Cattleya Color Scheme
The Orchid theme for SublimeText
Details
Installs
- Total 2K
- Win 1K
- Mac 381
- Linux 407
| Jul 3 | Jul 2 | Jul 1 | Jun 30 | Jun 29 | Jun 28 | Jun 27 | Jun 26 | Jun 25 | Jun 24 | Jun 23 | Jun 22 | Jun 21 | Jun 20 | Jun 19 | Jun 18 | Jun 17 | Jun 16 | Jun 15 | Jun 14 | Jun 13 | Jun 12 | Jun 11 | Jun 10 | Jun 9 | Jun 8 | Jun 7 | Jun 6 | Jun 5 | Jun 4 | Jun 3 | Jun 2 | Jun 1 | May 31 | May 30 | May 29 | May 28 | May 27 | May 26 | May 25 | May 24 | May 23 | May 22 | May 21 | May 20 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Cattleya (kăt′lē-ə) Color Scheme for Sublime Text
Cattleya (formerly orchid) is a color scheme for Sublime Text that aims to be one you can look at all day. It's contrasty, it's fun, it uses syntax grammars to their fullest (mostly JS and TS since that's what I spend the most time looking at). Note: I'm new Nova and this extension is still a work-in-progress.
Installation
$git clone git@github.com:patrickfatrick/cattleya-theme-sublime.git
Move the file into your Application Support/Sublime Text/Packages/User folder, restart the editor and select the color scheme.
