Polymer & Web Component Snippets
Sublime snippets for Polymer and Web Components
Labels snippets
Details
Installs
- Total 12K
- Win 5K
- Mac 4K
- Linux 2K
| Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Polymer Snippets for Sublime
Install
To install through Package Control, search for Polymer & Web Component Snippets. If you still don't have Package Control in Sublime Text, go get it. It's pure awesomeness.
If you don't use Package Control, you can download the package and put it manually inside your Packages directory. It should work but will not update automatically.
Elements
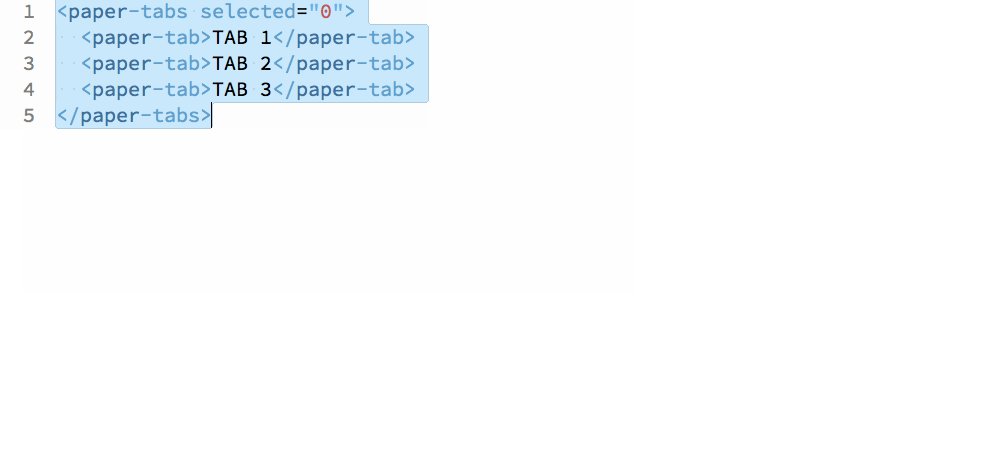
Type the name of any iron-* or paper-* element, then hit tab to auto complete. Ex:

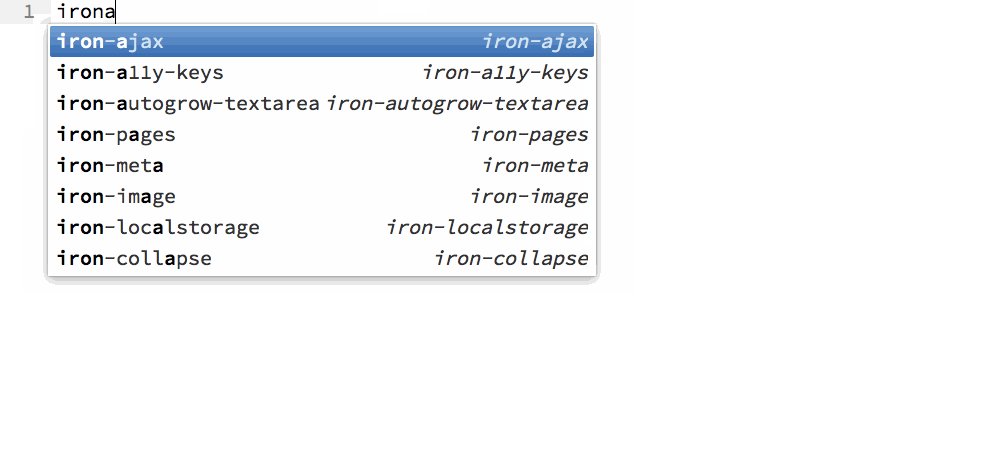
OR, start typing the prefix for an element and hit ctrl+space to fuzzy search for a completion. Ex:

Polymer
[pe] polymer element
<dom-module id="$1">
<template>
<style>
:host {
display: block;
}
</style>
$2
</template>
<script>
Polymer({
is: '$1'
});
</script>
</dom-module>
[pes] polymer element with external stylesheet
<dom-module id="$1">
<link rel="import" type="css" href="$1.css">
<template>
$2
</template>
<script>
Polymer({
is: '$1'
});
</script>
</dom-module>
[hi] html import (I use this one a lot)
<link rel="import" href="${1:bower_components}/${0}/${0}.html">
[hii] html import iron-* element
<link rel="import" href="${1:bower_components}/iron-${2}/iron-${2}.html">
[hip] html import paper-* element
<link rel="import" href="${1:bower_components}/paper-${2}/paper-${2}.html">
Web Components
[template] template
<template$1>$0</template>
[ce] custom element
var ${4:tmpl} = document.querySelector('${5:template}');
var ${1:WidgetProto} = Object.create(HTMLElement.prototype);
${1:WidgetProto}.createdCallback = function() {
var root = this.createShadowRoot();
root.appendChild(document.importNode(${4:tmpl}.content, true));
};
var ${2:Widget} = document.registerElement('${3:my-widget}', {
prototype: ${1:WidgetProto}
});
HTML
[ph] HTML template with Web Components polyfill
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>${1}</title>
<meta name="description" content="${2}">
<meta name="viewport" content="width=device-width, minimum-scale=1.0, initial-scale=1.0, user-scalable=yes">
<meta name="mobile-web-app-capable" content="yes">
<meta name="theme-color" content="black">
<link rel="icon" href="icon.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="apple-touch-icon-precomposed" href="apple-touch-icon.png">
<script src="bower_components/webcomponentsjs/webcomponents-lite.js"></script>
</head>
<body unresolved>
$0
</body>
</html>
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
License
MIT License © Rob Dodson
