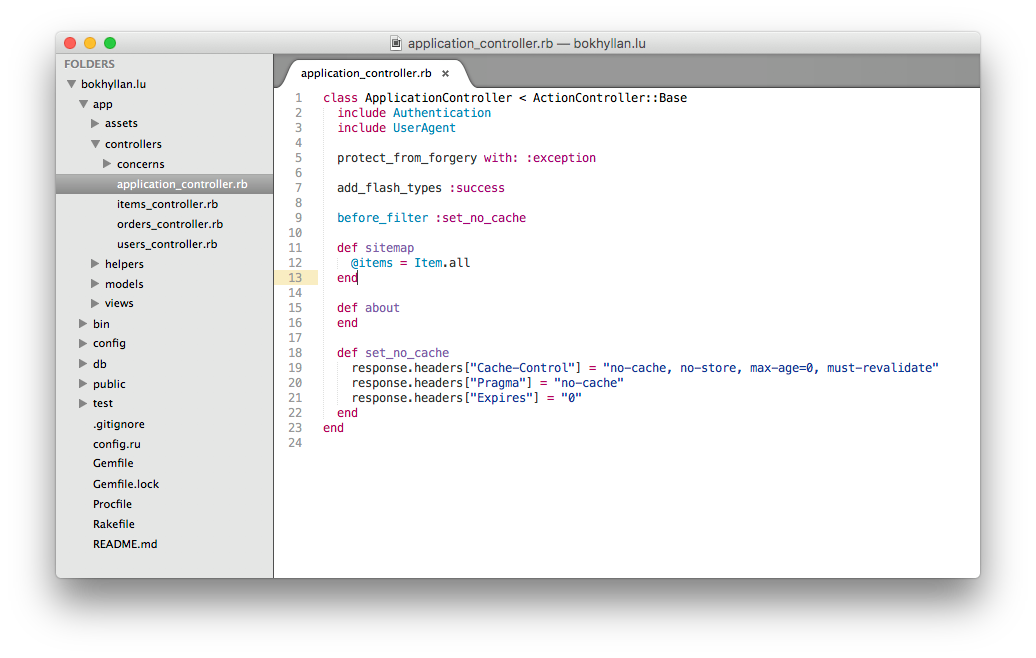
Github Color Theme
Similar syntax highlighting to GitHub
Labels color scheme
Details
Installs
- Total 55K
- Win 27K
- Mac 17K
- Linux 11K
| Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 1 | 1 | 2 | 0 | 5 | 2 | 1 | 0 | 2 | 0 | 1 | 1 | 2 | 1 | 4 | 3 | 3 | 1 | 0 | 0 | 1 | 0 | 1 | 2 | 2 | 0 | 0 | 0 | 4 | 1 | 1 | 1 | 0 | 1 | 1 | 1 | 0 | 0 | 1 | 1 | 4 | 1 | 1 | 3 | 2 | 0 |
| Mac | 1 | 0 | 1 | 0 | 2 | 0 | 1 | 1 | 3 | 2 | 1 | 1 | 0 | 1 | 0 | 3 | 1 | 1 | 0 | 1 | 0 | 1 | 2 | 0 | 0 | 1 | 0 | 1 | 0 | 2 | 0 | 2 | 0 | 2 | 2 | 1 | 1 | 0 | 3 | 3 | 2 | 2 | 0 | 0 | 1 | 0 |
| Linux | 0 | 2 | 0 | 0 | 2 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 2 | 1 | 1 | 1 | 0 | 0 | 2 | 0 | 1 | 0 | 0 | 1 | 3 | 1 | 0 | 2 | 1 | 3 | 1 | 0 | 1 | 1 | 2 |
Readme
- Source
- raw.githubusercontent.com
GitHub Sublime Theme

Installation
Using Package Control
Open Tools -> Command Palette.... Search for Package Control: Install Package and click enter. Wait for
the available packages to show up and then search for GitHub Color theme. Click enter and the theme should
be installed.
Using Git
Locate your Sublime Text 2 Packages directory by using the menu item Preferences -> Browse Packages....
While inside the Packages directory, clone the theme repository using the command below:
git clone https://github.com/AlexanderEkdahl/github-sublime-theme.git
Download Manually
- Download the files using the GitHub .zip download option
- Unzip the files
- Copy the folder to your Sublime Text 2
Packagesdirectory
Activating the color theme
Preferences -> Color Scheme -> GitHub.
Bonus Options
If you want even more GitHub likeness you can add the following to your user settings
{
"font_size": 12.2,
"font_face": "Courier",
"font_options": ["subpixel_antialias"],
"line_padding_bottom": 1,
"line_padding_top": 1
}
Contributing
All contributions are welcome. Ruby, Haskell and HTML highlighting are almost identical to the GitHub highlighting.
