HTML Nest Comments
This is a Sublime Text 2 and 3 plugin allowing you to quickly comment out blocks of HTML code that already contain HTML comments.
Details
Installs
- Total 36K
- Win 28K
- Mac 4K
- Linux 4K
| Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 |
Readme
- Source
- raw.githubusercontent.com
HTML Nest Comments for Sublime Text
About
This is a Sublime Text 2 and 3 plugin allowing you to quickly comment out blocks of HTML code that already contain HTML comments.

Installation
The easy way is:
Through Sublime Package Manager
- Ctrl+Shift+P or Cmd+Shift+P in Linux/Windows/OS X
- type
install, selectPackage Control: Install Package - type
htmlnest, selectHTML-Nest-Comments
Manually
Make sure you use the right Sublime Text folder. For example, on OS X, packages for version 2 are in ~/Library/Application\ Support/Sublime\ Text\ 2, while version 3 is labeled ~/Library/Application\ Support/Sublime\ Text\ 3.
These are for Sublime Text 3:
Mac
git clone https://github.com/philsinatra/HTML-Nested-Comments.git ~/Library/Application\ Support/Sublime\ Text\ 3/Packages/HTML-Nest-Comments
Linux
git clone https://github.com/philsinatra/HTML-Nested-Comments.git ~/.config/sublime-text-3/Packages/HTML-Nest-Comments
