Markdown Extended
Top 100 Sublime Text plugin! Markdown syntax highlighter for Sublime Text, with extended support for GFM fenced code blocks, with language-specific syntax highlighting. YAML Front Matter. Works with ST2/ST3. Goes great with Assemble.
Details
Installs
- Total 343K
- Win 150K
- Mac 130K
- Linux 63K
| Feb 8 | Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 4 | 9 | 14 | 22 | 13 | 32 | 17 | 8 | 11 | 24 | 26 | 29 | 17 | 24 | 10 | 7 | 15 | 20 | 28 | 23 | 18 | 10 | 6 | 16 | 18 | 22 | 21 | 15 | 10 | 8 | 16 | 19 | 16 | 20 | 24 | 21 | 11 | 12 | 8 | 14 | 17 | 8 | 7 | 7 | 11 | 11 |
| Mac | 12 | 11 | 24 | 28 | 26 | 20 | 31 | 10 | 6 | 18 | 20 | 28 | 25 | 16 | 9 | 7 | 20 | 25 | 24 | 18 | 10 | 8 | 13 | 26 | 19 | 18 | 20 | 17 | 8 | 14 | 31 | 21 | 21 | 17 | 23 | 13 | 13 | 7 | 4 | 7 | 11 | 20 | 6 | 13 | 6 | 10 |
| Linux | 4 | 8 | 5 | 9 | 7 | 6 | 10 | 3 | 5 | 9 | 8 | 7 | 6 | 7 | 7 | 6 | 10 | 1 | 8 | 6 | 4 | 4 | 10 | 3 | 8 | 10 | 7 | 8 | 0 | 2 | 7 | 6 | 9 | 10 | 8 | 7 | 8 | 4 | 4 | 5 | 6 | 11 | 3 | 5 | 3 | 5 |
Readme
- Source
- raw.githubusercontent.com
sublime-markdown-extended 
Extends Soda's Monokai and the default markdown styles with additional syntax highlighting for YAML Front Matter, GitHub Flavored Markdown (GFM) and language-specific syntax highlighting inside GFM “fenced” code blocks
Although substantial changes have been made, thank you @aziz and other contributors to Knockdown, for the code for the fenced code blocks.
Get Monokai Extended for better highlighting.
Jump to Examples ↓
Getting Started
1. Installation
Package Control
If you already have Package Control installed in Sublime Text:
- Select “Install Package” from the Command Palette: Ctrl+Shift+P on Windows and Linux or ⇧⌘P on OS X)
- Search for “Markdown Extended” and click enter.
Manual Installation
Go to Preferences -> Browse Packages, and then either download and unzip this plugin into that directory, or:
git clone https://github.com/jonschlinkert/sublime-markdown-extended.git "sublime-markdown-extended"
2. Activate this Language
After installing this package, open a markdown file and switch the language to Markdown Extended, using one
of the following methods:
- Select from the list of supported languages in your status bar at the bottom right corner of your editor
ctrl + shift + pand search for “Markdown Extended”
3. Make “Markdown Extended” the default
To make Markdown Extended the default highlighting for the current extension:
- Open a file with the extension you want to set a default for (i.e.
.md) - Navigate through the following menus in Sublime Text:
View -> Syntax -> Open all with current extension as... -> Markdown Extended
Features:
- Support for YAML Front Matter
- Support for GFM “fenced” code blocks
- Language-specific syntax highlighting support inside GFM “fenced” code blocks for most popular languages (see below for the list of supported languages)
- Syntax highlighting for URLs in text which is auto-linked by GFM
- Proper syntax highlighting for bullets and numbers in ordered/unordered lists
- Proper syntax highlighting for bold and italics by ignoring multiple underscores in words
Markdown Enhancements
The following examples use the Monokai Extended theme.
Whitespace
Significant whitespace
Whitespace is significant only directly before and directly after fenced code blocks! Following these instructions will ensure that highlighting works properly and consistently._
This is very simple:
- Add a newline before and after clode blocks
- No trailing spaces after the last code block
If you don't, it won't break your code but it won't always look awesome.
Comparisons with and without proper whitespace
Whitespace before the block
You will need to keep a space above and below fenced code blocks for predictable results with syntax highlighting. For example, this is what it looks like when there is no space before a fenced code block:

