Inspired GitHub Color Scheme
A color scheme for Sublime Text 3.
Labels color scheme
Details
Installs
- Total 21K
- Win 9K
- Mac 7K
- Linux 4K
| Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 1 | 2 | 2 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 2 | 0 | 0 | 0 | 2 | 0 | 0 | 1 | 0 | 1 | 0 |
| Mac | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 1 | 0 | 2 | 0 | 0 | 1 | 1 | 1 | 0 | 2 | 0 | 1 | 2 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 1 | 0 | 0 | 1 |
| Linux | 0 | 0 | 0 | 1 | 2 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 |
Readme
- Source
- raw.githubusercontent.com
Inspired GitHub Color Scheme
This theme is not actively maintained, but PRs are still accepted.
Inspired GitHub is a color scheme for Sublime Text 3. It is, obviously, heavily inspired by the syntax highlighting found on GitHub, and not an exact representation. For readability, I've slightly cut down on the amount of color in the highlighting and I've introduced bolding for certain things, such as keywords.
Screenshots
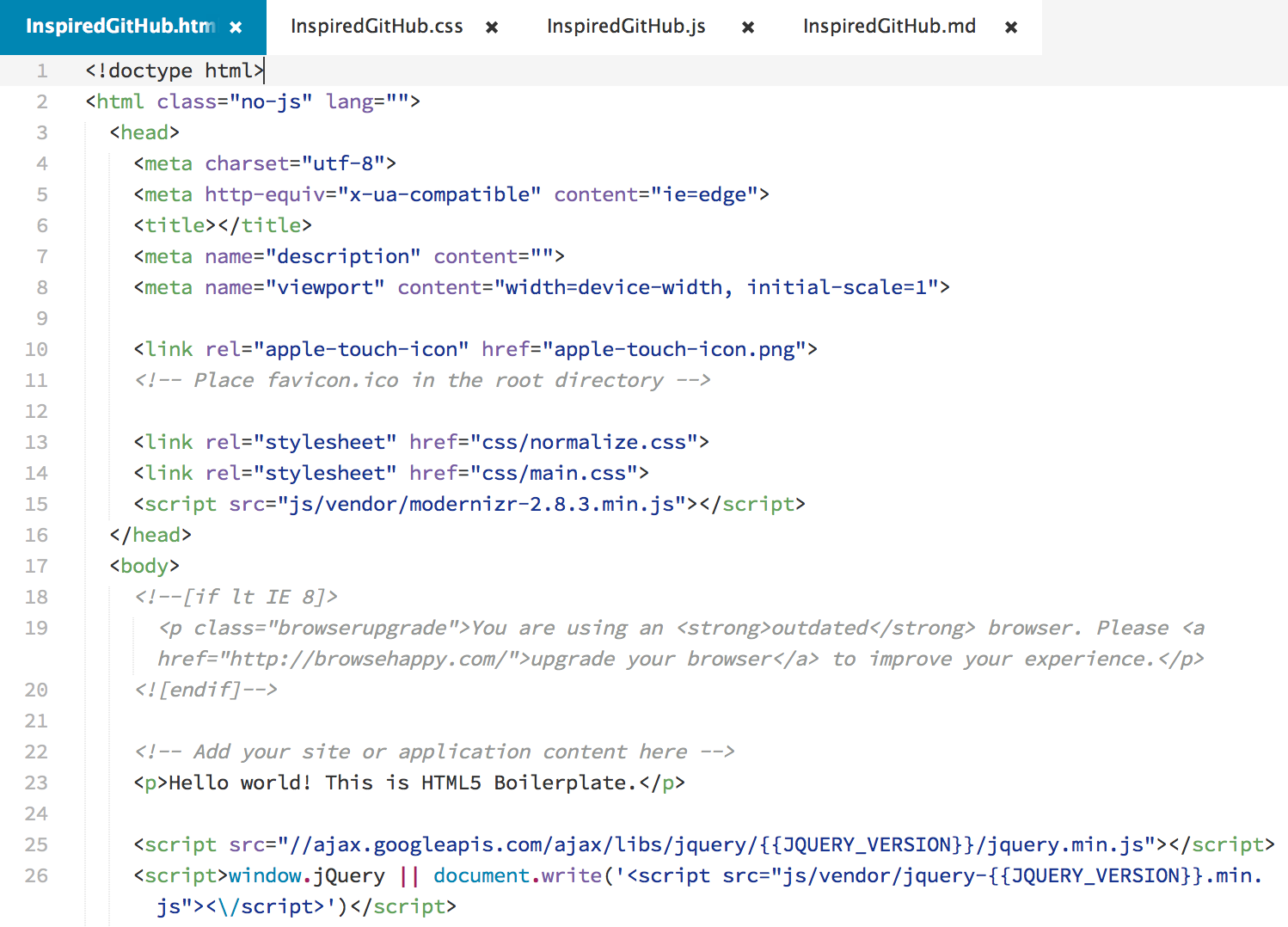
HTML

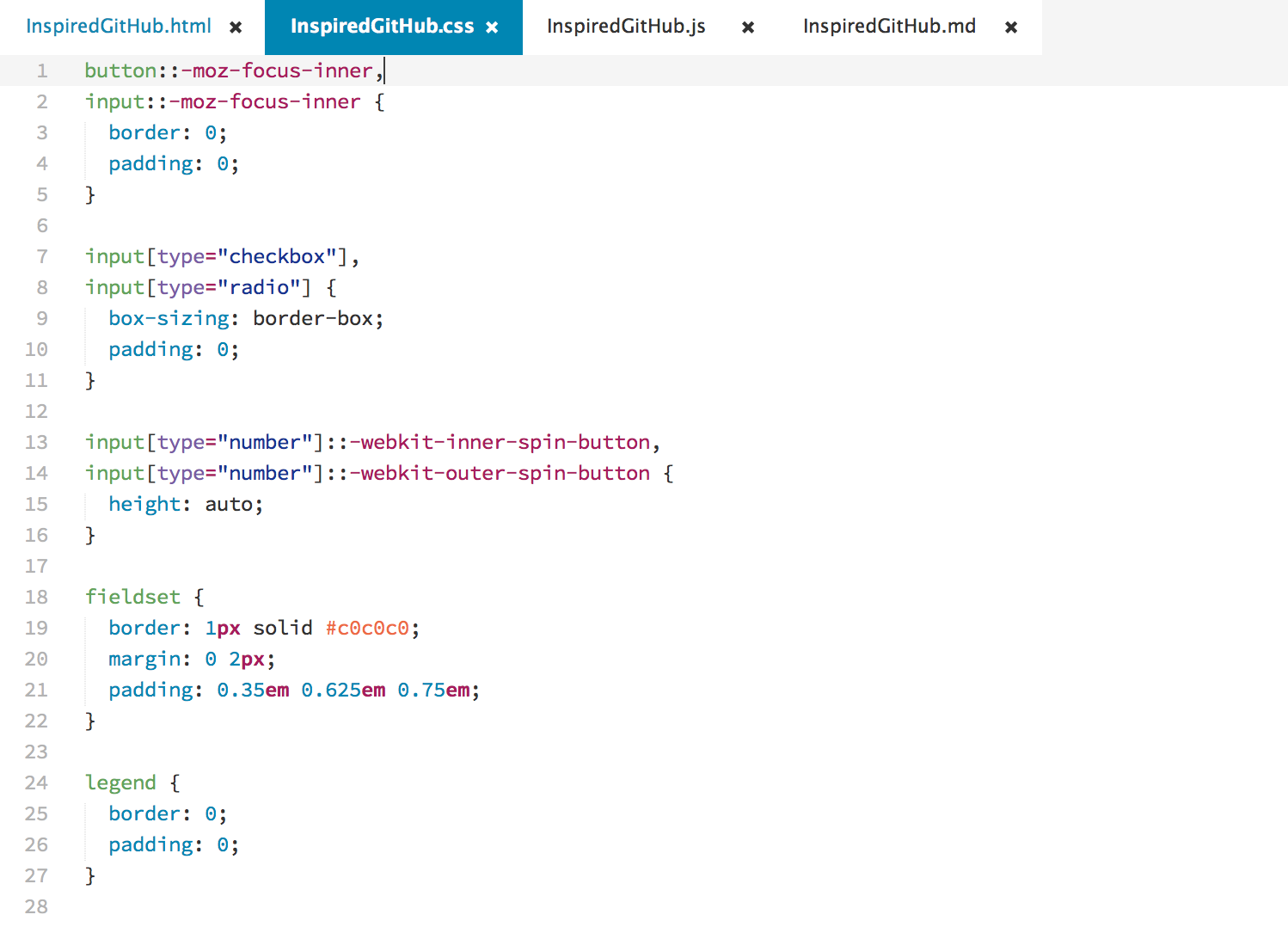
CSS

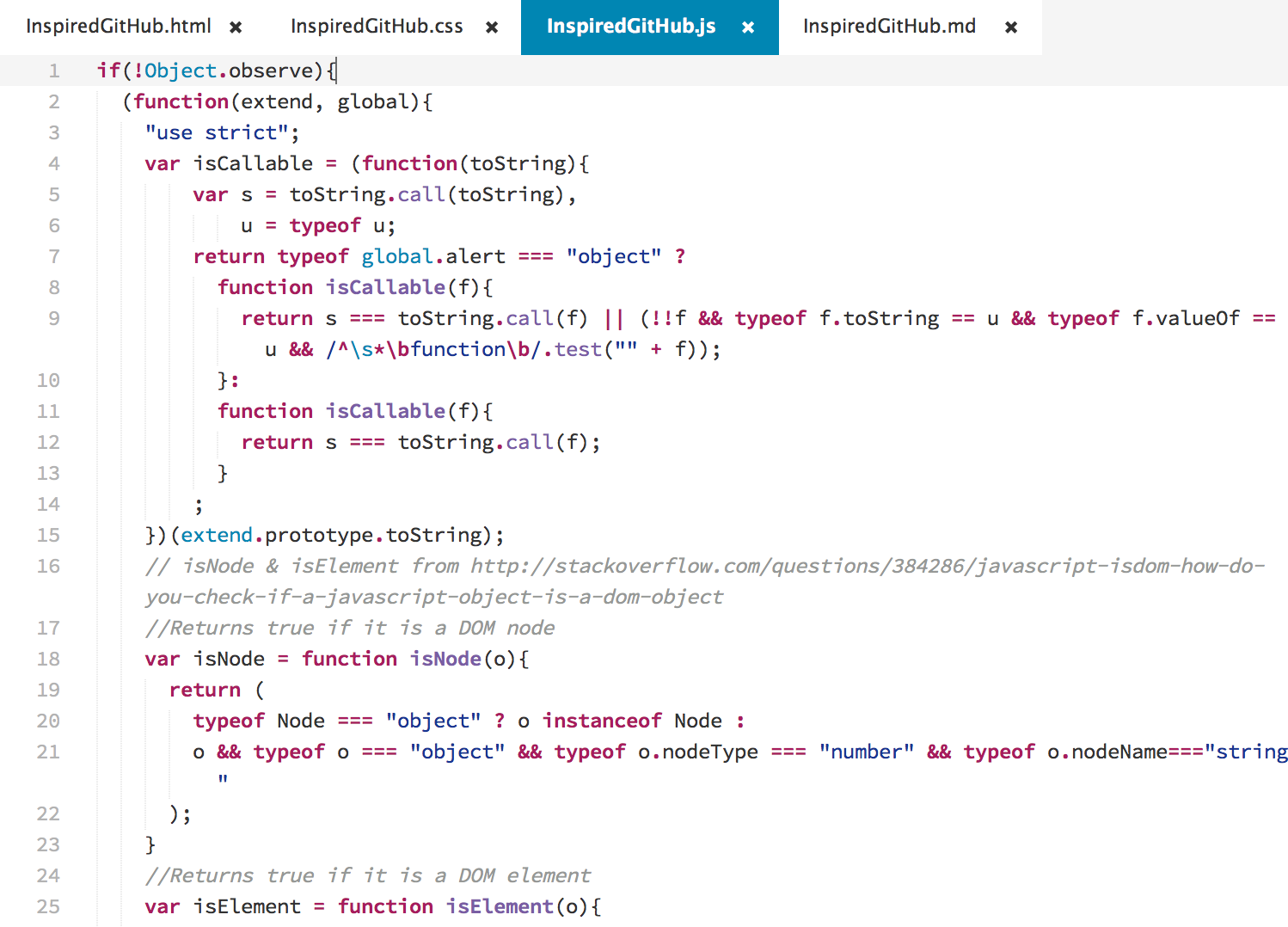
