JavaScriptNext - ES6 Syntax
No description provided
Details
Installs
- Total 267K
- Win 137K
- Mac 84K
- Linux 45K
| Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 1 | 3 | 2 | 2 | 0 | 2 | 2 | 1 | 0 | 0 | 3 | 1 | 2 | 6 | 4 | 1 | 2 | 0 | 0 | 0 | 2 | 1 | 3 | 1 | 1 | 0 | 2 | 4 | 28 | 1 | 1 | 0 | 1 | 2 | 0 | 0 | 1 | 1 | 0 | 1 | 0 | 2 | 2 | 1 | 0 | 0 |
| Mac | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 2 | 1 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 2 | 2 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 1 | 2 | 0 | 2 | 2 | 1 | 1 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 5 |
Readme
- Source
- raw.githubusercontent.com
JavaScript.tmLanguage
Better JavaScript language definition for TextMate and SublimeText. This builds on the language files commonly used and adds more fine grained matching and also includes new features from ECMAScript 6 like modules, succinct methods, arrow functions, classes, generators, and accessors (ES5).
Installation and Use
If you haven't already, install Package Control, then select JavaScript Next from the Package Control: Install Package dropdown list in the Command Palette.
To set this as your default JavaScript syntax, open a javascript file, then select View -> Syntax -> Open all with current extension as... -> JavascriptNext.
You may also need to change the ColorScheme. Pick one from Preferences -> Color Scheme -> JavaScriptNext.
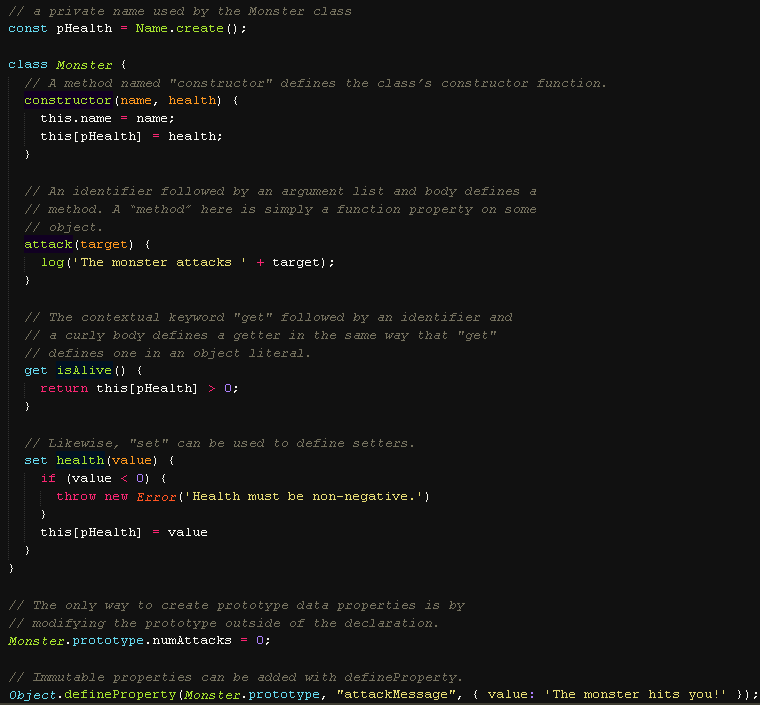
Screenshots

Contributing
Edit the yaml files with the YAML-XXX extensions, convert them to plist xml files, and send in a pull request. The easiest way to do this is by using AAAPackageDev. You can do all of the above without leaving sublime text.
YAML is used since it's a lot more compact and easier to edit than xml.
