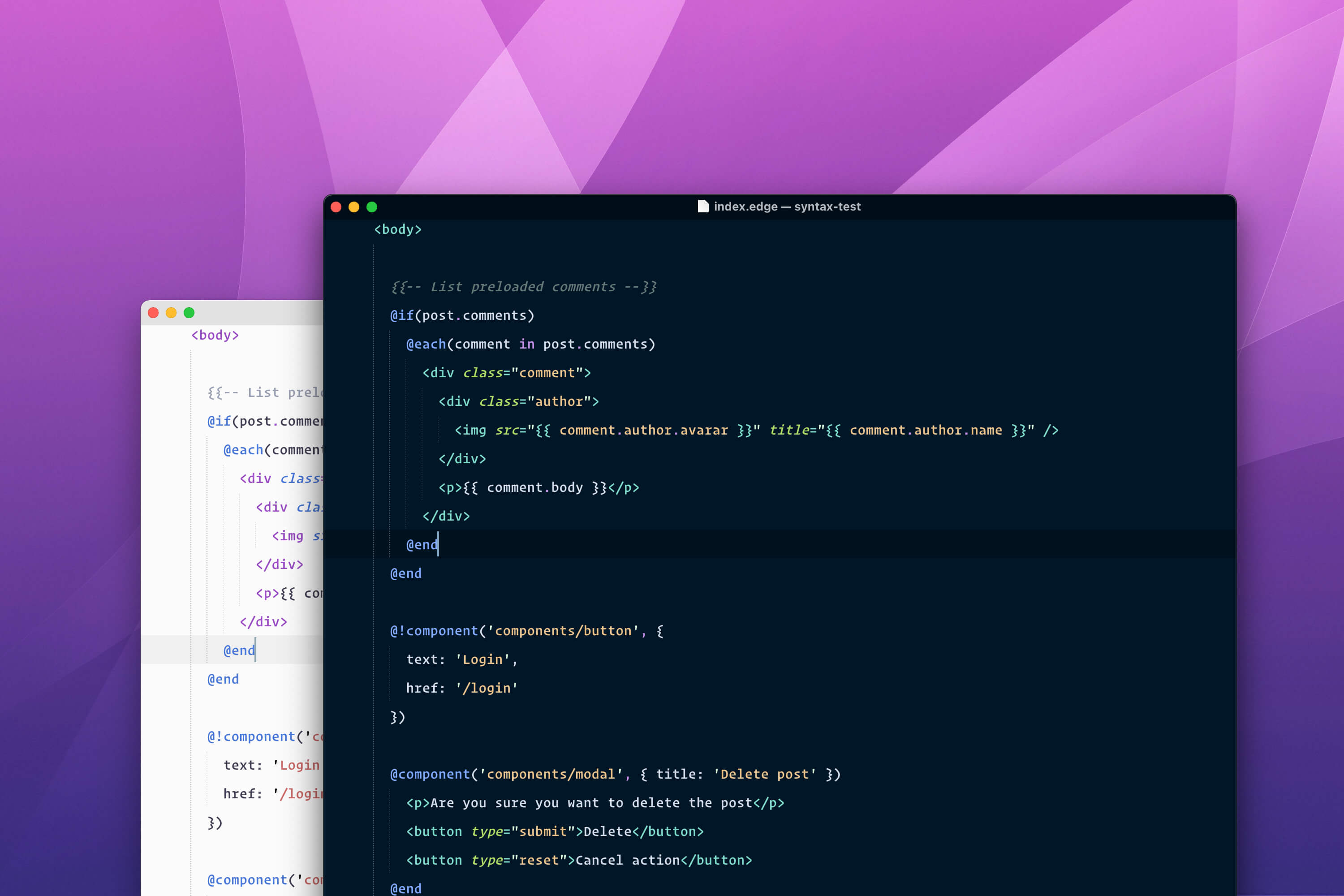
Edge templates extension
Sublime Text extension for Edge templating engine
Labels language syntax
Details
Installs
- Total 2K
- Win 943
- Mac 627
- Linux 496
| Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com

Edge templates extension for Sublime Text
This is the official extension for Sublime text created by the creators of Edge.js. Along with syntax highlighting, the extension adds support for following items.
