Ra Spring
RaSpring Color Scheme for Sublime
Labels color scheme
Details
Installs
- Total 182
- Win 111
- Mac 47
- Linux 24
| Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Ra Spring Colour Scheme
Ra Spring is a colour scheme for Sublime Text 3. It is inspired by the syntax highlighting found in the official Ra Spring VSCode.
Installation
Package Control
- Open the Command Pallette (Command+Shift+P on OSX, Ctrl+Shift+P on Windows/Linux) and choose Install Package
- Choose Ra Spring Colour Scheme from the list
- Select Ra Spring from UI: Select Color Scheme from the Command Pallette
Manual
- Download the
RaSpring.tmThemefile from GitHub - In Sublime Text, open the Command Pallette (Command+Shift+P on OSX, Ctrl+Shift+P on Windows/Linux) and choose Browse Packages.
- Place the
RaSpring.tmThemefile into theUserdirectory. - Select Ra Spring from UI: Select Color Scheme from the Command Pallette
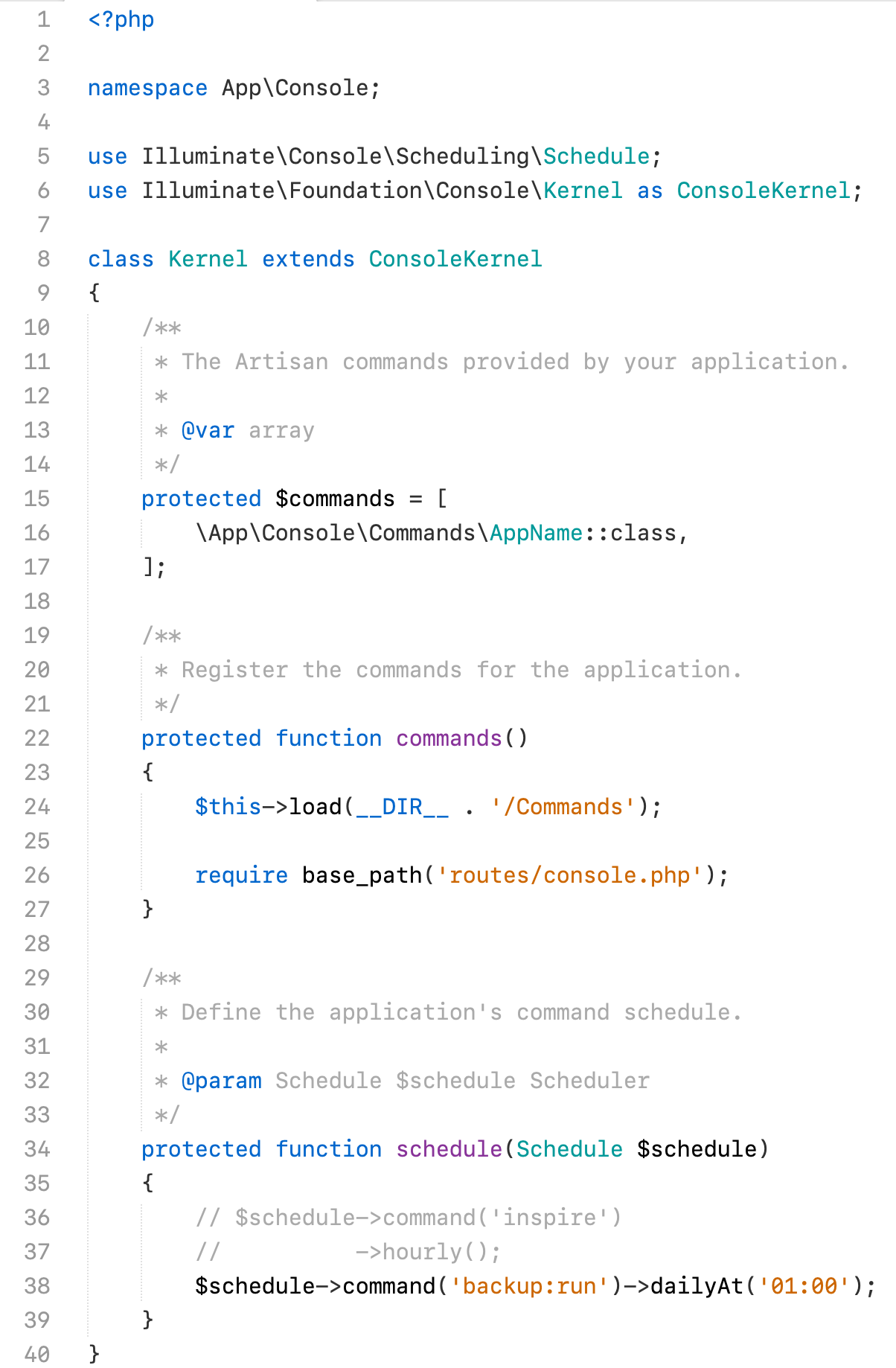
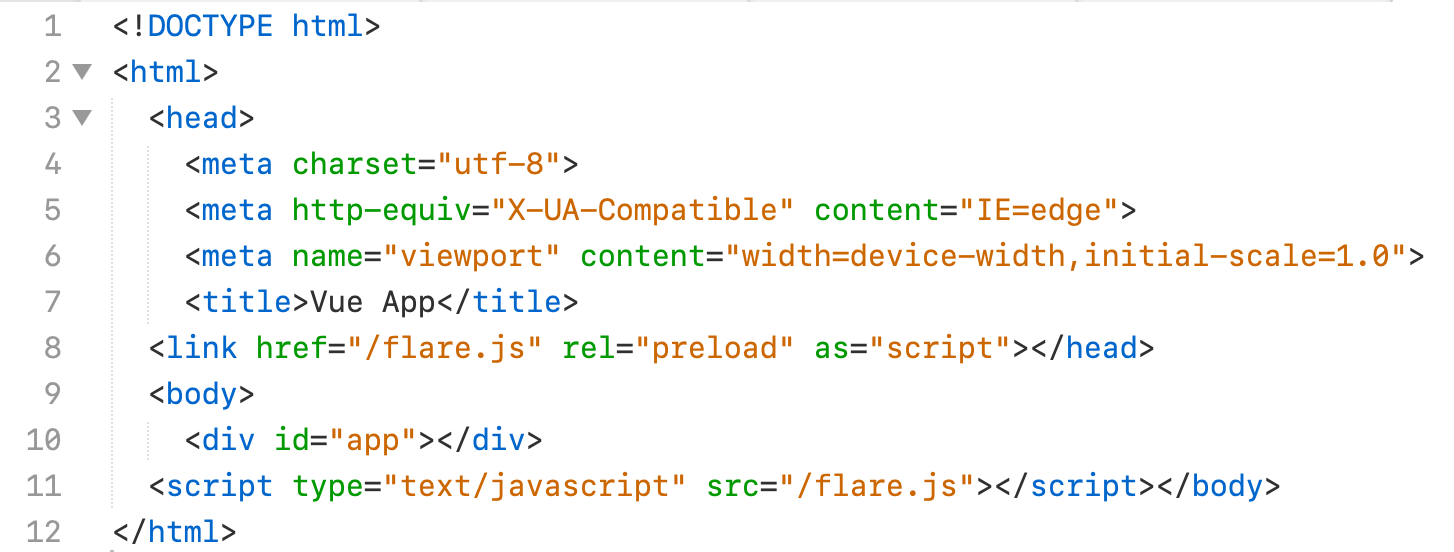
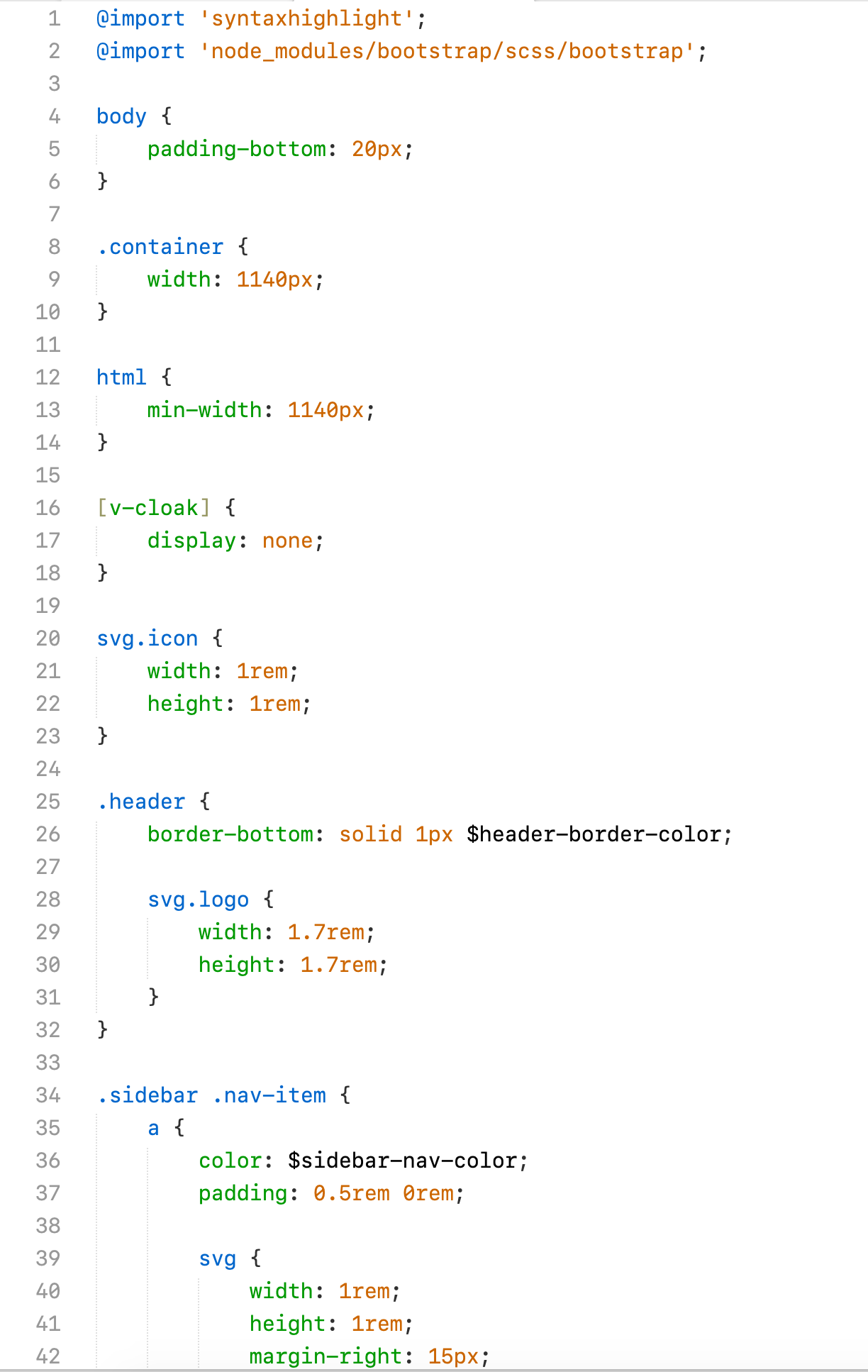