Or use Package Control and search for “cattleya-theme-sublime”.
Theme Colors

#FF9A69 #B28773 #262626 #FFDAA5 #E84D49 #DA70D6 #63E87F #FFFAED #00B0FF #00FFFF
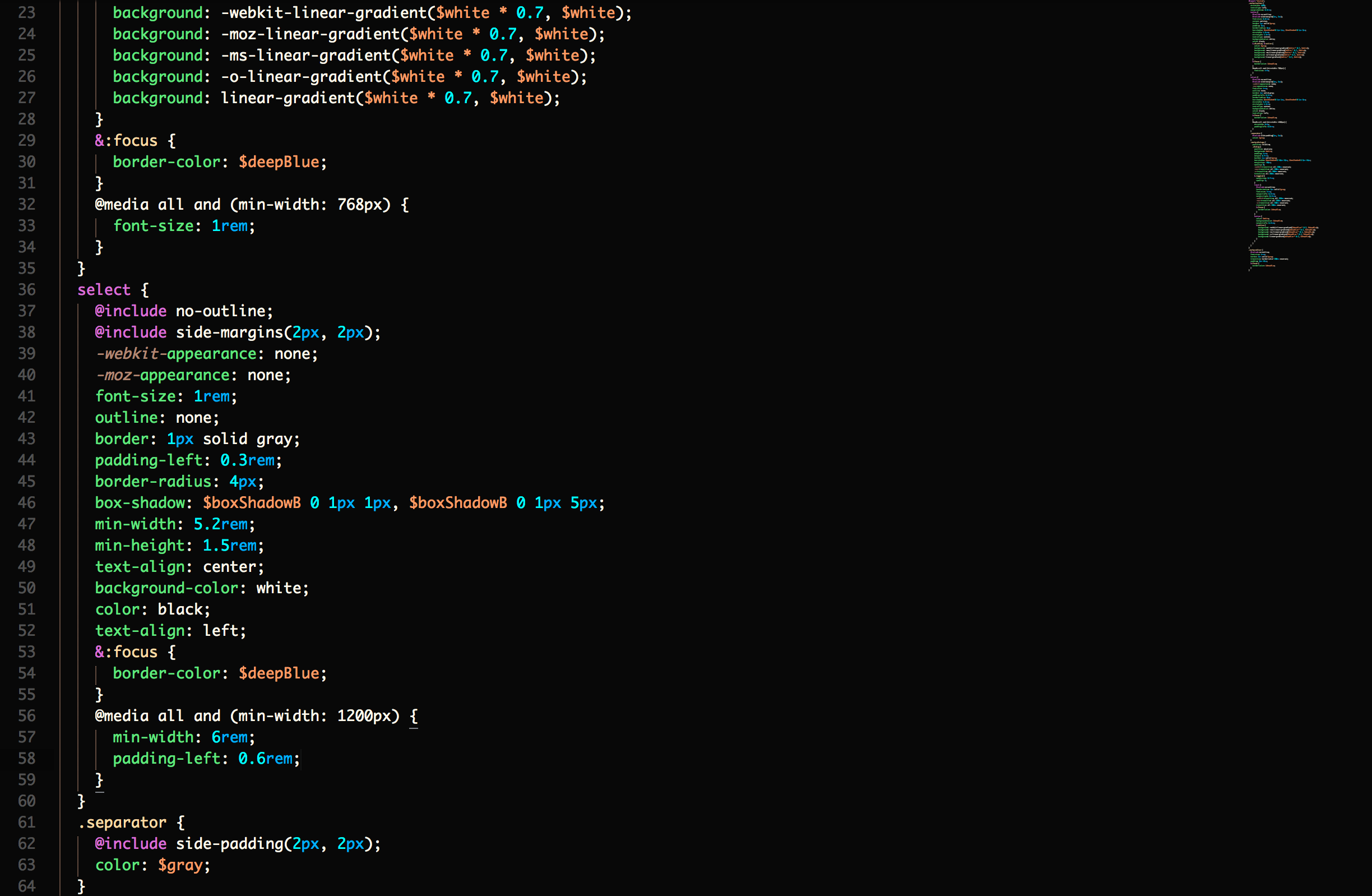
CSS/SCSS

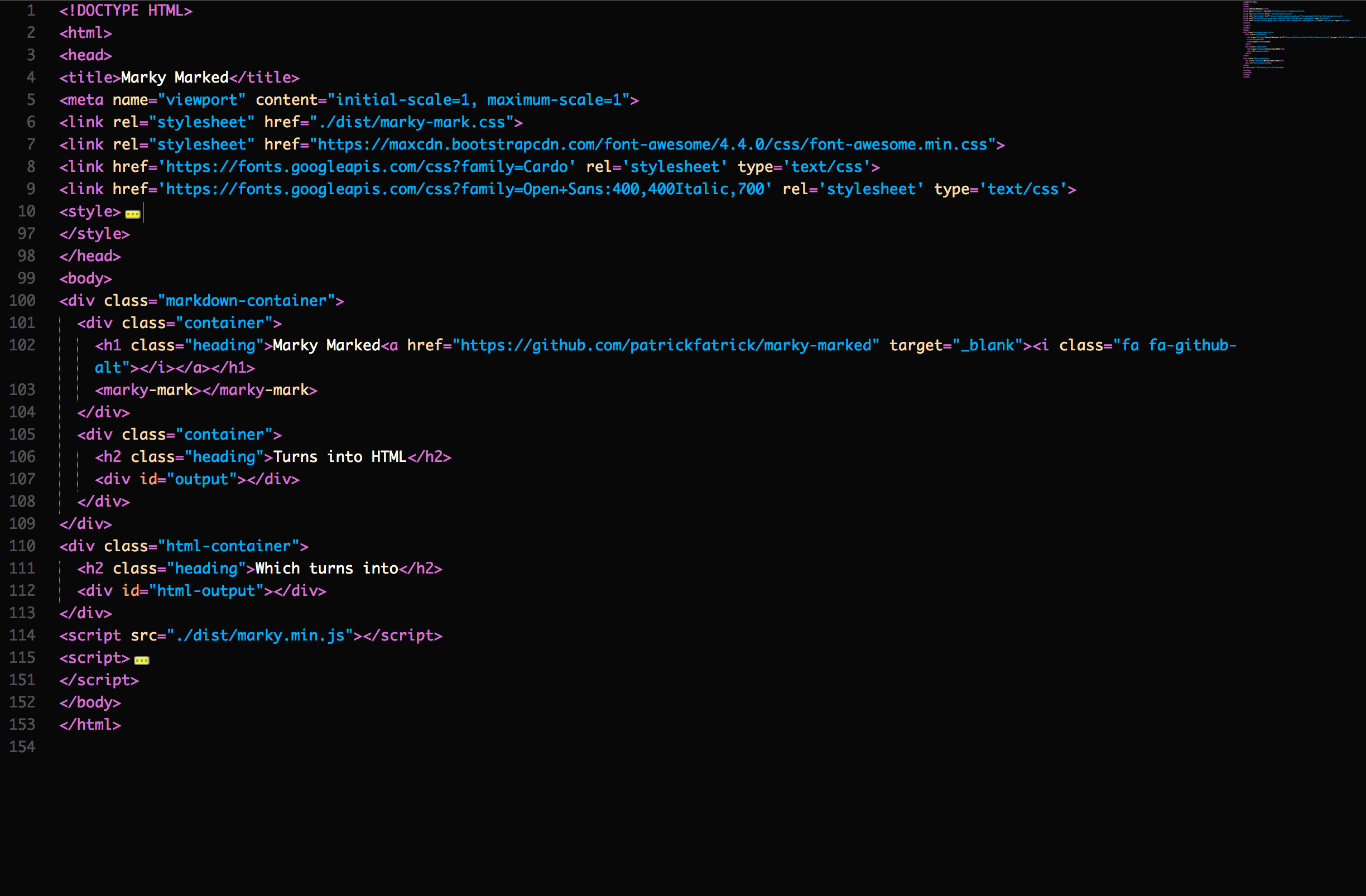
HTML

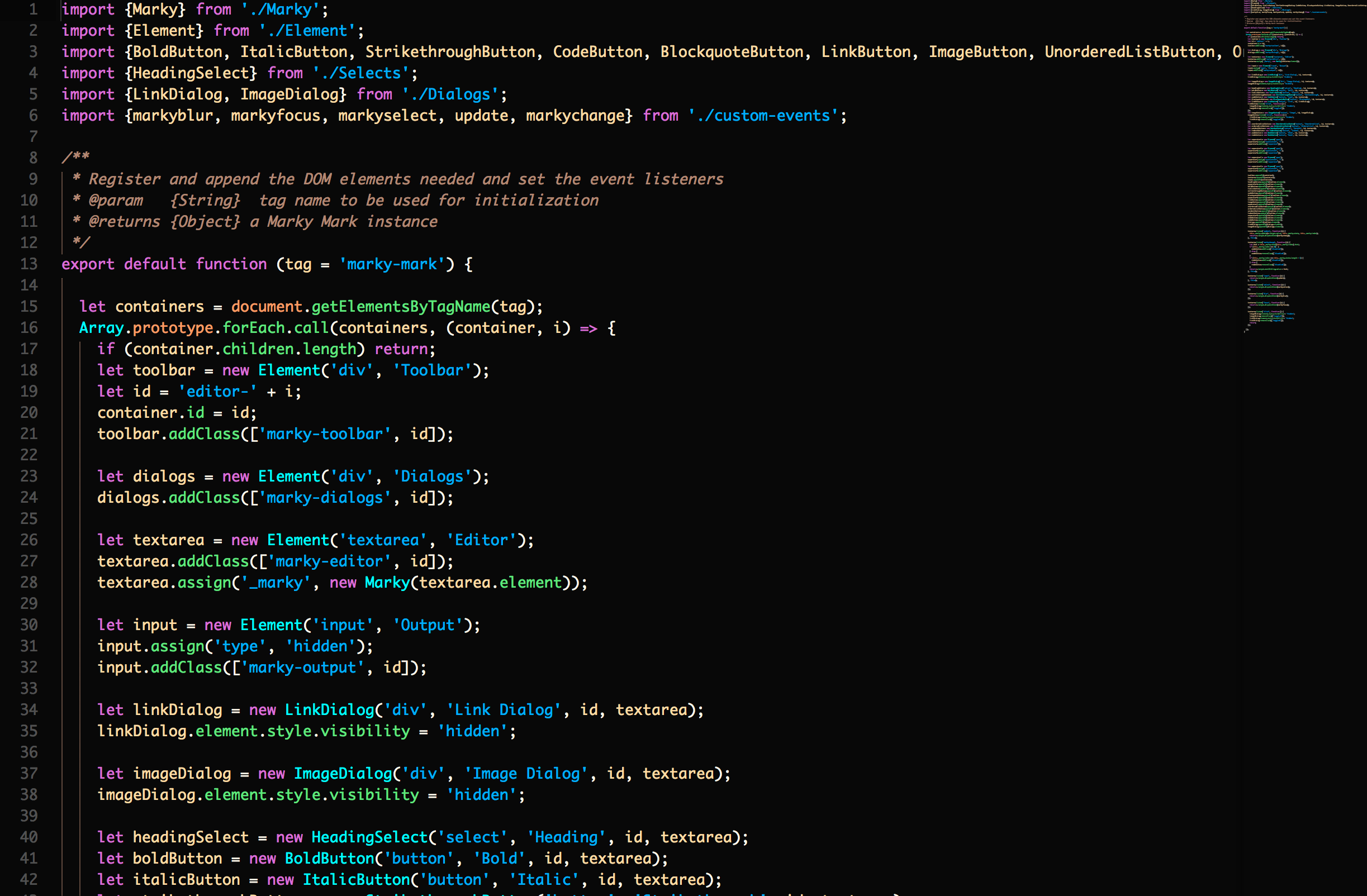
JavaScript (with JavascriptNext)

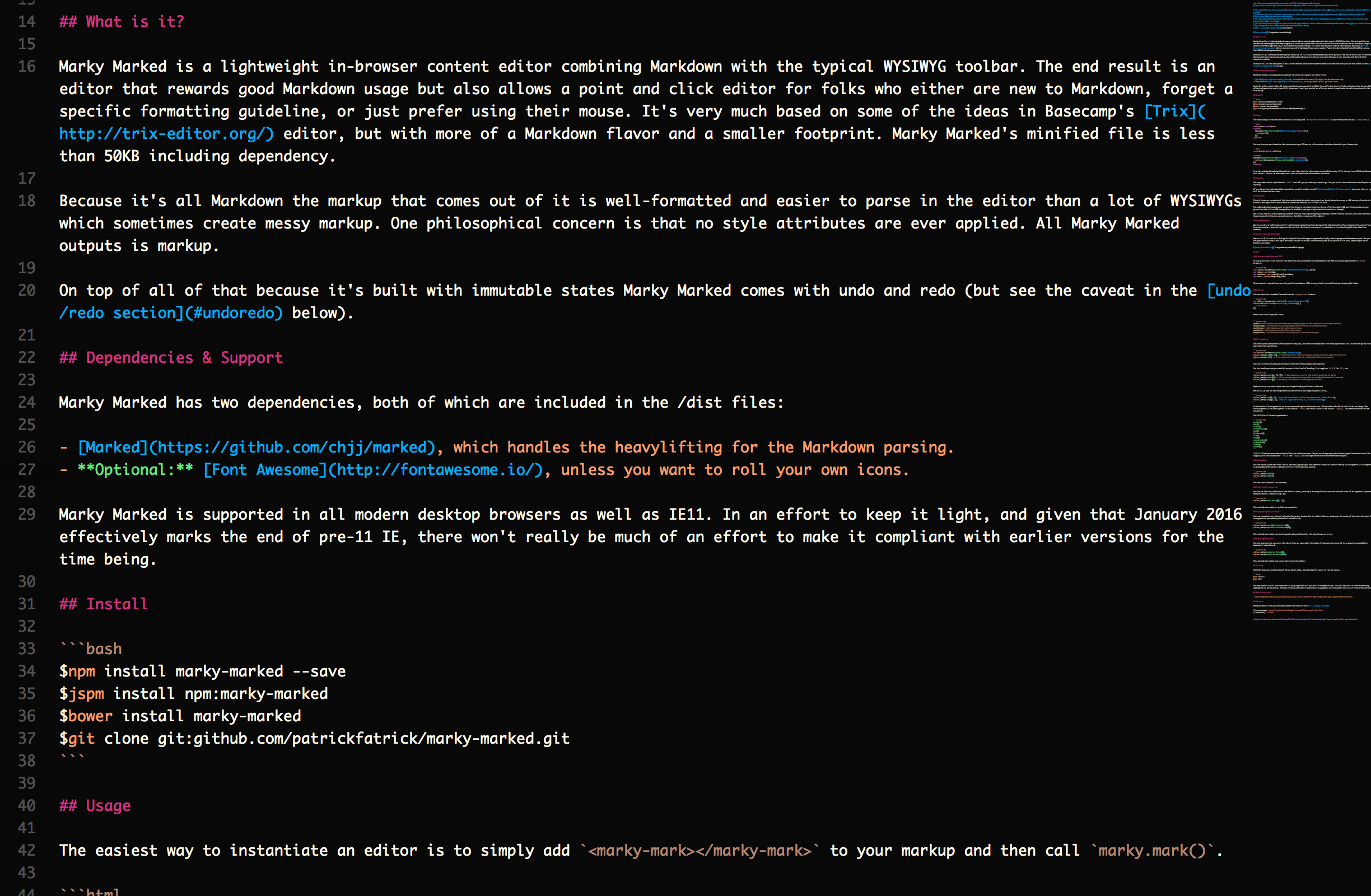
Markdown (with Markdown Extended)

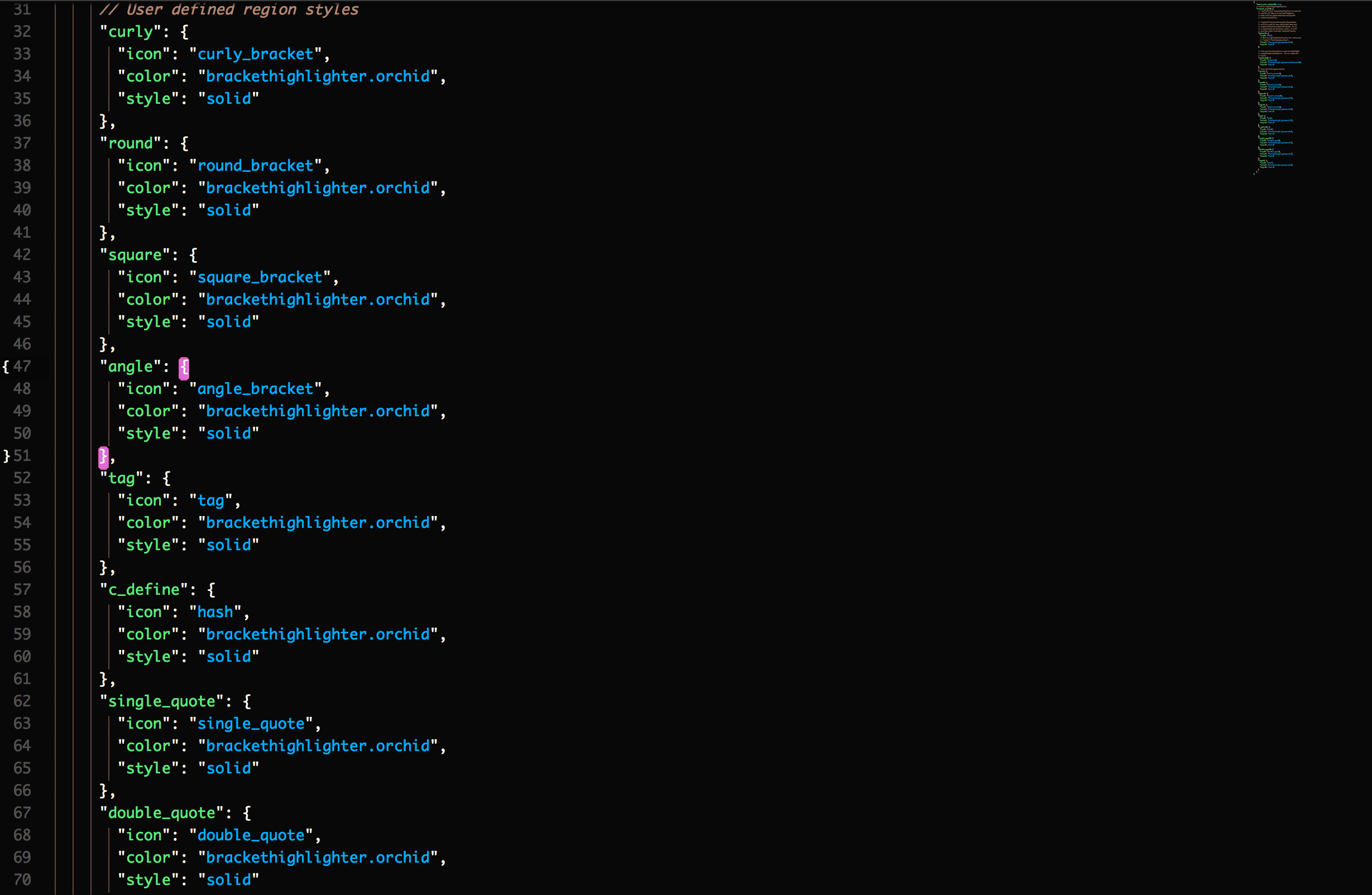
BracketHighlighter
I've also included styles that can be used to override BracketHighlighter's defaults for bracket matching. In your bh_core.sublime-settings file you'll want to specify the bracket styles pointing to the brackethighlighter.orchid and the brackethighlighter.orchidUnmatched scopes, like so:
"default": {
"icon": "dot",
"color": "brackethighlighter.orchid",
"style": "solid"
},
"unmatched": {
"icon": "question",
"color": "brackethighlighter.orchidUnmatched",
"style": "solid"
}
The final result will look something like this (assuming you set all of the bracket options to point to the brackethighlighter.orchid scope).

What's in a name?
Years ago I created a theme for Adobe's Brackets editor called “orchid”. The name was inspired by a gorgeous purple color used prominently within the theme (#DA70D6, aka “orchid”)). Since then, as I've moved to other code editors, I've adapted and improved on this theme for whichever editor I'm using at any given moment. I hadn't really given the name much thought since I originally created it. As I'm now working on bringing this theme to nova I'm now considering the name again, and I've landed on “cattleya” because it's an evocative name which harkens back to the original, cattleya being a genus within the orchid family.