This is what it looks like with proper spacing:

Whitespace after the block
Also add a new line after code blocks, but make sure that there is no trailing whitespace next to the bottom fence.
With a trailing whitespace

Without a trailing whitespace

Supported languages
The following languages are highlighted inside fenced code blocks:
Note that in order for a language to be highlighted properly, you must have the language installed in Sublime Text.
coffee|coffeescriptcoffee front mattercppcsharpcsscc++diffejserlangunderscoregographqllodashhandlebars|hbs: requires the Sublime Text Handlebars packagehtml|html5inijadejavajavascript|jsjsonjson front matterjulialessls|livescript|LiveScriptluamd|markdownnginxobjective-cobjective-c++perlrrubysassscalascssshellbashsql|ddl|dmlpostgresql|postgres|pgsqlstylswiftswigliquidxmlyamlyaml front matter
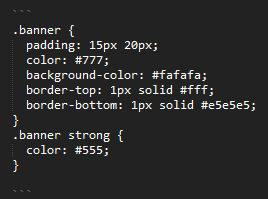
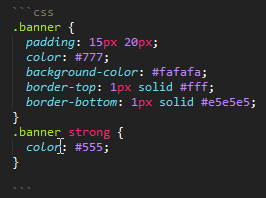
CSS
Before

After

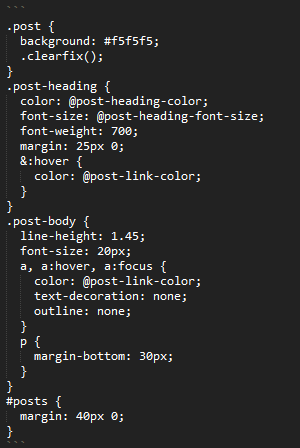
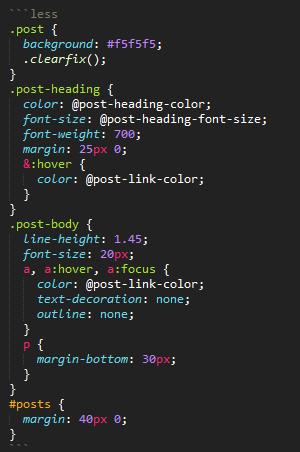
LESS
Before

After

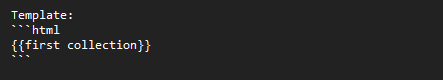
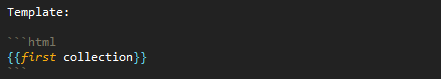
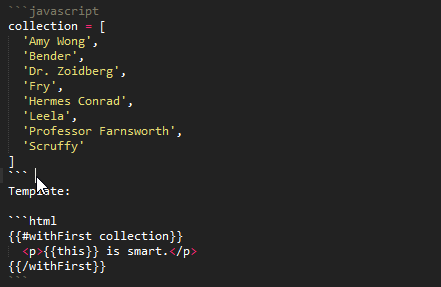
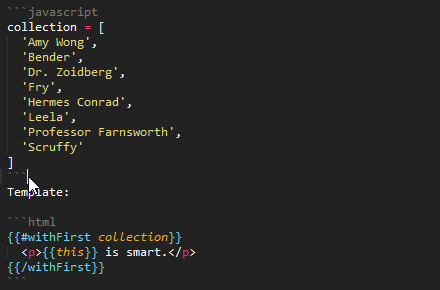
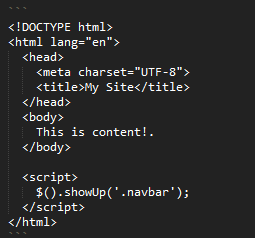
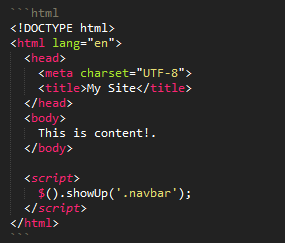
HTML
Before