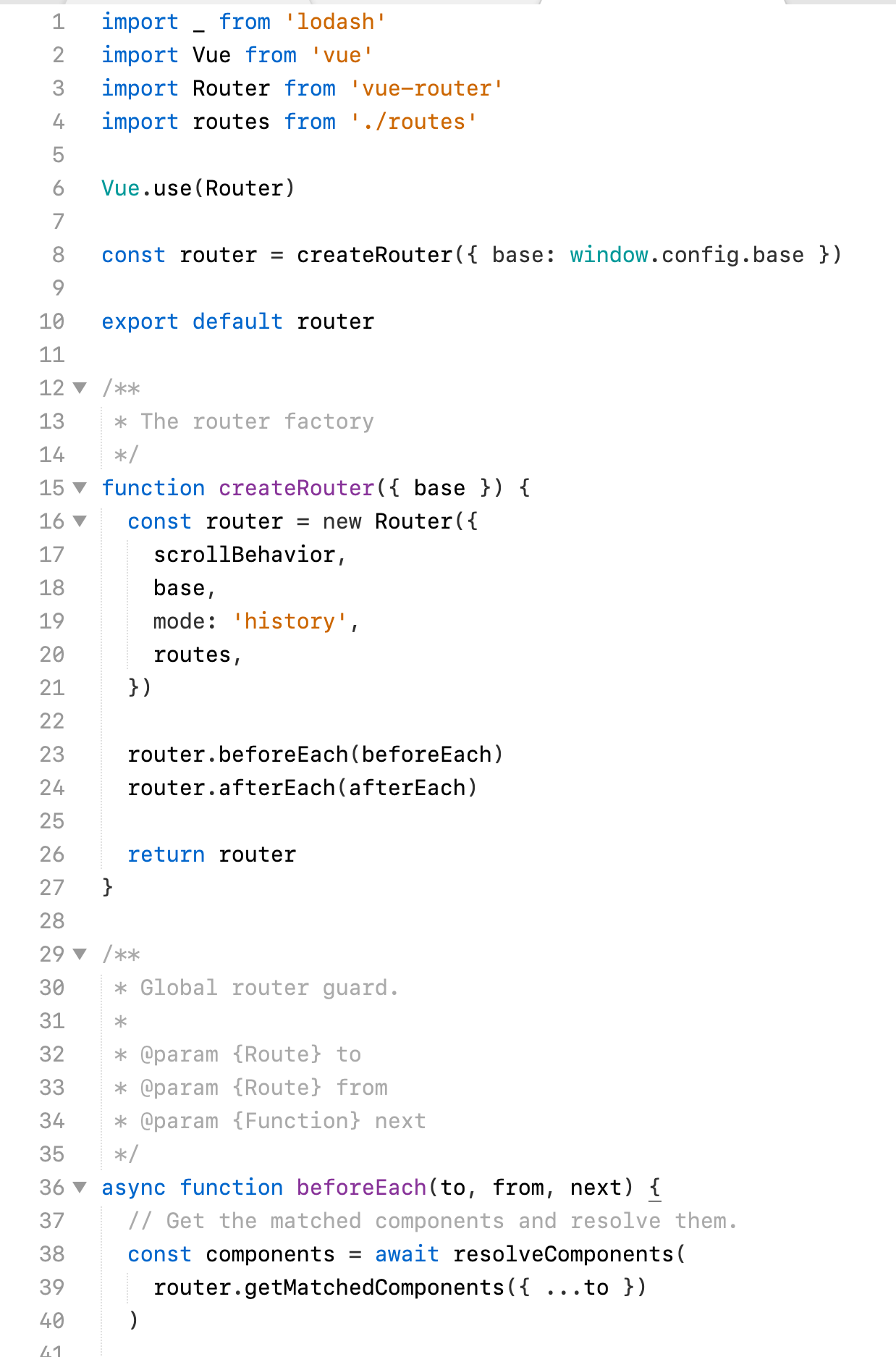
Screenshots
PHP

HTML

CSS/LESS/SASS

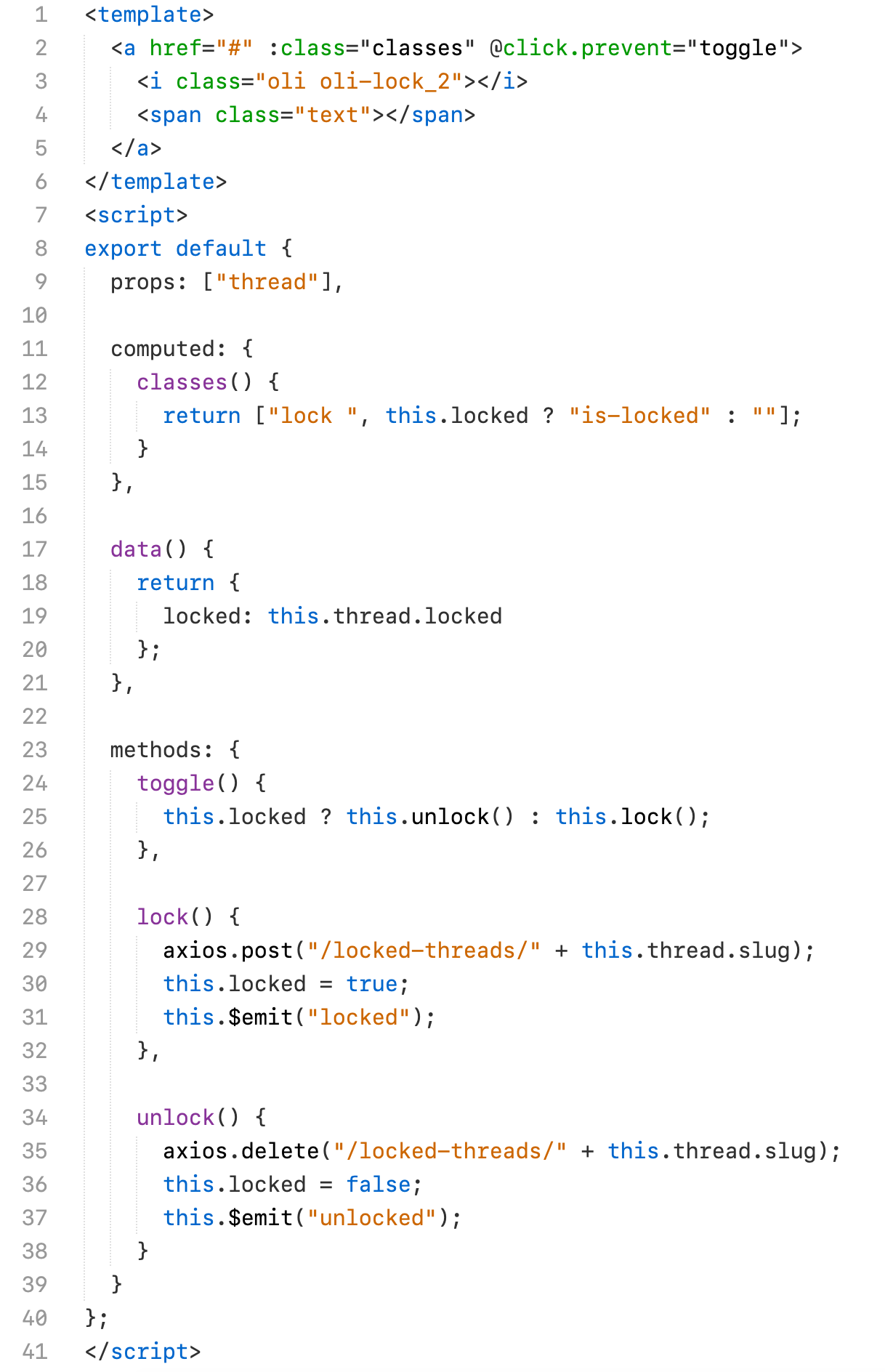
JavaScript/Vue


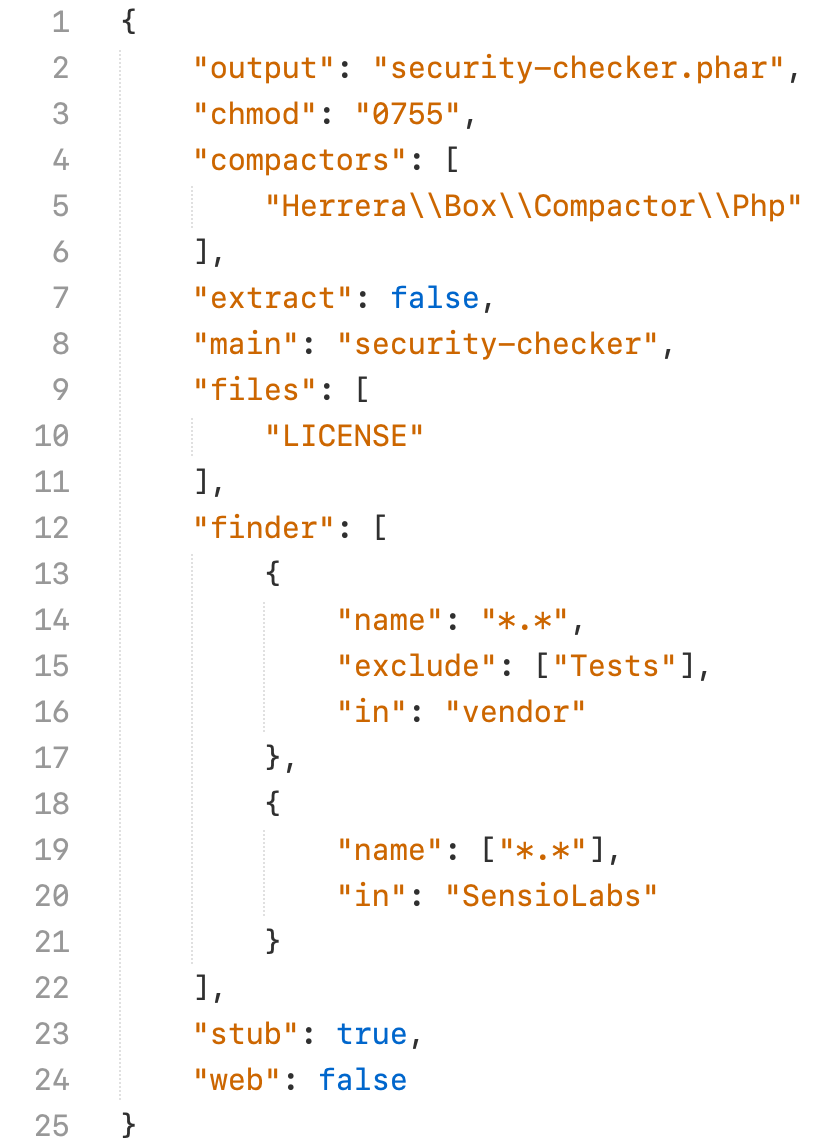
JSON

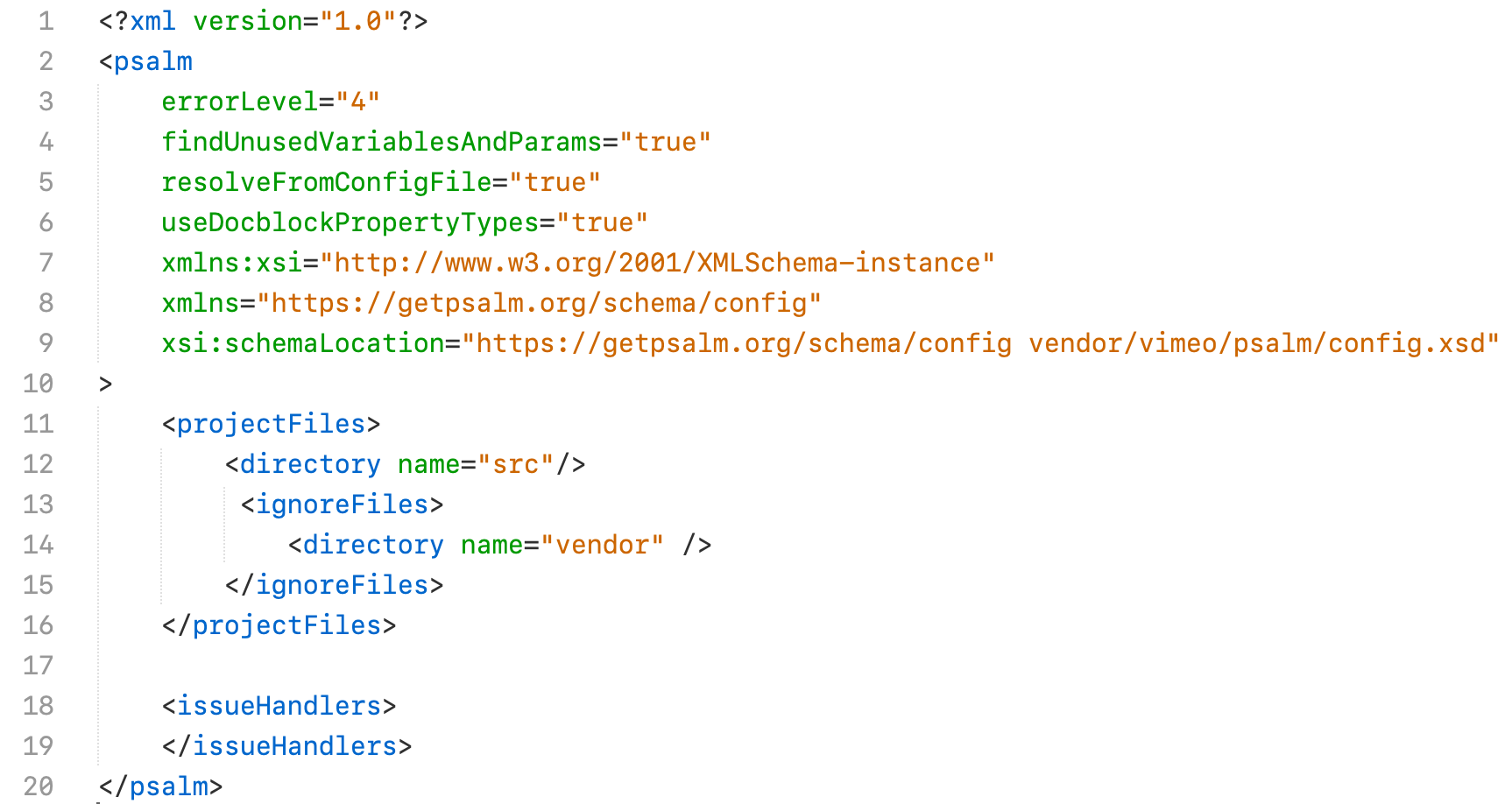