Installation
Install the package from the Package control by searching for “Edge templates extension”
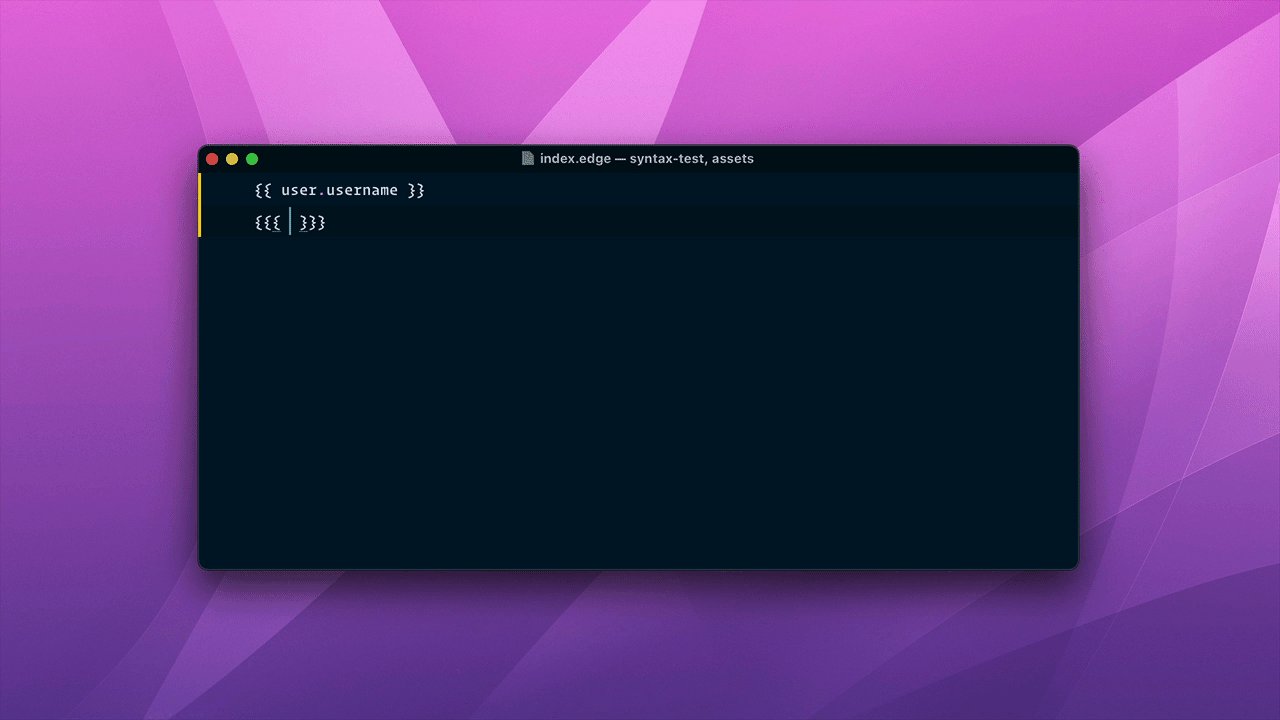
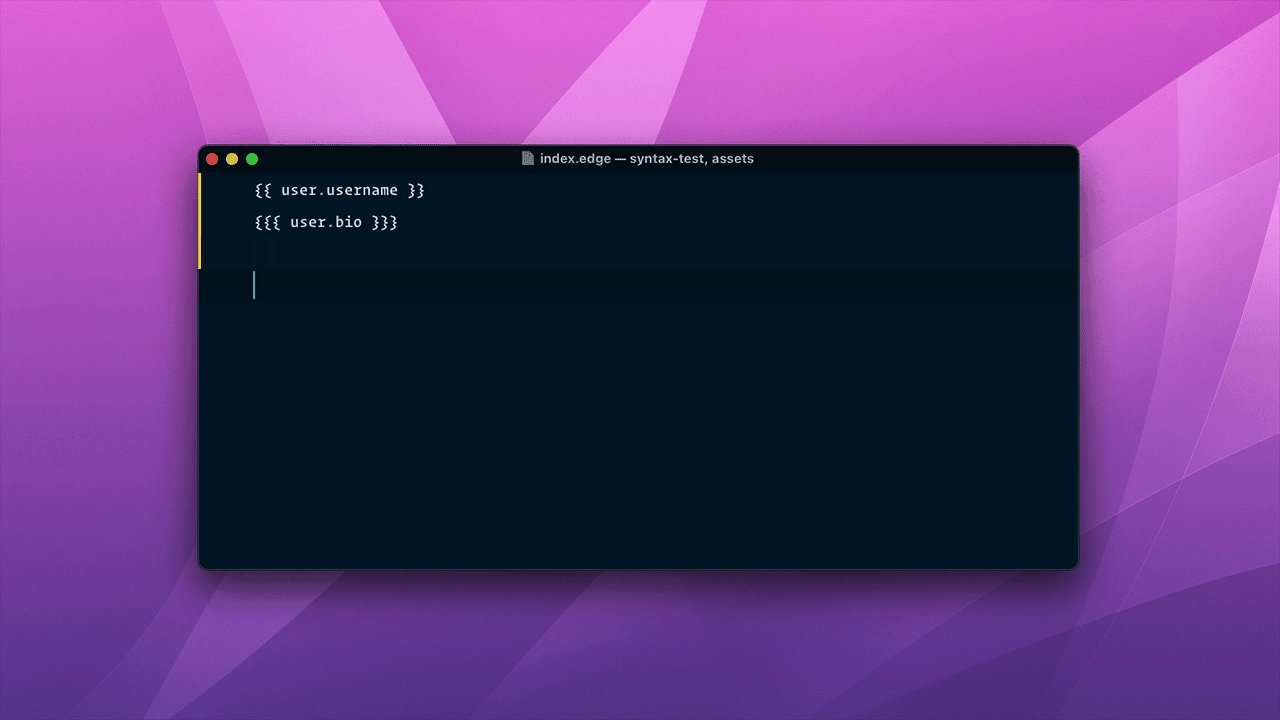
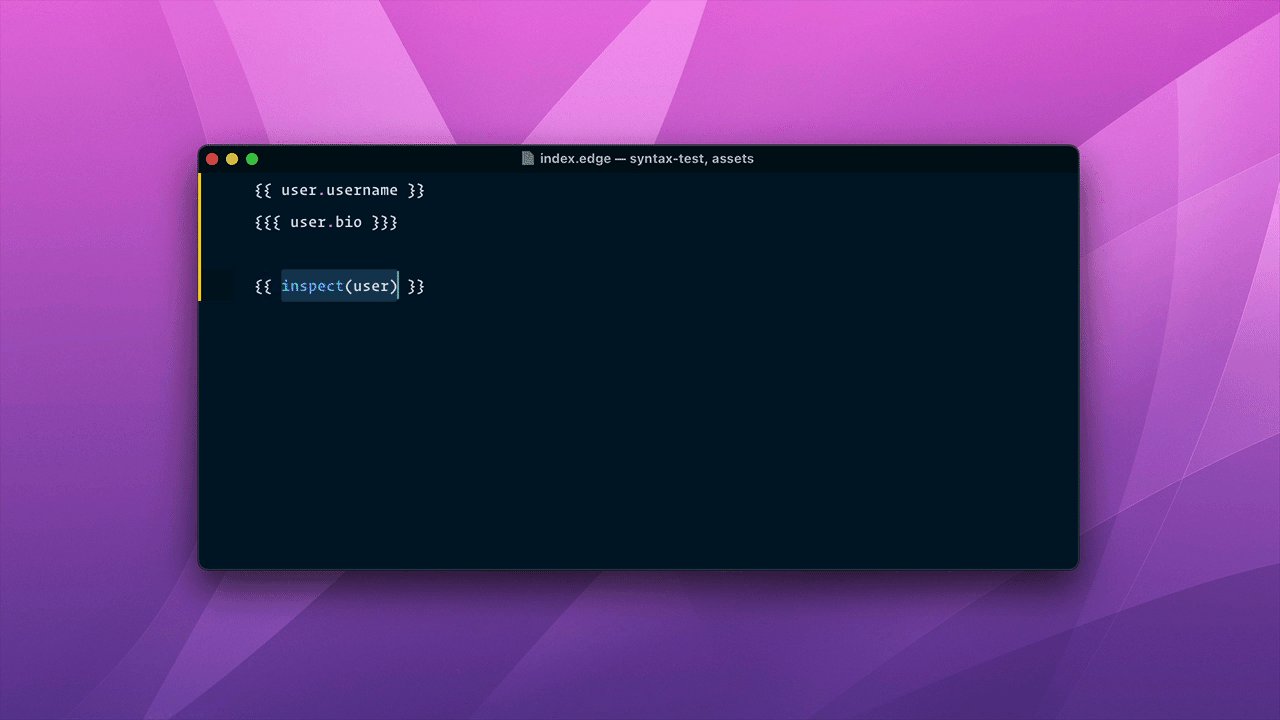
Edge spacer
Automatically adds the whitespace in between the mustache braces {{ }}. The extension code is borrowed from austenc/blade-spacer, so credit goes to them.

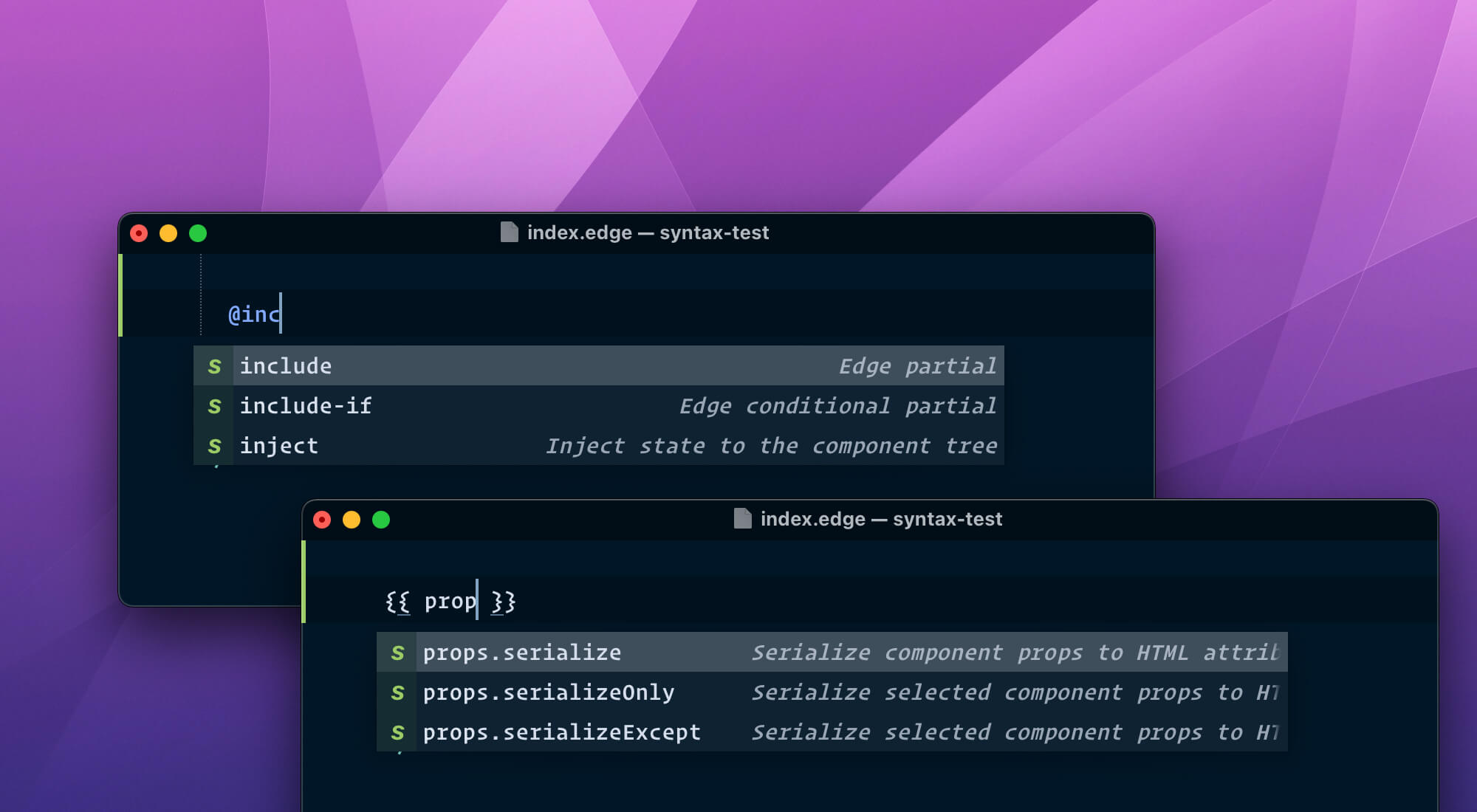
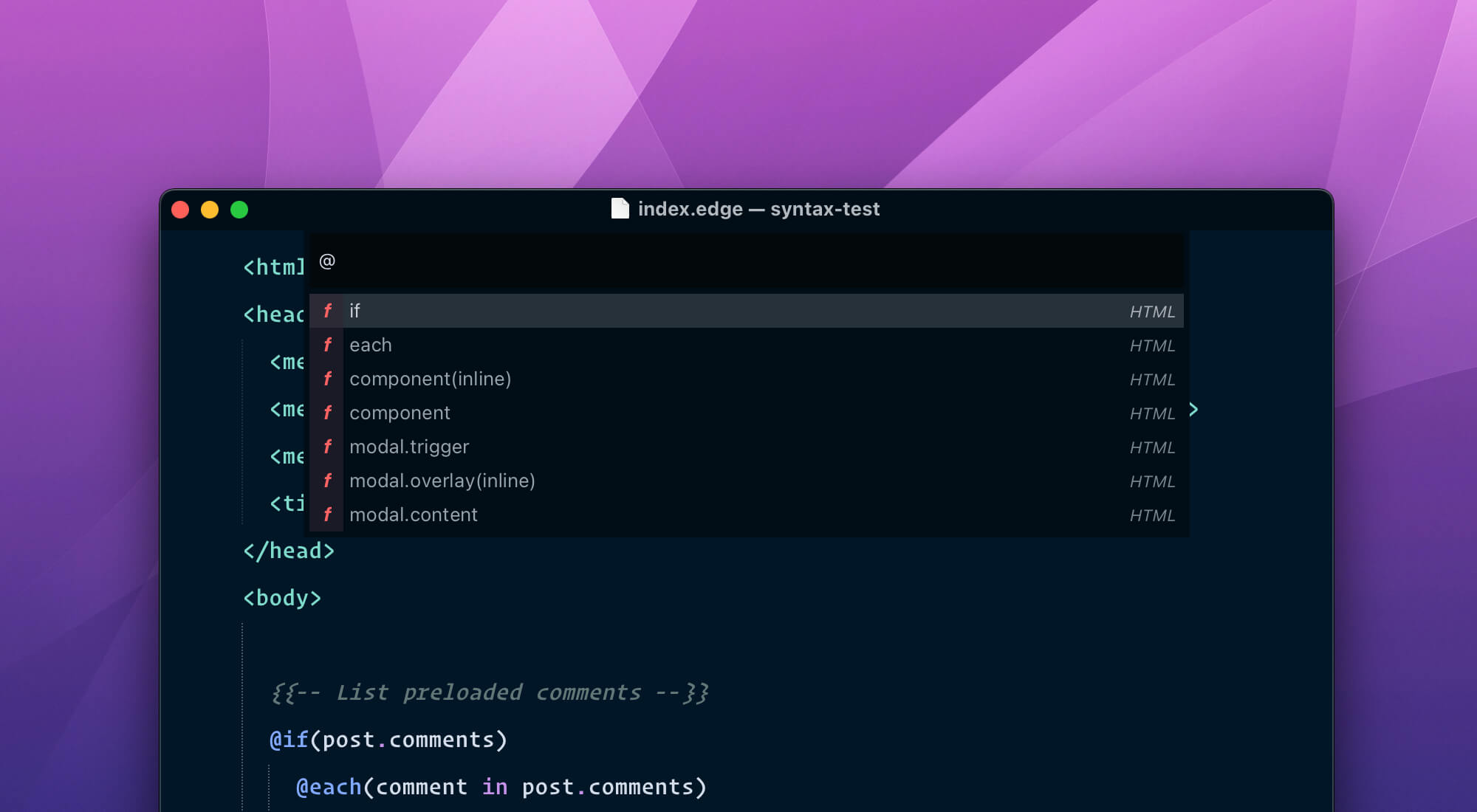
Completions
The extensions adds support for completion of known tags and global variables. It is based off the sublime completions file.

Symbols
All of the edge tags shows up inside the Sublime symbols list. You can quickly nagivate between them.

Other
- The extension works perfectly with existing HTML shortcuts or completions provided by Sublime
- The extension works with Emmet as well. No additional configuration required
- It requires
Packages/HTML/HTML.sublime-syntaxandPackages/JavaScript/JavaScript.sublime-syntaxsyntax files. Both are pre-installed with Sublime text, unless you have removed them manually.