After

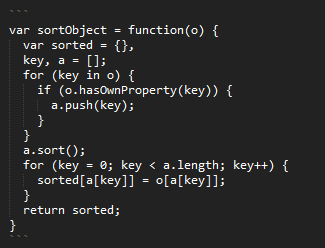
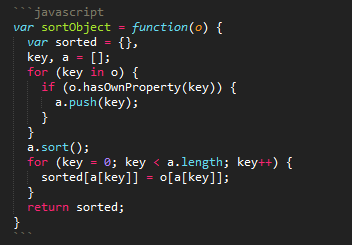
JavaScript
Before

After

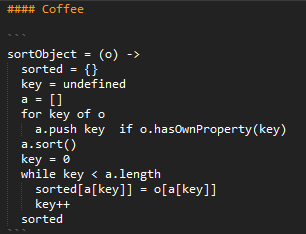
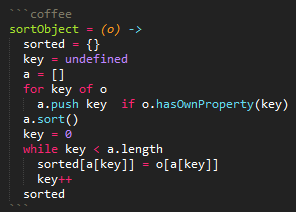
Coffee
Before

After

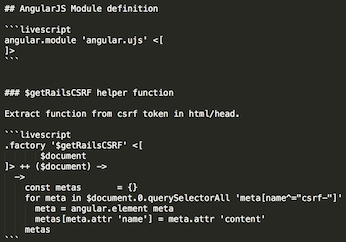
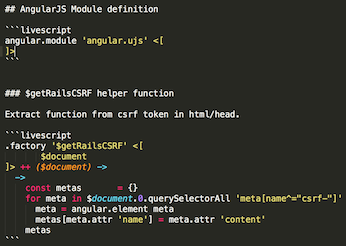
LiveScript
Before

