NX Sublime Coverage
No description provided
Labels code coverage
Details
Installs
- Total 129
- Win 0
- Mac 101
- Linux 28
| Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
NX Coverage
Combined code from JS Coverage Plugin with Atom lcov-info to build this plugin.
Highlights uncovered lines in the current file based on a previous coverage run.
Display highlights: Super + Shift + C
Remove highlights: Super + Shift + C + X
Plugin tries to find the latest coverage report in a closest “coverage” directory.
Configuration
We can also configure your where the plugin is going to look for coverage the information. Just go to Preferences > Package Settings > NX Coverage > Settings - User. The configuration should look something like:
{
"coverageDir": "my_custom_coverage_dir"
}
Jest configuration
Jest has a coverage tool integrated, it is just hidden behind a flag “bash $ jest –coverage
Jest configuration should output to the coverage directory, the following configuration has typescript support as well
```javascript
module.exports = {
testEnvironment: 'node',
transform: {
'.(ts|tsx)': '<rootDir>/node_modules/ts-jest/preprocessor.js'
},
clearMocks: true,
bail: true,
mapCoverage: true,
modulePaths: [
"src",
"node_modules"
],
moduleDirectories: [
"node_modules",
"<rootDir>/src"
],
moduleFileExtensions: [
'ts',
'tsx',
'js',
'jsx'
],
testRegex: '/src/.*\.spec\.[tj]sx?$',
coverageDirectory: 'coverage',
collectCoverageFrom: [
'lib/**/*.{ts,tsx,js,jsx}'
],
}
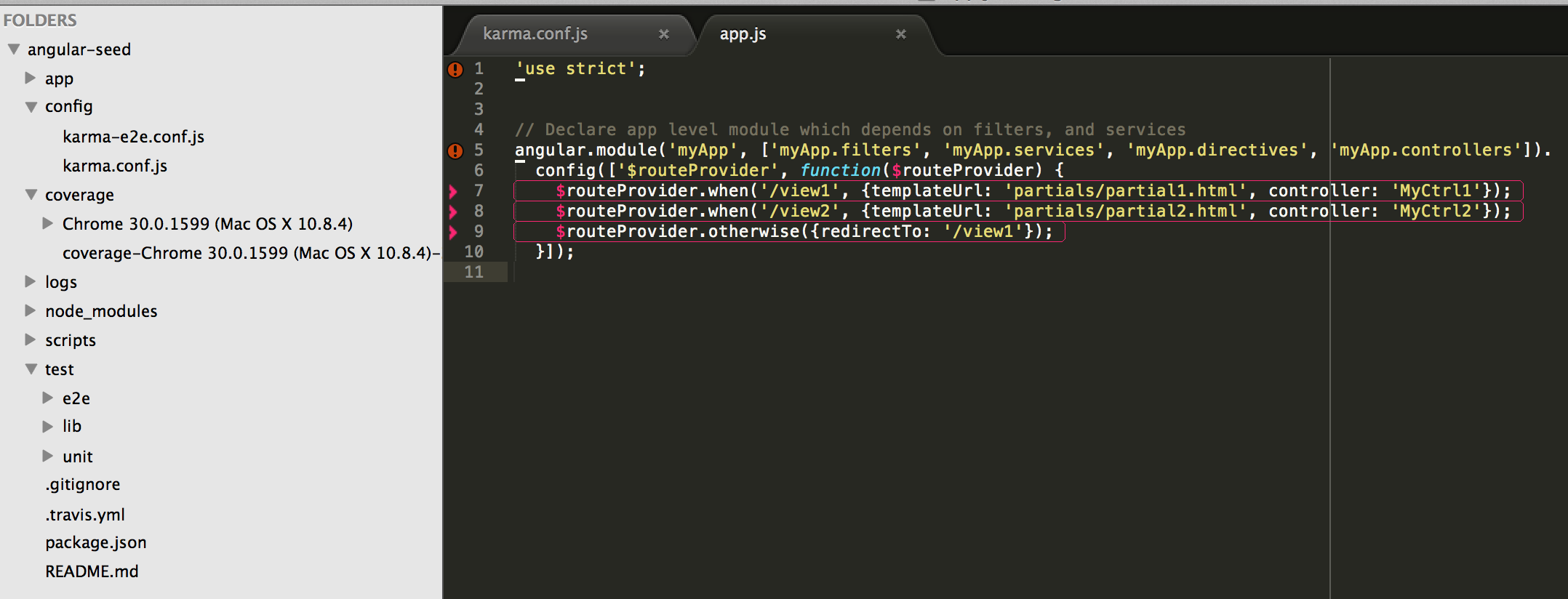
Screenshots