XML

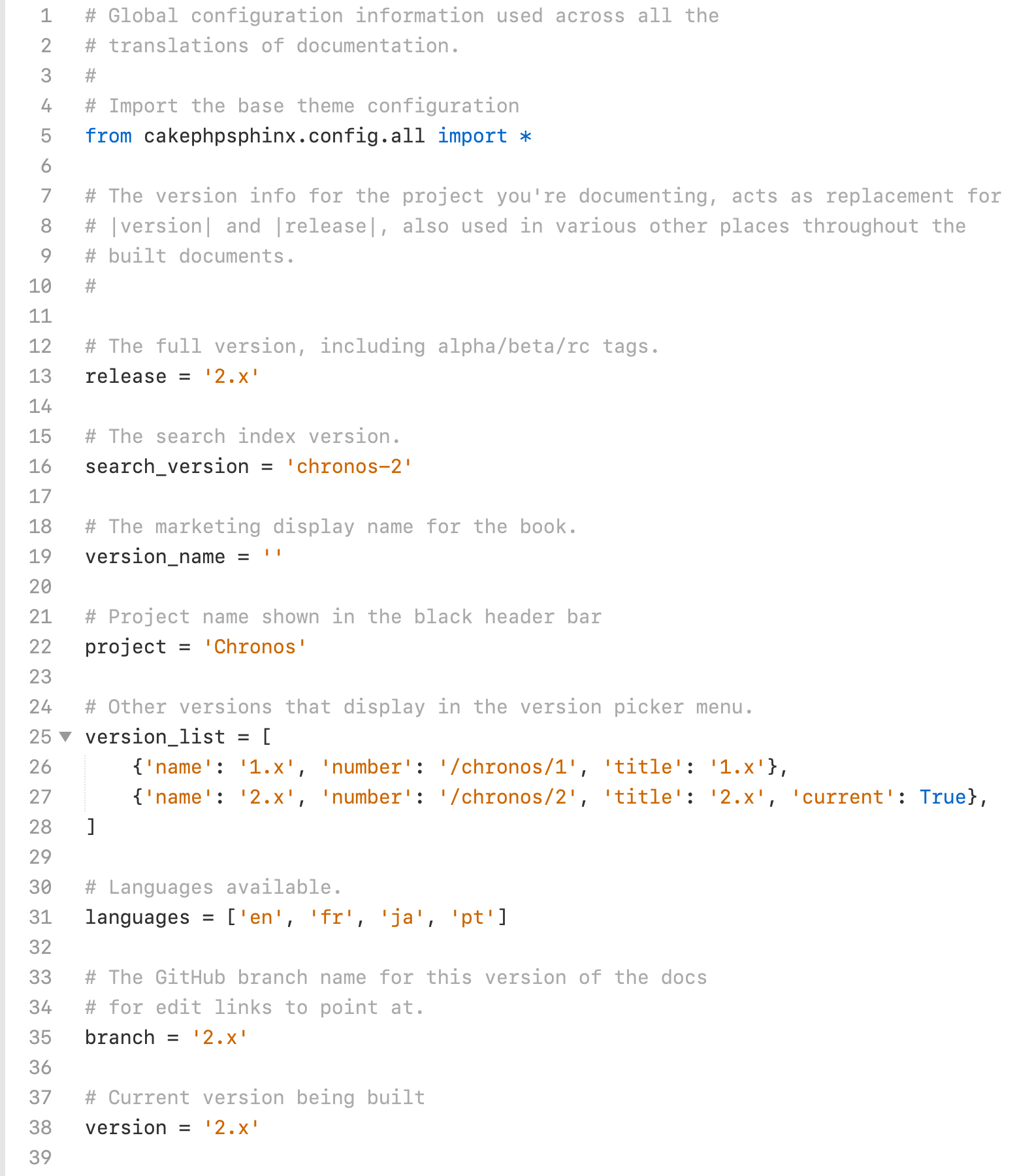
Python

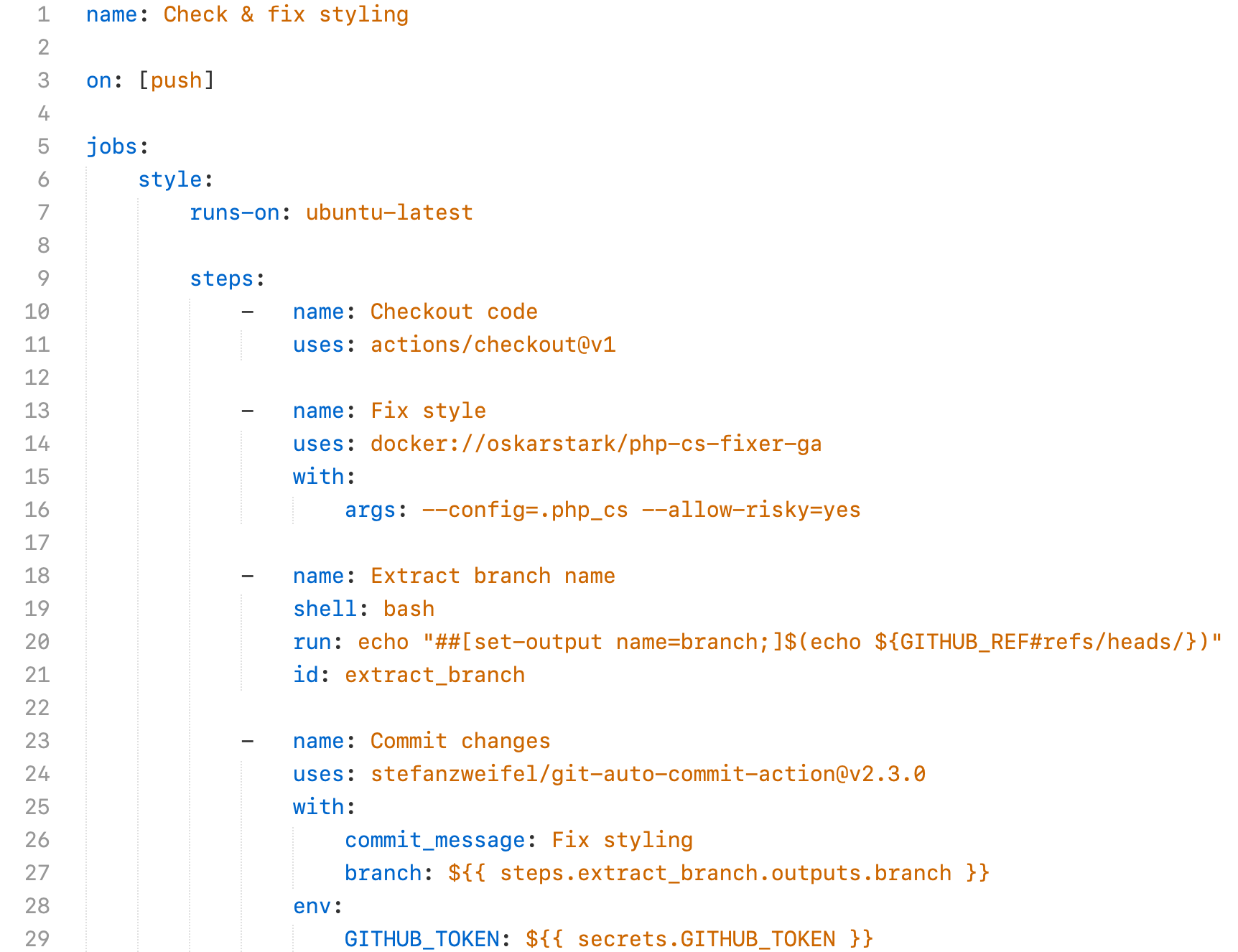
YML

Supported languages
This colour scheme ought to work with any language in Sublime Text, it has been specifically built and tested against such as
- PHP
- MySQL
- HTML/Blade
- JavaScript/Vue
- CSS/Sass/SCSS/Less
- JSON
- XML
- Markdown
- Python
- YML
About
Created by Vikram Bhaskaran. Copyright 2020. MIT Licensed.
