Svelte
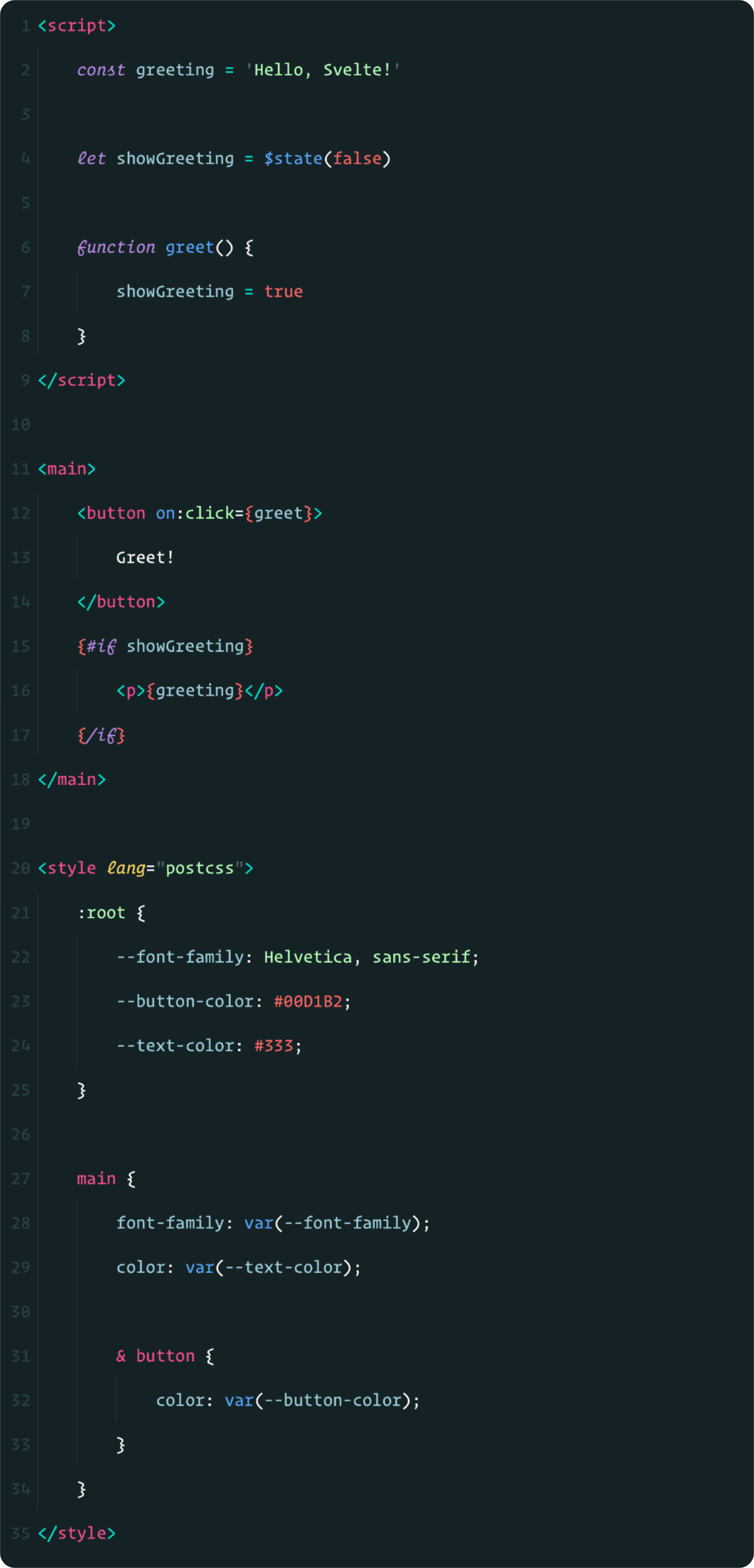
💡Sublime Text syntax highlighting for Svelte components
Details
Installs
- Total 18K
- Win 5K
- Mac 7K
- Linux 5K
| Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 2 | 3 | 1 | 0 | 3 | 1 | 1 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 2 | 0 | 1 | 1 | 0 | 2 | 1 | 1 | 1 | 4 | 0 | 3 | 0 | 0 | 0 | 0 | 0 | 3 | 1 | 0 | 0 | 1 | 0 | 0 | 2 | 1 | 0 | 0 | 1 | 1 | 2 | 4 |
| Mac | 0 | 2 | 0 | 1 | 1 | 2 | 2 | 0 | 3 | 2 | 1 | 3 | 1 | 3 | 2 | 2 | 2 | 1 | 4 | 0 | 3 | 1 | 1 | 0 | 1 | 0 | 4 | 2 | 1 | 0 | 0 | 0 | 2 | 0 | 3 | 0 | 1 | 0 | 1 | 3 | 5 | 0 | 2 | 2 | 4 | 6 |
| Linux | 0 | 1 | 1 | 3 | 0 | 1 | 1 | 1 | 1 | 1 | 2 | 0 | 1 | 2 | 1 | 1 | 3 | 0 | 1 | 2 | 1 | 3 | 4 | 0 | 0 | 2 | 4 | 3 | 1 | 2 | 0 | 0 | 1 | 3 | 3 | 1 | 0 | 2 | 1 | 5 | 0 | 2 | 0 | 2 | 2 | 1 |
Readme
- Source
- raw.githubusercontent.com
Svelte Syntax Highlighting
Sublime Text Syntax highlighting for Svelte components.

Install
- Via Package Control: search for
Svelte. - Manual: clone this repo into your Sublime
Packagesfolder.
Supported Scripts
TypeScript
<script lang="typescript"></script>
<script type="text/typescript"></script>
or
<script lang="ts"></script>
<script type="text/ts"></script>
CoffeeScript
<script lang="coffeescript"></script>
<script type="text/coffeescript"></script>
LiveScript
<script lang="livescript"></script>
<script type="text/livescript"></script>
Babel
<script lang="babel"></script>
<script type="text/babel"></script>
Supported Styles
Sass
<style lang="sass"></style>
<style type="text/sass"></style>
Sass (SCSS)
<style lang="scss"></style>
<style type="text/scss"></style>
Less
<style lang="less"></style>
<style type="text/less"></style>
Stylus
<style lang="stylus"></style>
<style type="text/stylus"></style>
PostCSS
<style lang="postcss"></style>
<style type="text/postcss"></style>
NOTE: You still need to install corresponding packages for pre-processors (e.g. SASS, Typescript) to get proper syntax highlighting for them.
Special Thanks
Huge thanks to the Vue.js folks for their Vue Syntax Highlight package from which a ton of solutions for this package came.
And, obviously, the biggest thanks to Rich Harris for making something as awesome as Svelte.