JavaScript

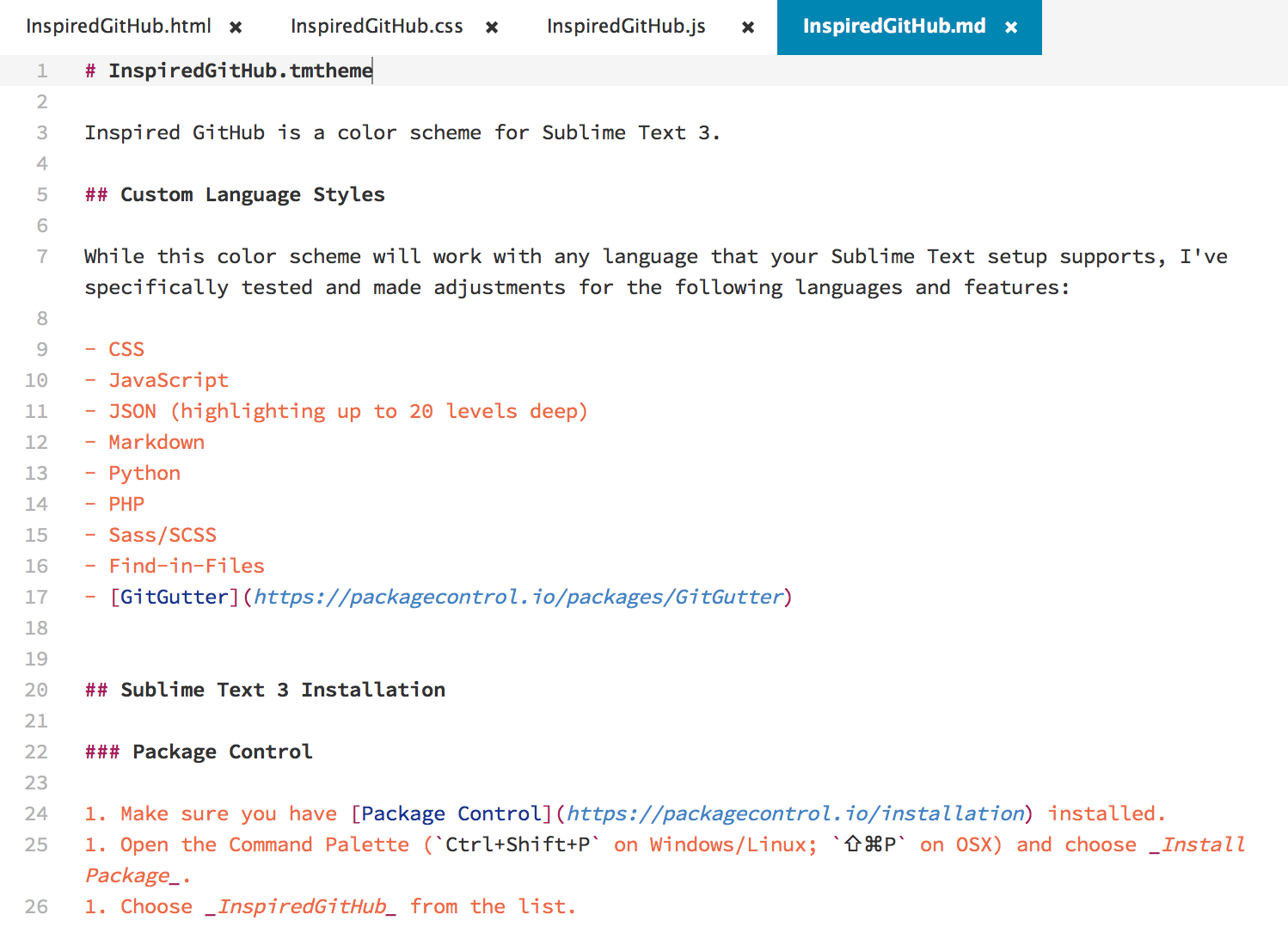
Markdown

Supported Languages
While this color scheme will work with any language that your Sublime Text installation supports, I've specifically tested and made adjustments for the following languages and features:
- CSS
- JavaScript
- JSON (highlighting up to 20 levels deep)
- Markdown
- Python
- PHP
- Ruby
- Sass/SCSS
- Diffs
- Find-in-Files
- GitGutter
Sublime Text 3 Installation
Package Control
- Make sure you have Package Control installed.
- Open the Command Palette (
Ctrl+Shift+Pon Windows/Linux;⌘⇧Pon OSX) and choose Install Package. - Choose Inspired GitHub Color Scheme from the list.
- Update the
color_schemesetting in your User Preferences to the path of the new theme.
Manual
- Download the InspiredGitHub.tmTheme file from GitHub.
- In Sublime Text, open the Command Palette (
Ctrl+Shift+Pon Windows/Linux;⇧⌘Pon OSX) and choose Browse Packages. - Place the InspiredGitHub.tmTheme file in the
Packagesdirectory. - Update the
color_schemesetting in your User Preferences to the path of the new theme.
About
Created by Seth Lopez. Copyright 2015. MIT Licensed.