After

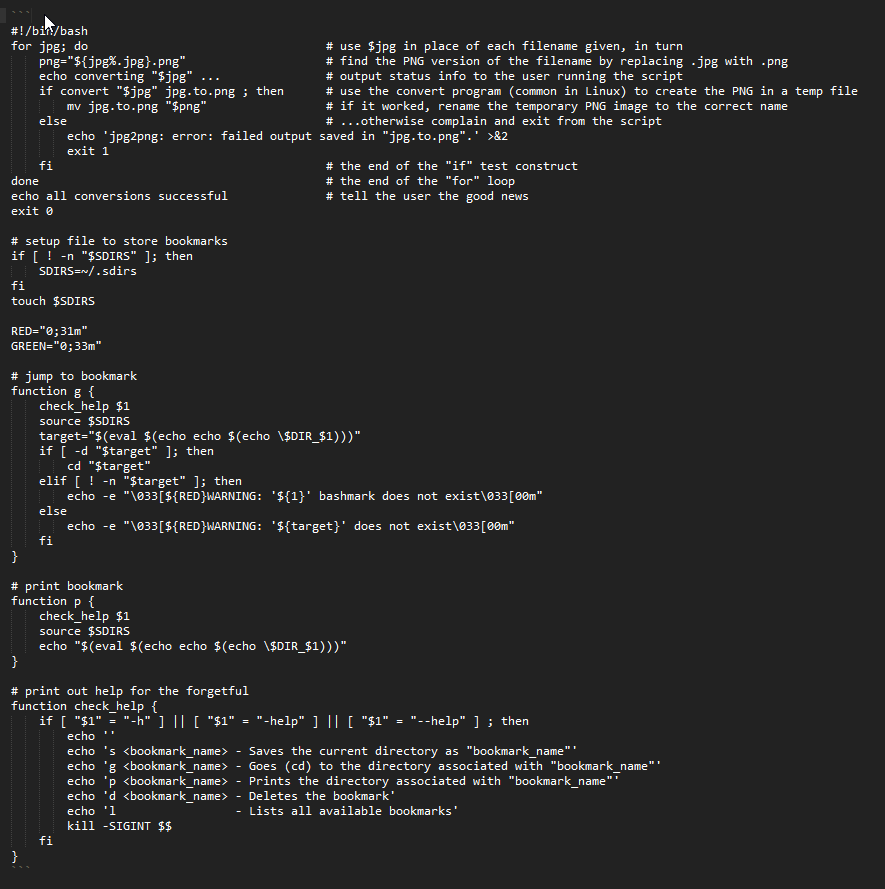
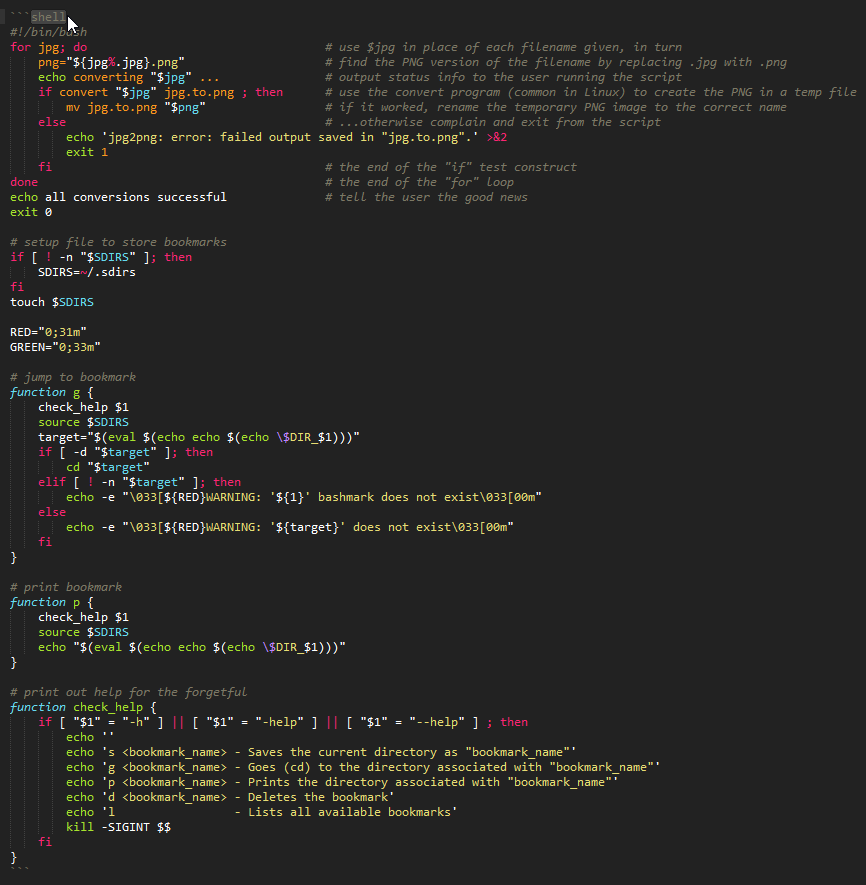
Shell
Before

After

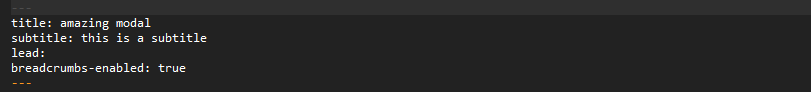
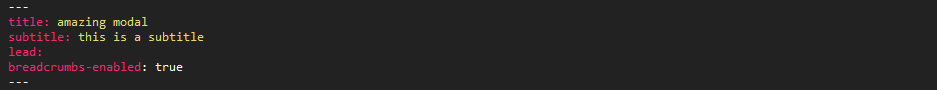
YAML Front Matter
See gray-matter
Before

After

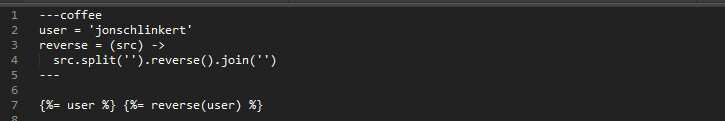
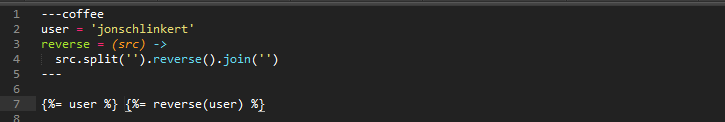
Coffee Front Matter
See gray-matter
Before

After

Authors
Jon Schlinkert
Alexander Krivoshhekov
Copyright and license
Copyright 2013-2015 Jon Schlinkert
