JavaScript Console
:computer: JavaScript and CoffeeScript Console snippets
Details
Installs
- Total 121K
- Win 84K
- Mac 21K
- Linux 16K
| Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 2 | 0 | 1 | 1 | 2 | 1 | 1 | 2 | 0 | 2 | 1 | 0 | 2 | 0 | 1 | 1 | 1 | 2 | 0 | 0 | 1 | 1 | 3 | 0 | 2 | 1 | 1 | 2 | 3 | 2 | 1 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 2 | 1 | 2 | 1 | 0 |
| Mac | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 2 | 0 |
Readme
- Source
- raw.githubusercontent.com
JavaScript Console snippets

Snippets and Code completion for Sublime Text 2. Works with JavaScript and CoffeeScript syntax.
To install through Package Control,
search for JavaScript Console. If you still don't have Package Control in Sublime Text, go get it.
It's pure awesomeness. If you insist to not install it, you can download the package and
put it manually inside your Pacakages directory. It should work but will not update automatically.
You can get the documentation about each method in the Firebug API documentation or the Chrome DevTools documentation.
Snippets
Snippets are the fastest way to code.
To trigger a method of the Console API
just put a > followed by it's name, like so:

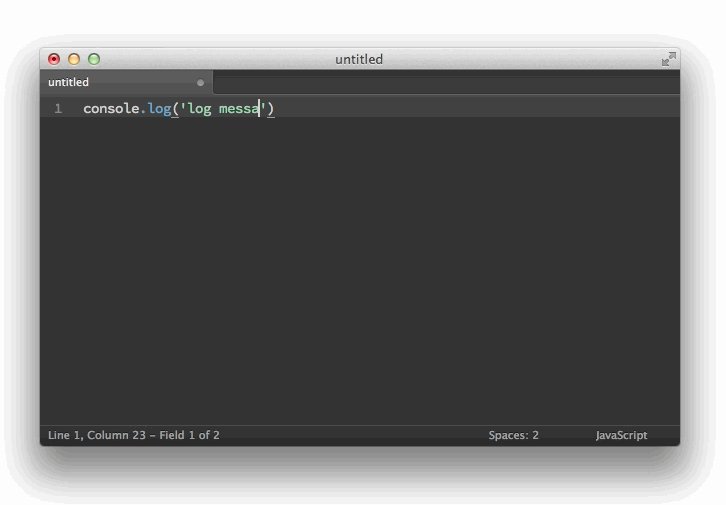
>log expands to console.log()
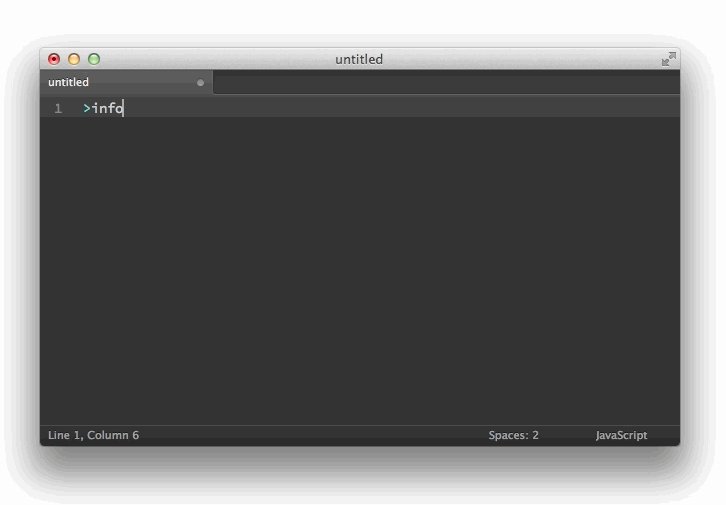
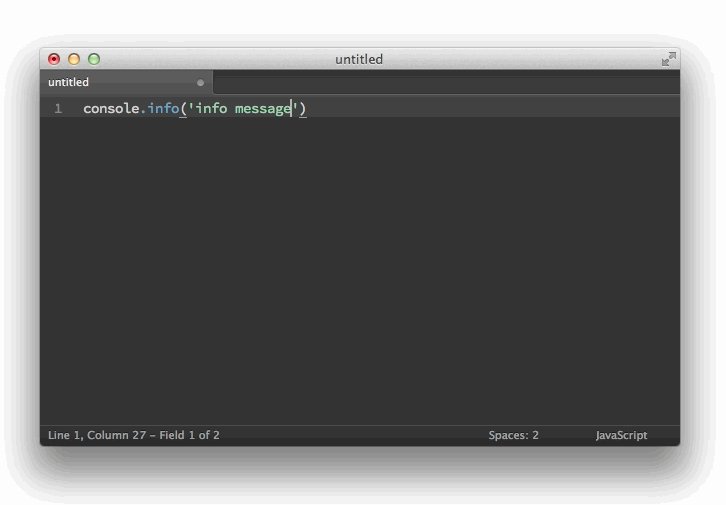
>info expands to console.info()
You got the point.
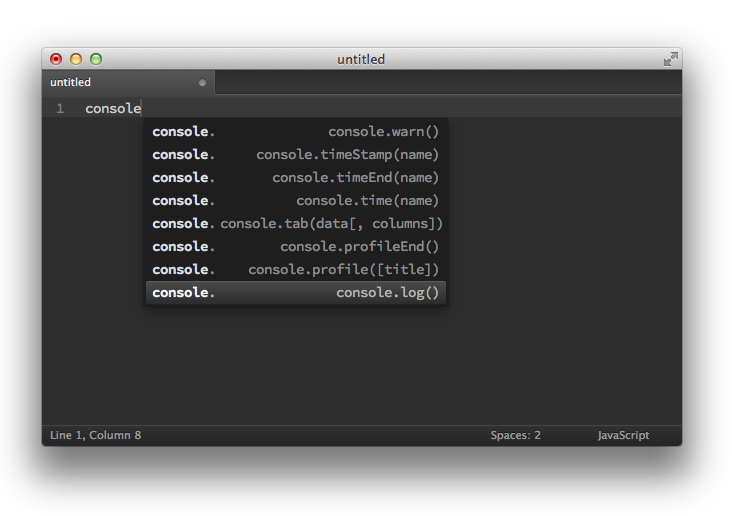
Code completion
If you're more into code completion, we got you covered too. Just start typing the name of the method and the methods should start appearing.

Methods covered
- console.assert()
- console.clear()
- console.count()
- console.debug()
- console.dir()
- console.dirxml()
- console.error()
- console.exception()
- console.group()
- console.groupCollapsed()
- console.groupEnd()
- console.info()
- console.log()
- console.profile()
- console.profileEnd()
- console.tab()
- console.table()
- console.time()
- console.timeEnd()
- console.timeStamp()
- console.warn()
License
The MIT License (MIT)
Copyright © 2014 Caio Gondim
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