Windows
git clone https://github.com/philsinatra/HTML-Nested-Comments.git %APPDATA%/Sublime\ Text\ 3/Packages/HTML-Nest-Comments
Usage
Tools -> Command Palette (Ctrl+Shift+P or Cmd+Shift+P) and type nested.
– or –
Ctrl+Shift+/ (or Cmd+Shift+/ if you're on a Mac).
– or –
Right click in the current buffer and select HTML Nest Comments -> Comment/Uncomment Selection.
– or –
Open an HTML file, pop out the console in Sublime Text from View -> Show Console, and type view.run_command("nest").
Writing commands in the console is ugly. Set up your own key combo for this, by going to Preferences -> Key Bindings - User, and adding a command in that array: { "keys": ["super+shift+/"], "command": "nest" }. You can use any other command you want, thought most of them are already taken.
What Happens
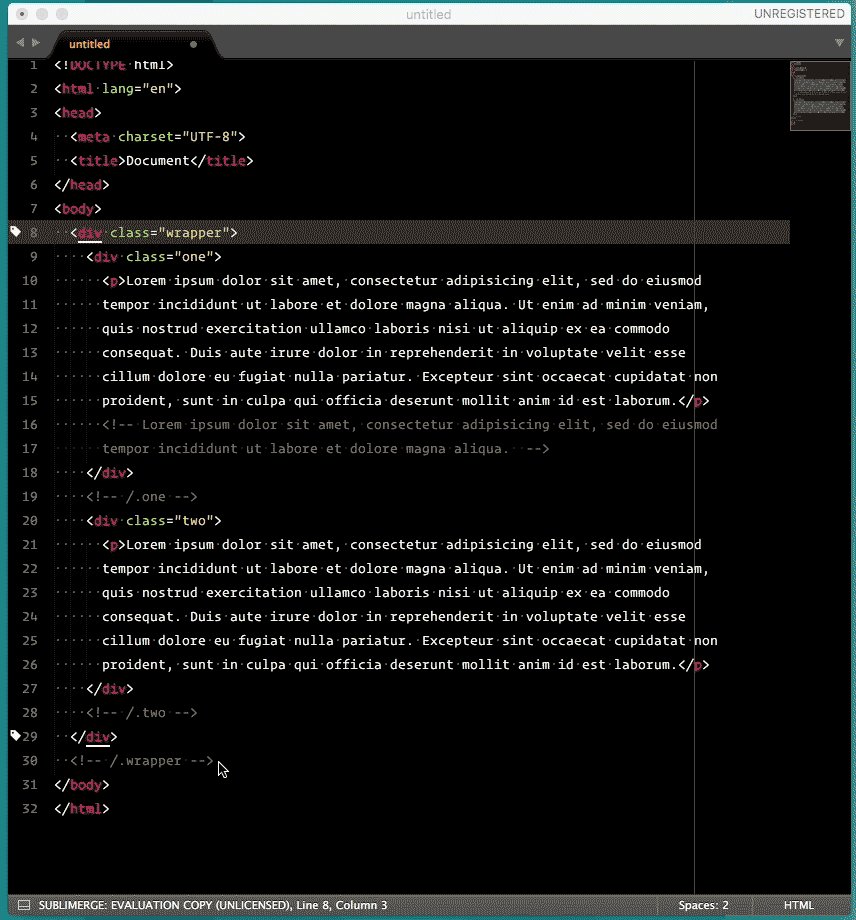
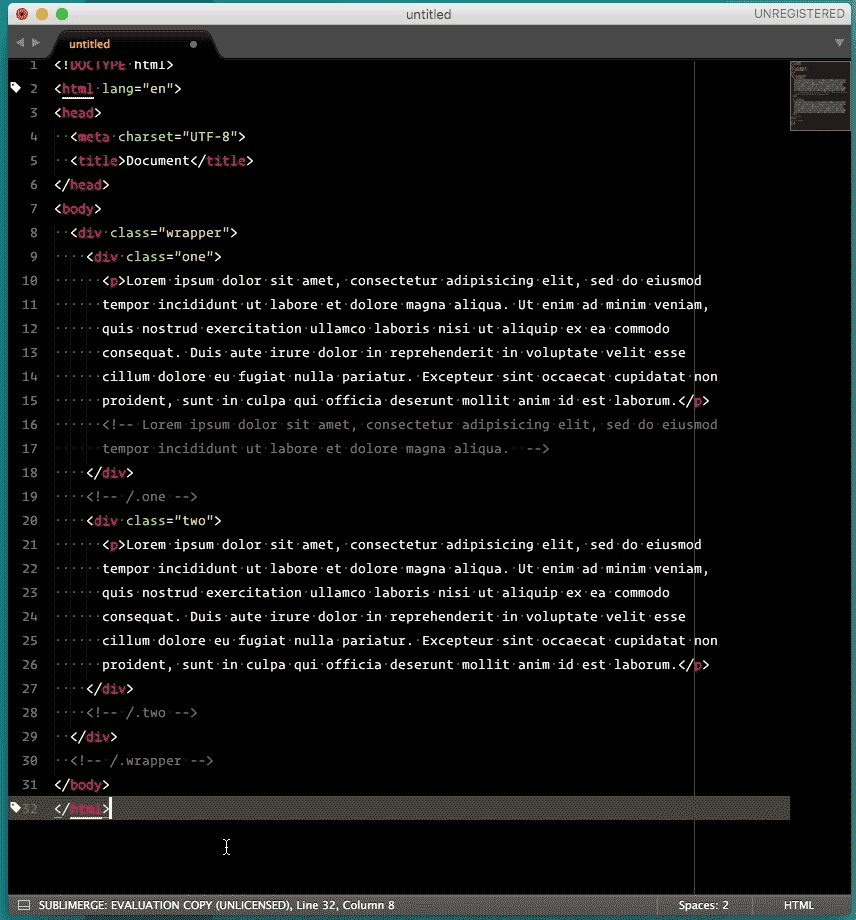
The built in comment function in Sublime Text runs into an issue if your HTML code contains comments that you want to maintain while block commenting larger areas of code. This plugin will temporarily disable the nested comments so that you can bulk comment out blocks of HTML that already contain comments.
