RegExLink
A Sublime Text plugin that open links and commands formatting it using a regular expression
Details
Installs
- Total 2K
- Win 1K
- Mac 473
- Linux 266
| Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | Dec 8 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 |
| Linux | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
RegExLink
A Sublime Text plugin that open links and commands formatting it using a regular expression.
With this kink of definition you can open a link direcly in your browser or open a filesystem path in explorer. It's very useful to combine keyword with url so you can make a Google search typing something like GOOGLE:query or open the wikipedia page with a specific topic using WIKI:WikiPage.
I use it to trap something light BUG #1234 to open the bugtracker at the 1234 issue page.
You can define your custom regule expresion like in the following code. By default an url and a filesystem definition is configured.
// URL
{
"name" : "Url",
"regex" : "(http://[^\\s]+)",
"link" : "$1", // all the link
"style": "string" // string, invalid, variable, comment, variable.parameter
},
// Open a path like C:\Users\Antonio\Documenti using Explorer
{
"name" : "Filesystem",
"regex" : "file://([^\\s]+)",
"command" : "explorer c:\\$1", //you can specify a command
"style": "comment"
},
// Search on Google
//{
// "name" : "Google",
// "regex" : "GOOGLE:([^\\s]+)",
// "link" : "https://www.google.it/search?q=$1", //you can specify a link transformation
// "style": "variable"
//},
//{
// "name" : "Wikipedia",
// "regex" : "WIKI:([a-zA-Z0-9]+)",
// "link" : "http://en.wikipedia.org/wiki/$1",
// "style": "string"
//},
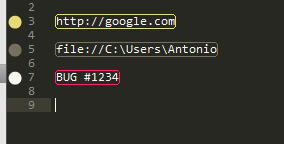
Automatically maches are highlighted with colour of the style, so you can see something like in the following screenshot.

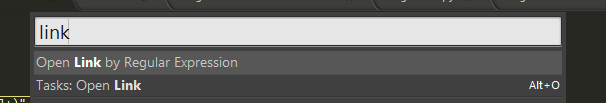
To open the link, use the command Open Link from Regular Expression, al selected region (you can also open multiple link with one command) or what is under the caret will be launched. You can also use the entry in the contextual menu.

The command for shortcut association is reg_ex_link
License
Copyright 2014-2014 Antonio Riva
