PostCSS Sorting
Sublime Text plugin to sort CSS rules content with specified order.
Details
Installs
- Total 7K
- Win 3K
- Mac 3K
- Linux 679
| Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
sublime-postcss-sorting
Sublime Text plugin to sort CSS rules content with specified order. Powered by postcss-sorting.

Works only with CSS, SCSS and PostCSS.
Install
Install PostCSS Sorting with Package Control and restart Sublime Text.
You need to have Node.js 6+ installed.
Make sure it's in your $PATH by running node -v in your command-line.
On OS X you need to make sure it's in /usr/local/bin or symlink it there.
Getting started
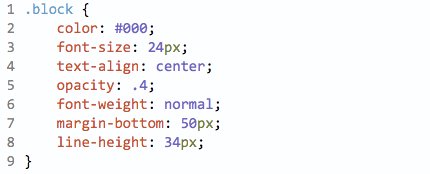
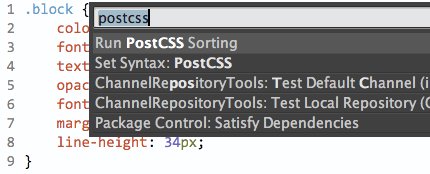
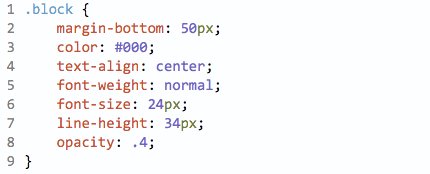
In a CSS or PostCSS file, open the Command Palette (Cmd + Shift + P (OS X), Ctrl + Shift + P (Windows/Linux)) and choose Run PostCSS Sorting. You can alternatively create one or more selections before running the command to only sort those parts. It should be whole rule.
There is keyboard shortcut also: Ctrl + Shift + S (OS X), Ctrl + Alt + Shift + S (Windows/Linux).
Options
(Preferences → Package Settings → PostCSS Sorting → Settings)
You can specify sort order and other options. See the postcss-sorting documentation for all options.
Default
{
"sort-on-save": false
}
Project settings
You can override the default and user settings for individual projects. Just add an "PostCSSSorting" object to the "settings" object in the project's .sublime-project file containing your project specific settings.
Example:
{
"settings": {
"PostCSSSorting": {
"properties-order": ["padding", "margin"],
"sort-on-save": true
}
}
}
Acknowledgements
This plugin is based on the sublime-autoprefixer plugin by Sindre Sorhus.