<div class="container">
<div class="main">
<div class="content"></div>
<aside></aside>
</div>
</div>
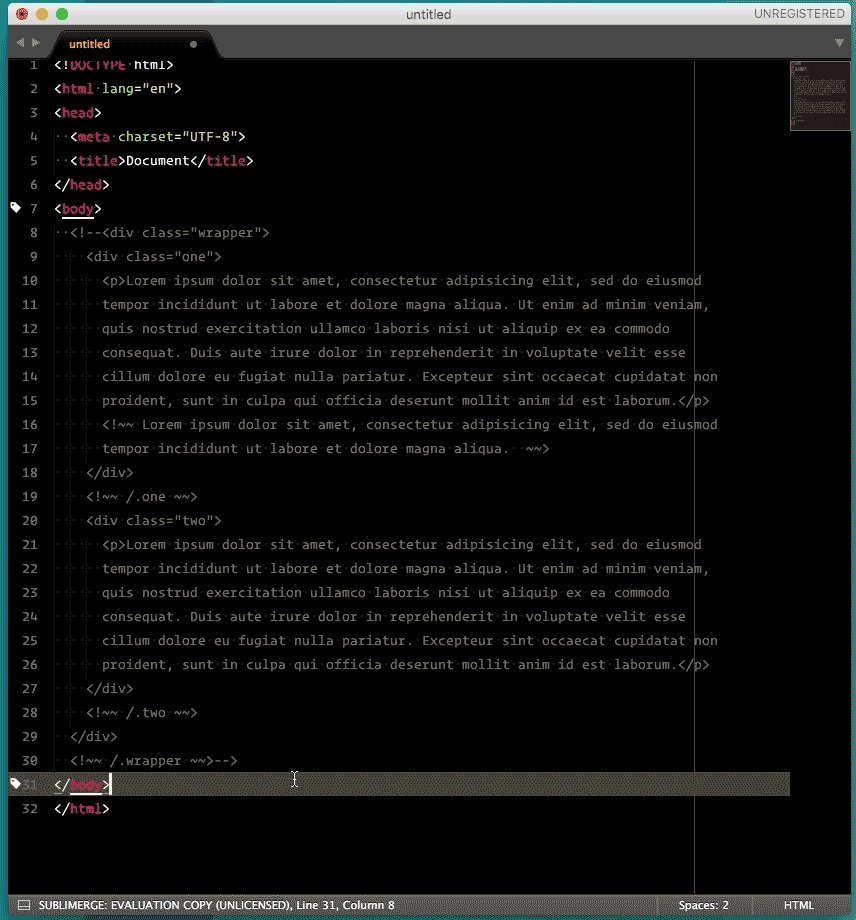
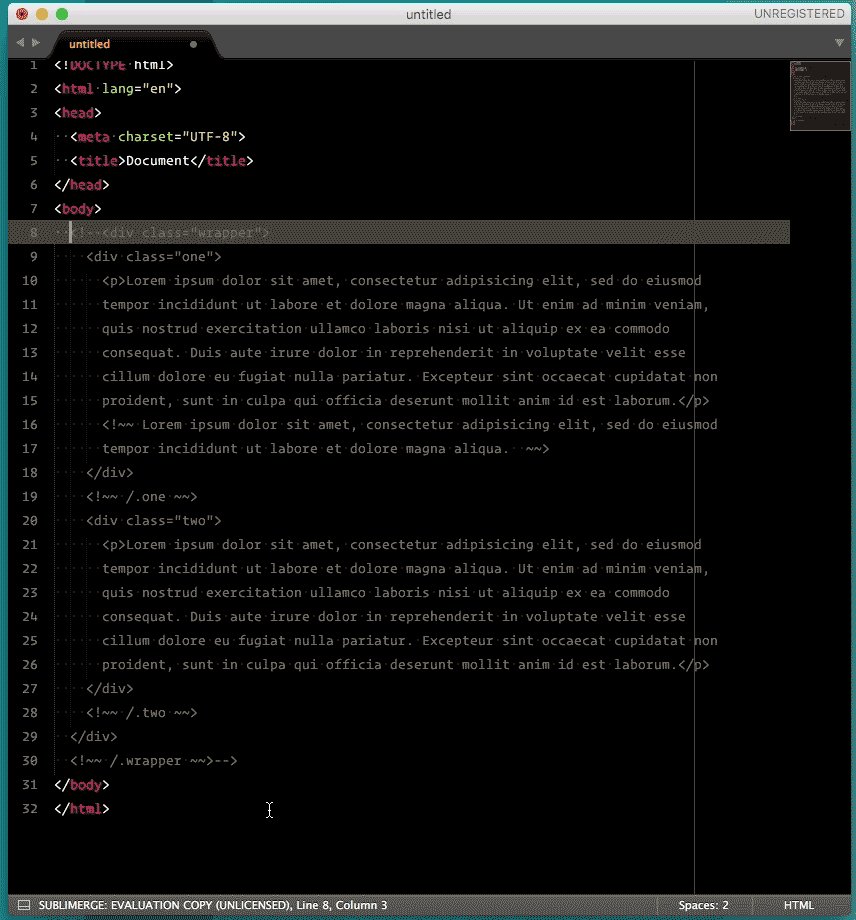
Each of the existing comment tags will be replaced with <!~~ or ~~> respectively when commenting, and then the effect will be reversed when uncommenting.
Run the nest command and the code is transformed into:



