ReaSyntax
Syntax for scripting languages found in Cockos REAPER: Jesusonic/EEL/WALTER
Details
Installs
- Total 1K
- Win 664
- Mac 290
- Linux 100
| Feb 9 | Feb 8 | Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 3 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
ReaSyntax
Sublime text syntax package for scripting languages found in Cockos REAPER: Jesusonic/EEL/LUA/WALTER
A lot of effort has been invested in this. If you seriously use it, please consider supporting the developer :heart::heart::heart:
Installation
Using Package Control
- Install Package Control
- Use
Cmd+Shift+PorCtrl+Shift+Pand search forPackage Control: Install Package - Wait for Package Control to download latest package list and search for
ReaSyntax
Download manually
- Download zipped repository from here
- Unzip the files and rename the folder to
ReaSyntax - Find your
Packagesdirectory using the menu itemPreferences -> Browse Packages... - Copy the folder into your Sublime Text
Packagesdirectory
Using git
- Find your
Packagesdirectory using the menu itemPreferences -> Browse Packages... - While inside the
Packagesdirectory, clone the repository using the command:git clone https://github.com/Breeder/ReaSyntax/ "ReaSyntax"
Features
Syntax for 3 languages found in REAPER:
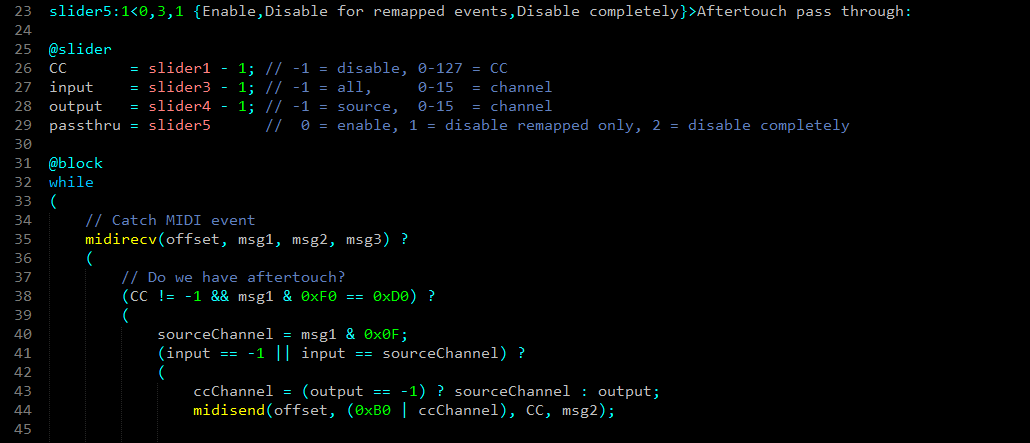
JS - scripting language which is compiled on the fly and allows you to modify and/or generate audio and MIDI, as well as draw custom vector based UI and analysis displays.
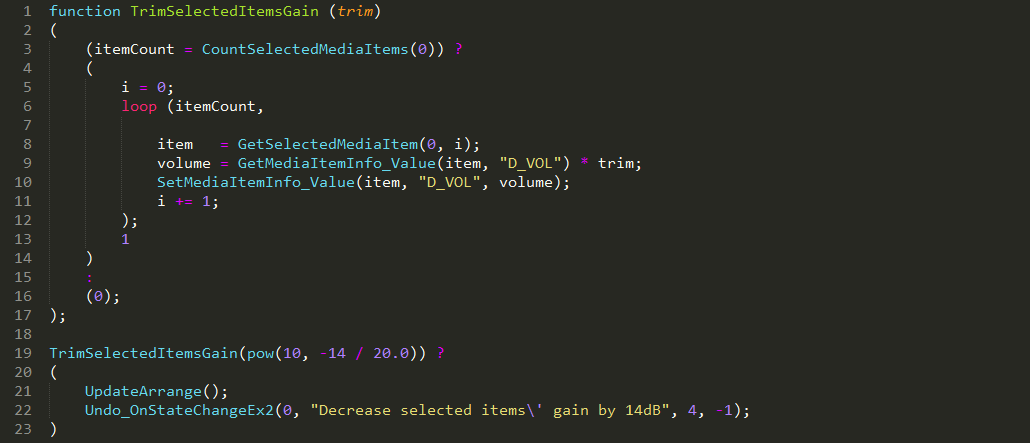
ReaScript/EEL - REAPER lets you use both Python, Lua and its own language EEL to create scripts that can call any action and use most of the API functions. EEL looks a lot like JS (good part of JS reference is valid for EEL) and is implemented natively in REAPER so there are no dependencies to run EEL scripts. It also appears to run somewhat faster than Python.
ReaScript/Lua - Sublime Text has all the syntax needed for Lua scripts but ReaSyntax adds a secret sauce - auto complete for REAPER API! Do less documentation study and more coding!
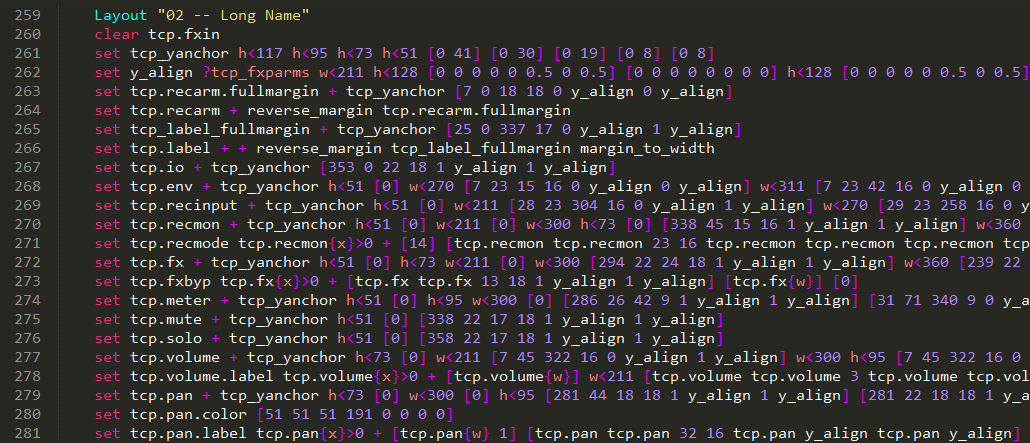
WALTER - enables definition of visual layout and appearance of objects within REAPER – currently, it can be used to customize the layout and appearance of the track panels, mixer panels, envelope panels, transport etc…
Auto complete:
ReaSyntax includes completions for all built-in functions and their parameters (JS, EEL, LUA). WALTER completions consist of all possible keywords.
Additional color schemes:
- Default - Modification of built-in Monokai Bright made to work a bit better with supplied syntax
- JS Editor - Replica of the built-in JS Editor found in REAPER
Automatic detection of JS files:
JS files have no file extension, but ReaSyntax can detect JS file directly from the file content. The feature is enabled by default but can be turned off in package settings.
Open Preferences -> Package Settings -> ReaSyntax -> Settings - User and set "detect_js_file:" to true or false.
For examples, go to Preferences -> Package Settings -> ReaSyntax -> Settings - Default
Automatically load color schemes for each syntax individually:
Open Preferences -> Package Settings -> ReaSyntax -> Settings - User and set "color_scheme_js", "color_scheme_eel" or "color_scheme_walter" to color scheme you would like to use with that specific syntax.
If you would like to use currently selected color scheme (in Preferences -> Color Scheme) just set those to null.
For examples, go to Preferences -> Package Settings -> ReaSyntax -> Settings - Default
Screenshots
EEL Syntax using Default color scheme:

JS Syntax using JS Editor color scheme:

WALTER Syntax using Default color scheme: