Riot Syntax
Syntax highlighting for plain-js RiotJS tags
Details
Installs
- Total 2K
- Win 686
- Mac 906
- Linux 334
| Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Riot Syntax
Only supports Sublime Text 3.
Language definitions for ES6+ JavaScript with RiotJS extensions for Sublime Text 3.
Adds syntax highlighting support for HTML right inside of ES6 strings (i.e …) when it's inside of riot.tag('your-tag', ...). It also supports modern JavaScript syntax, including arrow functions, destructuring, shorthand methods, template strings, and more.
This package is a port of Babel-Sublime for RiotJS. The Babel-Sublime only supports syntax highlighting of React .jsx components. This package is here to change it. Basically, all it does, is that it makes your HTML inside of … strings to act like it's React's HTML inside of JavaScript.
Please note, that it has no jsx support. It ships with a new syntax called JavaScript Riot which should be used only for your Riot's pure-js tags. If you are not planning to ever use jsx, you can use it as your default JavaScript syntax.
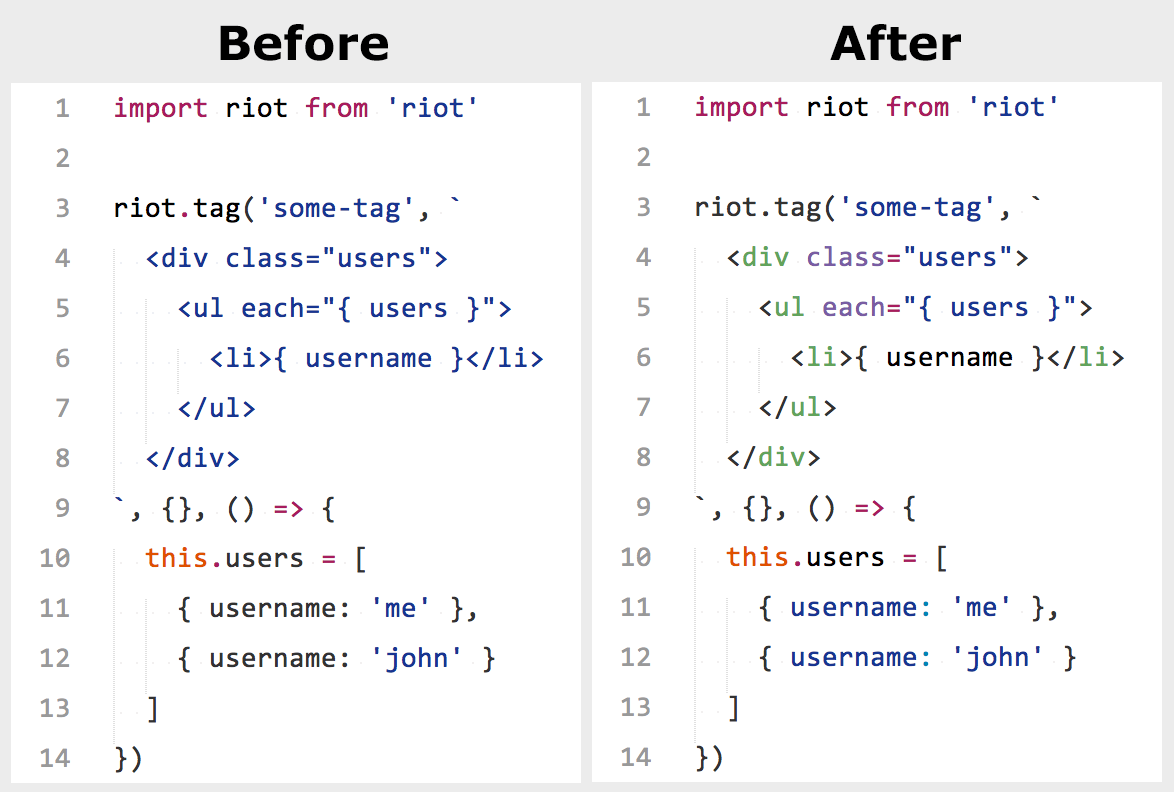
Screenshots

Why to use plain JavaScript instead of .tag files?
- Linter support
- You can use JS sourcemaps
- Easier debugging (browser or terminal)
- Easier testing
- No extra compilation step
- Require tags with Webpack or Browserify directly, without any loaders
Installation
Find it as Riot Syntax through Package Control.
Setting as the default syntax
To set it as the default syntax for a particular extension:
1. Open a file with that extension,
2. Select View from the menu,
3. Then Syntax -> Open all with current extension as... -> JavaScript Riot.
4. Repeat this for each extension (e.g.: .js, .jsr, .riot).
Setting a Color Scheme
Riot Syntax comes bundled with Next, Monokai and Github color themes. Select one from Preferences -> Color Scheme -> Riot Syntax
Configuring the “Sublime Linter” package
If you are using a custom extension name (e.g: .riot) for your RiotJS tags and you want to have linting support for such file, then you need to customize “sublime linter” config file.
Go to Package Settings -> Sublime Linter -> Settings – User and add this line "javascript riot": "javascript" to your syntax_map. After this modification your config file should look like so:
{
"user": {
...
"syntax_map": {
...
"javascript riot": "javascript" // <- add this line
},
...
}
}
