Git badges like VS Code
Change git badges in Sublime Text Sidebar into the VS Code look
Details
Installs
- Total 3K
- Win 2K
- Mac 639
- Linux 515
| Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 2 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 0 | 1 | 1 | 0 | 0 | 1 | 2 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 2 | 2 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 1 | 0 |
Readme
- Source
- raw.githubusercontent.com
git badges like VS Code
This plugin changes default Sublime Text git badges in left sidebar into VS Code looks.
Instead of dots and chevrons there are letters A, M, S and U. Also colors are changed.
Based on OdatNurd's gist
Install
Install as plugin via Package Control
Note that this plugin works only on Sublime Text 3.2 and above (>=3200), as in this version native git implementation was added.
Usage with other than default themes
If you are using another theme like Ayu or others, you cannot switch theme, but only color schema. Because there is difference between Select color scheme and Select Theme.
So do the following:
- Open command pallete (CTRL + Shift + P) and type UI: Select Theme and select Adaptive or Default/Default Dark. (not Ayu or others)
- Open command pallete (CTRL + Shift + P) and type UI: Select Color scheme and select any of Ayu or others.
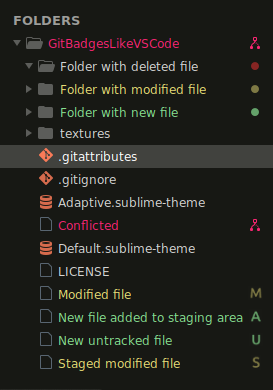
How it looks

Explanation:
- New files are green with U badge (untracked) or A badge when added to staging area
- Modified files are yellow with M badge when unstaged or S badge when staged
- Folder of deleted file has no color (red evoke error) but has red circle badge
- Conflicted file is red with git merge badge
- Folder has always circle badge (no letter or icon) except Conflicted
Contribute
Contribution is welcome. Leave an Issue or Pull request
Icons
Icons must be in PNG format in RGB mode (not palette mode). Use prepared PSD in Photopea, which can export file in RGB mode.
Changelog
v1.2.0
- Added new Default Dark theme, which was added in ST4
- Improved looks in Default (light) and Adaptive theme
v1.1.0
- Create new
A,M,SandUicons - Fixed path to custom icons
